ノーコードやAIの進化により、Webサイトは“デザインしたものをそのまま公開できる”時代へと進化しています。これまでのようにコーディングや複雑な構築工程を必要とせず、誰でもスムーズにWebサイトを形にできるようになりました。
中でも注目されているのが、デザイン性と操作性を両立したノーコードツールFramer(フレーマー)です。
Figmaのように直感的に操作でき、アニメーションやインタラクションまで細かく表現できるFramerは、「魅せるサイト」を短期間で仕上げたい方にとって非常に頼れる存在です。
本記事では、Framerの特徴やメリット・デメリット、料金体系、事例、他ツールとの違い、基本的な使い方まで、初めての方にもわかりやすく解説します。「ノーコードでハイクオリティなWebサイトを作ってみたい」という方は、ぜひ最後までご覧ください。
Walkersでは「最小限のコストでプロダクトを立ち上げたい」「アイデアをすぐに形にしたい」企業さまに、事業を成功に導くノーコードを用いた開発支援を行っています。
⇒ノーコードによる開発支援サービスの概要はこちら

執筆者:山口 鳳汰
累計100万PV以上のノーコード・AI専門メディアの編集長。
ノーコードの電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。
その他、受託開発や教育など多数のノーコード事業に参画している。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
累計100万PV以上のノーコード・AI専門メディアの編集長。
ノーコードの電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
Framer(フレーマー)とは?
Framer(フレーマー)は、デザイナー向けに開発されたノーコードのWebサイト制作ツールです。
デザインツール「Figma」のような直感的な操作性でUIをデザインでき、そのまま実際のWebサイトとして公開まで行えるのがFramerの特徴です。プログラミングの知識がなくてもスタイリッシュなサイトを簡単に作成できるため、コーディング不要で高度なウェブサイトを作りたい人に最適なWeb制作ノーコードツールとなっています。
もともとFramerはUIプロトタイピングツールとして知られていましたが、現在はWeb制作に特化し、デザインから公開・運用まで一貫して行えるプラットフォームへと進化しました。
Framerは「Figmaのデザイン機能」と「STUDIOのようなノーコードサイト構築機能」をあわせ持つツールと表現できます。実際、Figmaで作成したデザインデータをFramerにインポートすることも可能で、デザインからサイト構築への移行がシームレスです。
またReactベースで開発されており、必要に応じてカスタムのReactコードを埋め込んで拡張することもできます。
このようにデザインの自由度と開発拡張性を兼ね備えたFramerは、近年注目度が高まっており、ノーコードでWebサイトを制作したいデザイナーやマーケターにとって有力な選択肢となっています。
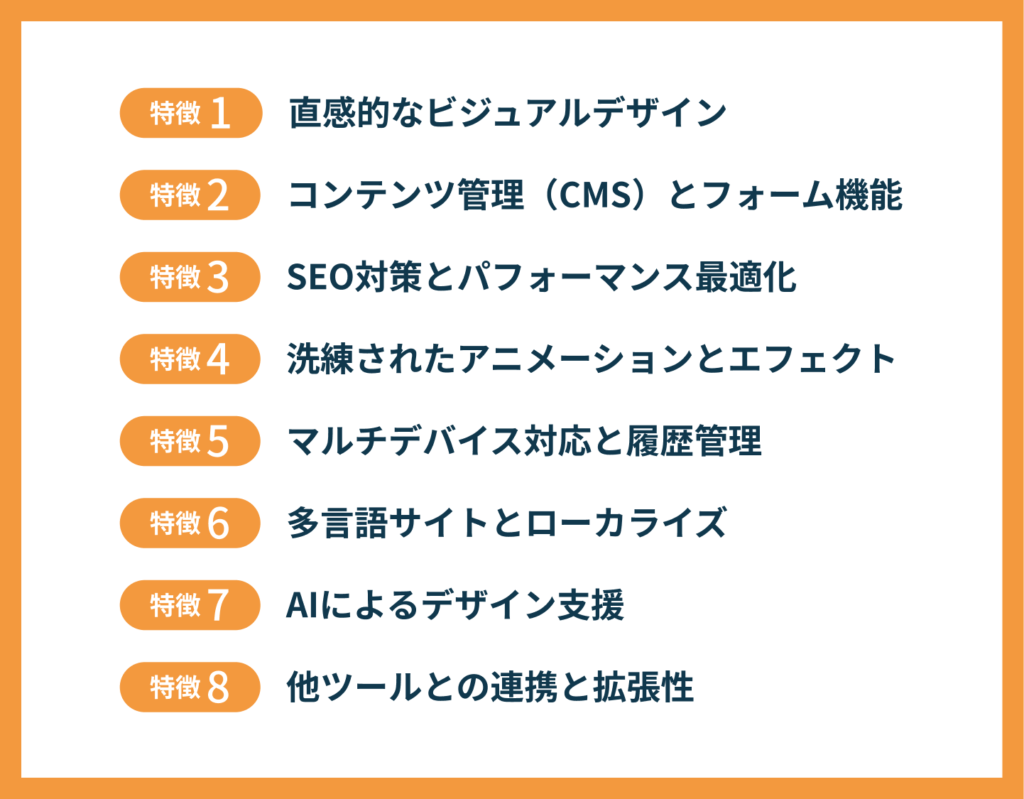
Framerの8つの特徴
Framerには、ノーコードツールとしてサイト制作を効率化するための様々な機能が搭載されています。
ここではFramerの特徴を8つご紹介します。

【特徴①】直感的なビジュアルデザイン
Framerの編集画面はグラフィカルで分かりやすく、マウスのドラッグ&ドロップ操作で自由にレイアウトを構築できます。テキストを入力したり画像を配置したりといった基本操作はもちろん、ボタンやナビゲーションメニューの追加も簡単に行えます。
デザインツール出身のプロダクトだけあってUIが洗練されており、初心者でも短時間で感覚を掴むことが可能です。またリアルタイムの共同編集にも対応しており、複数人で同じプロジェクトを同時に編集できるためチームでの作業もスムーズに行うことができます。
【特徴②】コンテンツ管理(CMS)とフォーム機能
Framerではブログ記事や製品リストなど繰り返し利用するコンテンツをCMSコレクションとして管理できます。
各料金プランに応じた項目数上限内で、動的なコンテンツの追加・更新がマウスのドラッグ&ドロップ、クリック操作で可能です。また、「お問い合わせフォーム」などをコード不要でページに組み込めるフォーム作成機能も備えており、入力データは自動的にFramer側で受信・管理できます。
これらの機能により、エンジニアに頼らずともコンテンツ主体のサイト運用を行うことができます。
【特徴③】SEO対策とパフォーマンス最適化
Framerは、ノーコードツールながらSEOに配慮した設定も充実しています。
ページごとにタイトルやメタディスクリプション、OGP画像などを入力でき、見出し構造の最適化も可能です。また、画像の自動最適化(圧縮)やSSL対応、サイトマップ生成など基本的なSEO要件はFramer側で自動で行うことができます。
高度なウェブ開発知識がなくても、検索エンジンに評価されやすいサイトを作れる点はFramerの強みです。ただし、SEO機能面では後述のWebflowなど専門特化ツールに一歩譲る部分があるため、大規模サイトでは工夫が必要になる場合もあります。
【特徴④】洗練されたアニメーションとエフェクト
Framerを使うと、動きのあるリッチな演出もノーコードで実装することができます。
スクロールに応じて要素がフェードインするアニメーションやホバー時のエフェクト、スライダー/カルーセル表示など、用意されたプロパティを調整するだけで設定可能です。
複雑なタイミング制御や滑らかなトランジションも直感的に指定でき、高度なインタラクションを伴うサイトをデザイン初心者でも作成できます。
実際、Framerで制作されたサイトを見ると大胆なアニメーションが多用されており、表現力の高さを伺うことができます。
【特徴⑤】マルチデバイス対応と履歴管理
作成したデザインは自動的にレスポンシブ対応となり、PC・タブレット・スマホなど様々な画面サイズで適切に表示できます。
ブレークポイントごとの微調整もビジュアルに行えるため、コーディング知識なしでモバイルフレンドリーなサイトを構築可能です。
また、Framerにはバージョン履歴機能があり、過去のデータを保持しています。万が一サイトの更新作業で問題が発生しても、すぐに以前の状態に戻すことができるので安心です。
【特徴⑥】多言語サイトとローカライズ
ページやテキストを複製して別言語版を用意し、言語ごとの画像差し替えや文言調整を行うローカライズ機能があり、グローバル展開にもFramerは対応しています。
この仕組みを使えば、日本語サイトと英語サイトを1つのプロジェクト内で管理でき、言語切替ボタンの実装も簡単です。しかもFramerにはAIによる自動翻訳支援が搭載されており、入力したテキストをワンクリックで別言語に翻訳することもできます。
多言語対応が手間になりがちなウェブ制作において、Framerは比較的スムーズにグローバルサイトを構築できる環境を提供しています。
【特徴⑦】AIによるデザイン支援
Framerは最新のAI技術も積極的に取り入れています。
例えば、テキストによるサイト自動生成機能では、「◯◯な雰囲気のランディングページを作りたい」といったプロンプトを与えると、数秒でひな形となるページが生成されます。生成後は通常通り編集してカスタマイズ可能で、ゼロから手作業で作るよりも格段に早くプロジェクトをスタートできます。
また、既存テキストの言い回しを整えるAIライティング補助機能や、ブランドトーンに合わせてコンテンツをリライトする機能も実装されています。
これらのAIツールを活用すれば、デザインだけでなく実装の面でも効率化が図れ、短期間で質の高いサイトをリリースすることが可能です。
【特徴⑧】他ツールとの連携と拡張性
FramerはFigmaとの親和性が高く、デザインデータのインポート機能を公式プラグイン経由で提供しています。既存のFigmaで作成したデータを活かしつつFramer上でサイト化できるため、デザイン工程とのスムーズな連携が魅力です。
さらに、プロトタイピング出身のFramerならではの強みとして、必要に応じてコードの埋め込みも行うことができます。実装経験のある方やコードの記述が可能な方は、Framer上でReactコードを入力し独自のコンポーネントを追加できるため、ノーコードツールの制約を超えたカスタマイズも実現します。例えば埋め込みコードを用いて外部の分析ツールやカスタムフォームと連携させることも可能で、ノーコードとローコードのハイブリッド的な柔軟性を備えています。
これらの特徴により、Framerは「デザインの自由度」と「公開までの手軽さ」を両立した希少なツールとなっています。他のノーコードサイトビルダーでは真似できないクリエイティブ表現や、デザイナー視点での細部へのこだわりを実現できる点で、2025年現在でもFramerは他にない価値を提供していると言えるでしょう 。
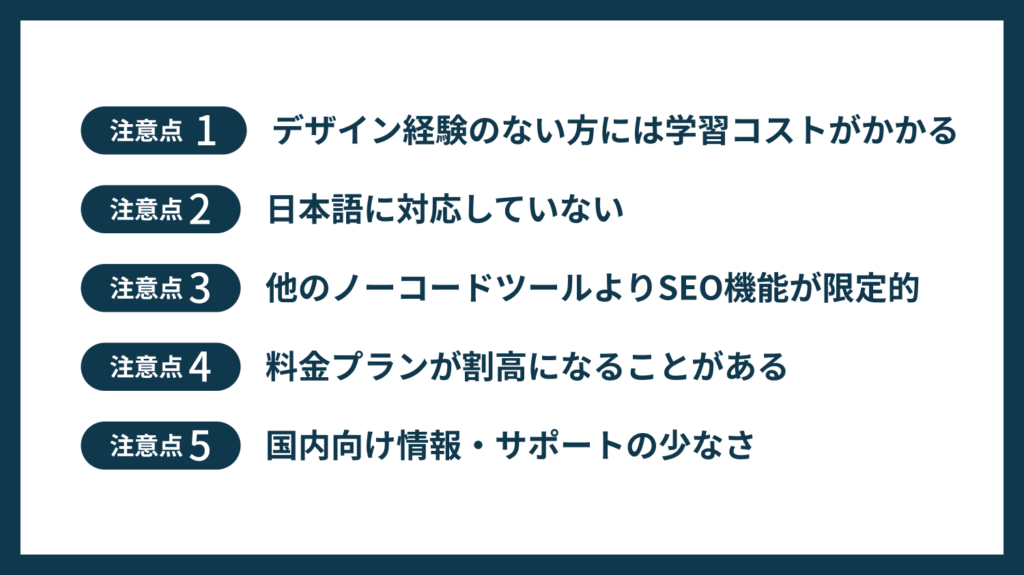
Framerの5つのデメリット(注意点)
多機能で便利なFramerですが、利用にあたっていくつか注意すべき点も存在します。利用前に以下のデメリットを把握しておきましょう。

【注意点①】デザイン経験のない方には学習コストがかかる
Framerはデザインの自由度が高い反面、初めて触る人にとってはUIが少し複雑に感じられるかもしれません。例えばセクションやスタック(レイアウトのグルーピング機能)など独自の概念を理解する必要があり、慣れるまでに多少の時間を要します。
実際、Framerは「Wixなどよりクリエイティブな自由度が高いが、その分使いこなしには複雑さも伴う」と評されることがあります。デザインの制作経験がない方は、公式チュートリアルやコミュニティの情報を活用しつつ、簡単なサイトの制作から試してみると良いでしょう。
【注意点②】日本語に対応していない
Framerを利用する上での最大のハードルとして、FramerのアプリケーションUIおよび公式ドキュメントが英語のみで提供されている点が挙げられます。
ツールの操作画面やエラーメッセージ、ヘルプ記事なども基本的に英語のため、英語が苦手な方には理解しづらい部分が出てくるかもしれません。ブラウザの自動翻訳機能を使えば大まかな内容は掴めますが、専門用語も多いため完全に日本語環境で使える他サービス(例: STUDIOなど)と比べるとどうしても言語の壁があります。
ただし最近では有志による日本語情報発信も増えてきており、利用者コミュニティで質問すれば解決策を得られる場合もあります。公式の日本語サポートこそまだ充実していないものの、ユーザー数拡大に伴い今後改善が期待されます。
【注意点③】他のノーコードツールよりSEO機能が限定的
Framerでも基本的なSEO設定は可能ですが、たとえば構造化データの細かな埋め込みやページごとの高度な最適化といった部分では、専用CMSやWebflowほどの細かい制御は難しい場合があります。
実運用上は問題にならないケースが多いものの、「とにかくSEOを最優先し、細部まで自分で調整したい」というニーズには他ツールの方が適している可能性があります。
Framerはデザイン性に重きを置いている反面、裏側のコード構造は自動生成に任せる部分が大きいため、SEO観点での微調整余地は限られている点に留意してください。
【注意点④】料金プランが割高になることがある
詳細は料金プランの解説項目に後述しますが、Framerは無料でも利用できる代わりに、本格運用する際はサイトごとの有料プラン+チームメンバー用の課金が必要になります。特に仕事で使う場合、サイトを公開するためのプラン費用に加え、編集に参加するメンバー数に応じた編集者の利用料金も発生します。
そのため、複数人で複数サイトを運用するケースではコストが膨らみやすい点には注意が必要です。
他のノーコードサービスと比べると全体的に価格帯は高めで 、費用を極力抑えたいプロジェクトには不向きかもしれません。ただし、Framerの充実した機能セットやホスティング費用込みであることを考慮すると、適正なコストと感じるかは利用者の価値判断によるでしょう。
【注意点⑤】国内向け情報・サポートの少なさ
Framer自体が比較的新しいサービスであるため、日本語で読める解説記事やFAQの蓄積がまだ十分ではありません。
困った時に検索しても解決事例が見つからず、公式フォーラム(英語)やDiscordで質問する必要が出てくるケースもあります。海外ではユーザーフォーラムやチュートリアルが充実しつつありますが、日本ではこれからといった状況です。
しかし公式も含めコミュニティが活発に成長している途中ですので、英語情報も活用しながらトラブルシューティングできる環境を整えておくと安心です。
以上のような懸念点はあるものの、Framer自体の機能強化は日々で進んでおり、コミュニティも拡大傾向にあります。言語のハードルや習熟コストはある程度覚悟しつつも、得られるメリットがそれを上回ると判断できれば、Framerは非常に魅力的なツールとなるでしょう。
Framerの料金プラン
Framerには個人向けと法人で合計7つの料金プランが用意されています。
それぞれのプランの特徴を解説します。
Framerの個人向けプラン
| Freeプラン 無料 | Miniプラン ¥770/月(年契約) ¥1,540/月(月契約) | Basicプラン ¥1,500/月(年契約) ¥2,000/月(月契約) | Proプラン ¥3,000/月(年契約) ¥4,005/月(月契約) | |
|---|---|---|---|---|
| 公開できるページ数 | 1,000 | 2 (トップと404ページのみ) | 2,500 | 10,000 |
| ストレージ | 5MB | 10GB | 50GB | 100GB |
| 受信できるフォーム入力数 | 0 | 50 | 500 | 2,500 |
| CMSの利用 | 10カテゴリ | 2カテゴリ | 10カテゴリ | |
| 履歴の保存 | 3日間 | 7日間 | 30日間 | |
| 招待できる共同編集者 | 0人 | 3人 | 3人 | 3人 |
| サイトのパスワード保護 | ||||
| 独自ドメインの利用 |
共同編集者を招待する場合、「月額¥2,000/人(年契約)」または「月額¥2,505/人(月契約)」の費用がプラン料金に加えて発生します。
Freeプランでは、Framerの基本的な機能をすべて利用することができます。
学習や非商用向けに用意されているため、「サイトのフッター部分にFramerのクレジット表示が入る」「独自ドメインに接続ができない」「カスタムコードや高度なEコマース機能が使えない」などの制限がありますが、Framerを一度利用してみたいという方には最適です。
Framerの法人向けプラン
| Startupプラン ¥7,500/月(年契約) | Scaleupプラン ¥20,000/月(年契約) | Enterpriseプラン 要問い合わせ | |
|---|---|---|---|
| 公開できるページ数 | 15,000 | 30,000 | 要問い合わせ |
| ストレージ | 200GB | 500GB | 要問い合わせ |
| 受信できるフォーム入力数 | 5,000 | 10,000 | 要問い合わせ |
| CMSの利用 | 20カテゴリ | 30カテゴリ | 要問い合わせ |
| 履歴の保存 | 90日間 | 120日間 | 180日間 |
| 招待できる共同編集者 | 6人 | 6人 | 要問い合わせ |
| サイトのパスワード保護 | |||
| 独自ドメインの利用 |
法人向けプランでは、月契約が用意されておらず年間契約でのみ利用することができます。
そのため、個人向けプランと比較すると利用のハードルが高くなります。
また、個人向けプランと同様に共同編集者を招待する場合に追加で費用が発生します。
招待費用は個人向けプランよりも高額となり、「月額¥4,004/人(年契約)」となります。
Framerの6つの事例
Framerを活用した魅力的なサイトは国内外で増えており、実際のプロダクトやサービス、個人ポートフォリオに幅広く利用されています。ここでは、Framerの機能がどのように活かされているかがよく分かる代表的な事例を厳選してご紹介します。
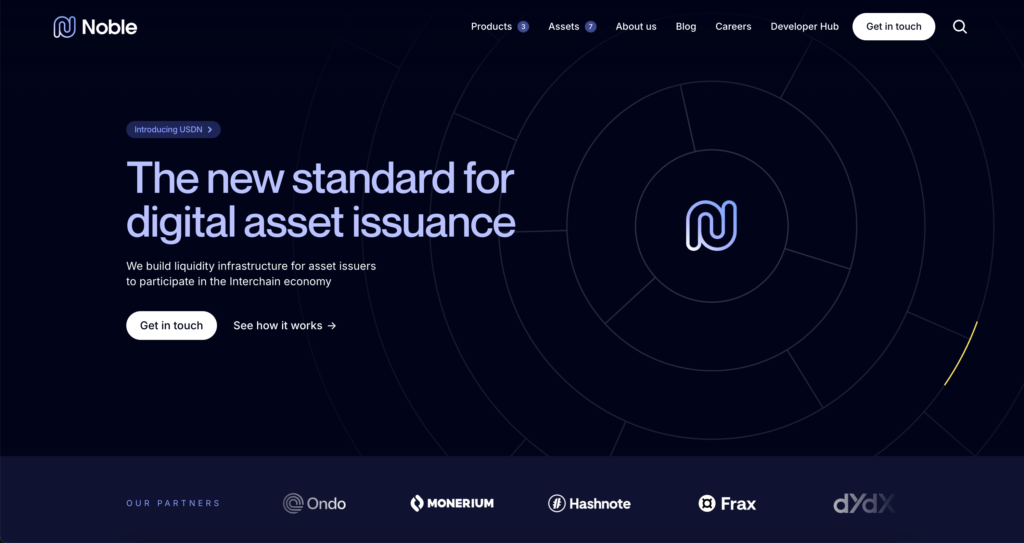
【事例①】Noble

暗号資産関連プロダクト「Noble」のブランドサイトです。
全体的にシンプルかつ余白を活かしたデザインで、Framerのスムーズなスクロールアニメーションとセクション構成の柔軟性が活かされています。
製品の信頼性やブランドの品位を、余計な演出に頼らずしっかりと表現。テキストとビジュアルのバランスも絶妙で、ブランドトーンの一貫性を維持しながらプロダクトの強みを伝える構成です。
スタートアップやWeb3関連サービスで、堅実かつ洗練された第一印象を与えたい時に参考になるサイトです。
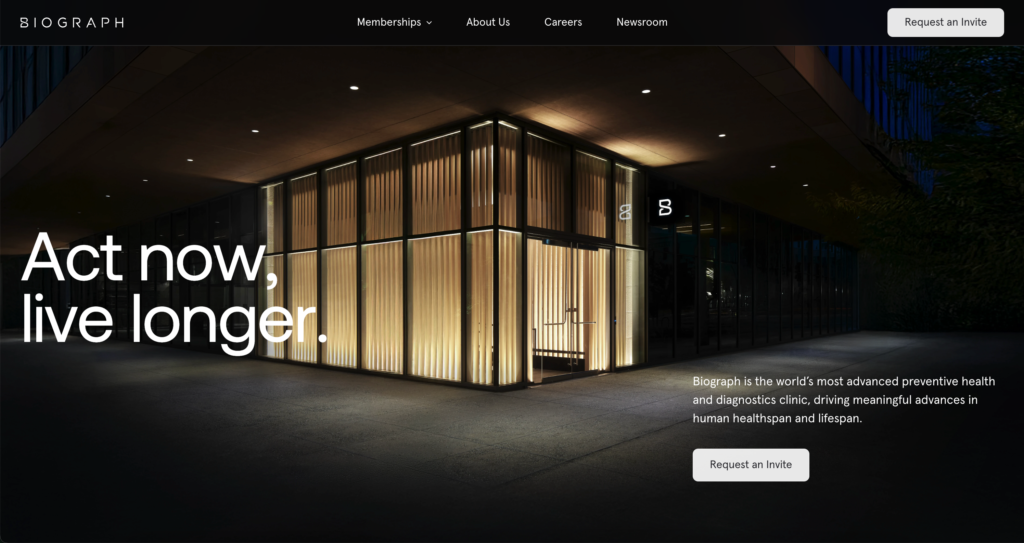
【事例②】Biograph

予防医療サービス「Biograph」の公式サイトです。
Framerの高精度なレイアウト調整とインタラクティブなナビゲーションを活用し、信頼性・安心感のある導線設計がなされています。
柔らかなトランジションやセクション切り替えにより、堅い医療情報も抵抗なく読み進められる印象を与えられています。さらにタイポグラフィとカラー設計にこだわることで、医療系にありがちな堅苦しさを排除しています。
ウェルネス・ヘルスケア領域で「丁寧に設計されたサイト体験」を目指す企業にとって、非常に実用的な参考事例です。
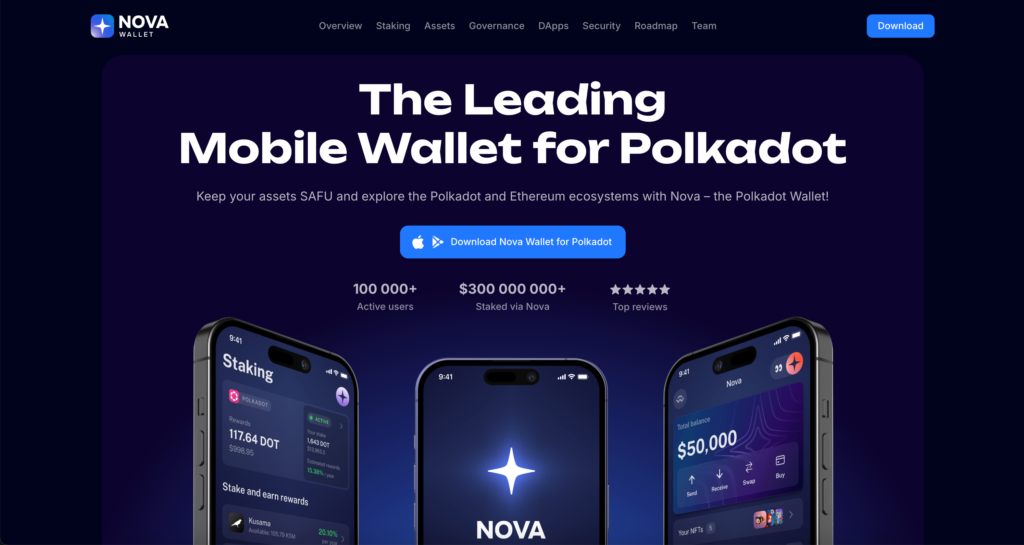
【事例③】Nova Wallet

暗号資産エコシステム向けモバイルウォレット「Nova Wallet」のプロモーションサイトです。
情報量が多いにもかかわらず、Framerのセクション単位でのスクロール制御やコンポーネントの使い回しにより、スムーズかつ見やすく整理されています。
また、インタラクティブなマイクロアニメーションを用いて、サービスの機能性や技術感を直感的に伝える構成も秀逸。テック系のサイトに必要な「複雑さを感じさせない工夫」が随所に見られます。
ブロックチェーンやFintechなど、説明すべき情報が多いサービスに特におすすめの構成です。
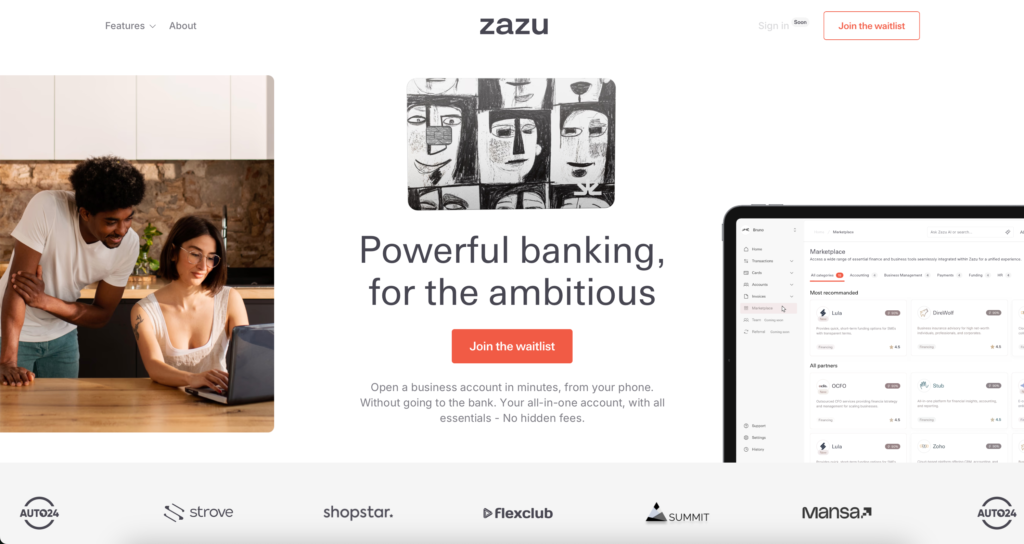
【事例④】Get Zazu

パーソナルファイナンスアプリ「Zazu」のブランドサイトです。
Framerで作られた滑らかなインタラクションやストーリー仕立てのセクション展開が特徴で、「お金の使い方をコーチングする」というサービスの価値を、やわらかく伝えています。
特に、支出の可視化やアドバイス提案の流れを、Framerのスクロール連動アニメーションで分かりやすく設計しており、UXの良さが際立ちます。
Fintech領域で「金融っぽさを感じさせないUI」を目指すプロダクトにおすすめの構成です。
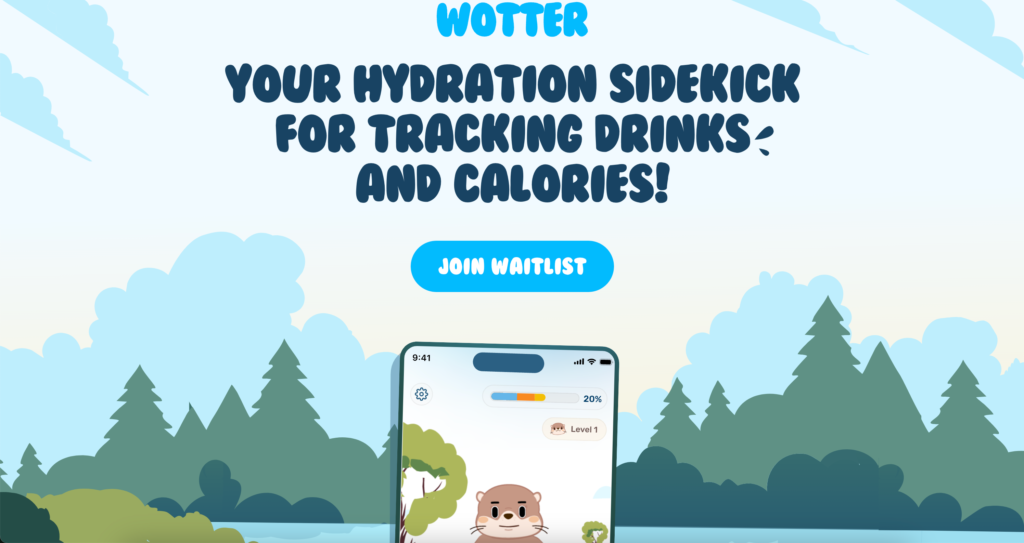
【事例⑤】Wotter

飲料トラッキングアプリ「Wotter」の公式サイトです。
かわいらしいキャラクターを中心に据えたビジュアルと、Framerのノーコードでのモーション設計を活かした演出が印象的です。
製品の特徴を「読む」のではなく「感じる」ように伝えており、ブランド体験の一部としてのWebサイトをうまく実現しています。キャラクターとの会話的UIや軽快な動きは、若年層を意識した設計にもフィット。
ゲーミフィケーション要素や感情設計を取り入れたいアプリやツールのプロモーションに参考になります。
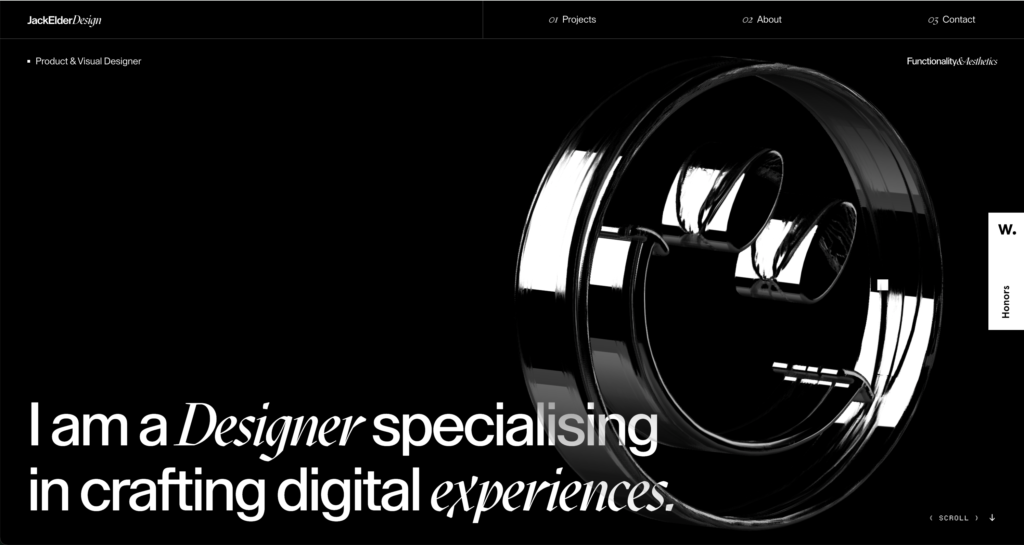
【事例⑥】Jack Elder Design

プロダクトデザイナーJack Elder氏のポートフォリオサイトです。
Framerのレイヤー構造と精密なレイアウト制御により、ポートフォリオ全体が一貫したトーンで設計されています。
特に、FramerのCMS機能を用いたと思われるプロジェクト紹介の一覧と詳細の切り替え構成は、情報設計の良い参考になります。トップページの演出も控えめながら印象的で、Framerテンプレートとしても公開される完成度です。
クリエイター・デザイナーが「自分らしさ」と「信頼感」を両立させたいときのモデルケースになるサイトです。
このようにFramerは、視覚的なデザイン性だけでなく、「どう情報を伝えるか」「どう動かすか」まで含めたサイト体験全体の設計に強みがあります。
用途や業界に合わせて適切な機能を活かせば、開発コストを抑えながらも高品質なサイト構築が実現できます。ぜひ目的に近い事例から、ヒントを得てみてください。
Framerと他ツールの比較
Framerの他にもWebデザイン・制作に使えるノーコードサービスが多数存在します。
ここではデザインツールのFigma、およびノーコードサイトビルダーの代表格であるWebflowとSTUDIOの3つとFramerを比較し、それぞれの特徴や違いを整理します。
| Framer | Figma | Webflow | STUDIO | |
|---|---|---|---|---|
| カテゴリ | ノーコードWebサイトビルダー(デザイン+公開オールインワン) | UIデザイン/プロトタイピングツール (サイト構築機能は無し) | ノーコードWebサイトビルダー(高度なサイト制作向け) | ノーコードWebサイトビルダー(初心者でも簡単に構築可能) |
| 主なメリット | – デザイン自由度が高く、アニメーションやインタラクション表現が得意 – Figmaデータをインポート可能で、デザインから公開まで一気通貫 – 複数人でのリアルタイム共同編集に対応しコラボレーションしやすい | – 洗練されたUIデザイン機能と豊富なプラグインによる拡張性 – 複数人での同時編集やコメント機能などコラボレーション性能が非常に高い – デザイン業界のスタンダードツールでコミュニティや情報が豊富 | – コードを書く感覚で細部まで作り込め、柔軟性・自由度が最高水準 – CMSやEコマース機能が強力で、本格的な大規模サイトも構築可能 – SEO設定項目が豊富で検索最適化しやすい | – インターフェースがシンプルで初心者に優しい – 豊富なテンプレートが公式提供されており、デザイン知識がなくても品質の高いサイトを作りやすい – 料金プランが安価で始めやすい |
| 注意点(デメリット) | – 操作に慣れが必要で、初心者は学習コストを感じる場合あり – UIやドキュメントが英語のみで、日本語環境では使いづらい – 多機能ゆえに価格がやや高め | – ウェブサイトの直接公開はできず、あくまでデザイン・プロトタイピング専用 – プロトタイプに高度な動きを付ける場合は制約あり – デザインデータを実装に移す際はエンジニアへのハンドオフが前提となる | – 日本語未対応で学習ハードルが高い – デザインの自由度が高い反面、操作も複雑で非エンジニアには難しく感じることもある – 複数人で同時編集ができず、共同作業には不向き – フル機能を使うには費用負担が大きい | – 凝ったアニメーションや高度な表現は苦手 – 機能のカスタマイズ性はFramerやWebflowに比べると限定的 |
| 日本語対応 | ||||
| 料金プラン | 無料プランあり 有料プランは770円から | 無料プランあり 有料プランは2,400円から | 無料プランあり 有料プランは$14(約2,100円)から | 無料プランあり 有料プランは590円から |
表より、各ツールの違いが明らかです。
Figmaはデザイン専用でサイト公開機能は無いものの、デザイン制作におけるコラボレーション性能は群を抜いています。
Webflowはノーコードながらコーディングに近い自由度で、本格的なサイト制作が可能ですが、その分習得難易度と費用も高めです。
STUDIOは国産ならではの手軽さと低価格が強みで、初心者がまず最初に使うには適していますが、凝った表現には限界があります。
そしてFramerはそれらの中間的ポジションで、デザイン性と手軽さを両立しつつ実サイト公開までできる点が最大の特徴です。
選ぶ際のポイントとして、「何を重視するか」が重要です。
デザインプロセス全体の効率化を図りたいならFigma+Framerの組み合わせが強力です。既にデザイナーがFigmaでカンプを作成済みであればFramerへスムーズに移行ができます。
エンタープライズ級の大規模サイトや高度なSEO・CMS要件があるならWebflowが適している場合があります。
一方、とにかく日本語環境で安く素早く綺麗なものをということであればSTUDIOが候補になります。
Framerはデザインのクオリティとサイト公開の手軽さを両立したい場合に特におすすめできるツールです。
Framerの使い方
最後に、Framerで実際にサイトを作成・公開する基本的な流れを解説します。

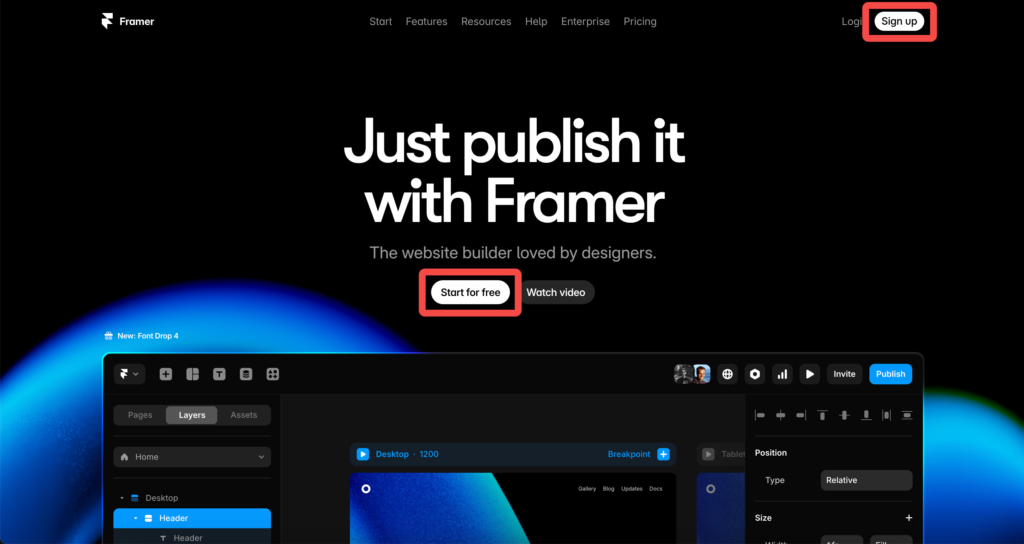
画面内の「Sign up」または「Start for free」をクリックし、会員登録画面に移動します。

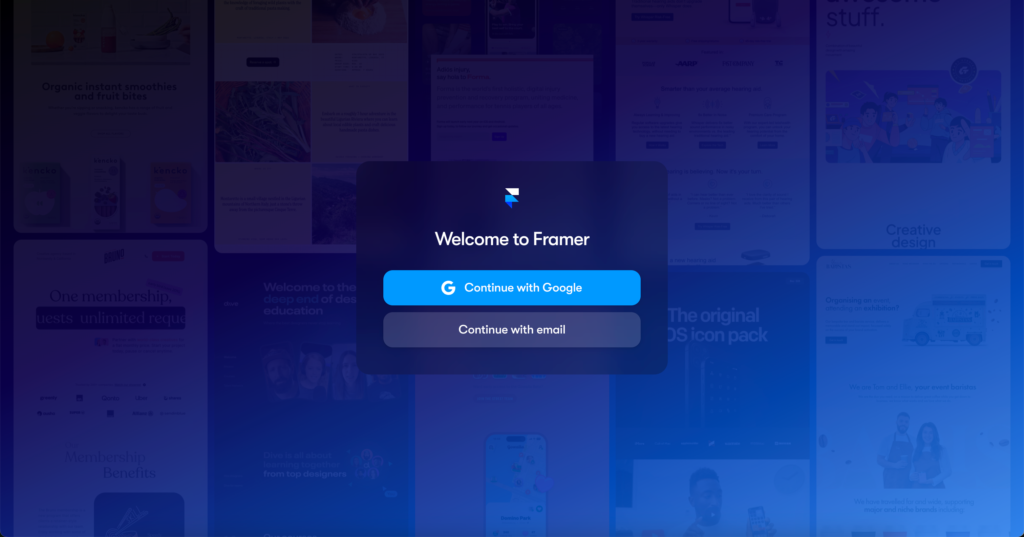
「Googleアカウント」または「メールアドレス」を用いて、Framerのアカウントを作成します。
アカウント登録が完了すると、ワークスペースの作成画面が表示されるため、画面に従いワークスペースを作成しましょう。

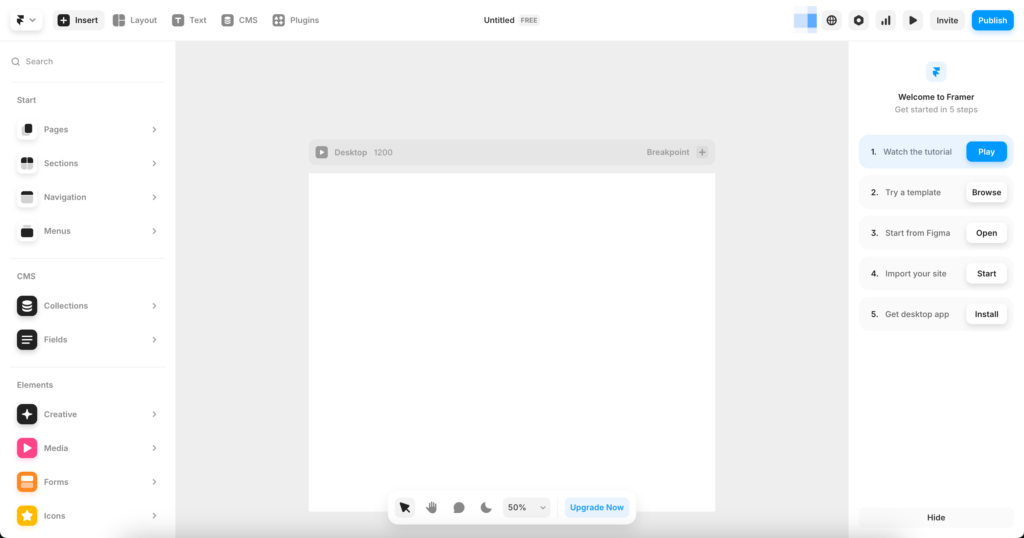
アカウント登録とワークスペースの作成が完了すると、自動的にWebサイトの構築画面に移動します。この画面に、Webサイトのデザインを行なっていきます。
左側のレイヤーパネルや上部のツールバーを使って、テキストや画像、シェイプ、ボタンなどの要素をキャンバス上に配置しましょう。配置はマウスドラッグで直感的に行え、配置したオブジェクトを選択すると右側のプロパティパネルで色やサイズ、フォントなどスタイルを細かく調整できます。例えば見出しテキストを入力し、下に続けて段落テキストを置き、さらに画像をドラッグ&ドロップで追加するといった具合に、直感的な操作でレイアウトが組み上げられます。ページのセクションごとにコンテナやスタックを利用すると整列が楽になります。
各オブジェクトにはリンク設定も可能です。ボタンやナビゲーションメニューを選択し、リンク先URLやページ内アンカーを指定すれば、ページ間のスムーズな遷移を設定できます。これらの操作はプログラミング不要で行えるので、ウェブ制作初心者でも試行錯誤しながらデザインを作成していくことができます。
複数ページのサイトを作る場合は、画面左上のInsertメニュー内の「Start」というカテゴリから「Pages」を選択して新規ページを追加し、それぞれデザインをします。ヘッダーやフッターなど共通部分はコンポーネント化して使い回すと効率的です。ひと通り配置とスタイリングが完了したら、画面右上のプレビューボタンで実際の動作を確認してみましょう。画面サイズを切り替えてレスポンシブ表示もチェックも行えます。

デザインが完成し、プレビューで問題なく動作することを確認できたら、Webサイトを公開します。
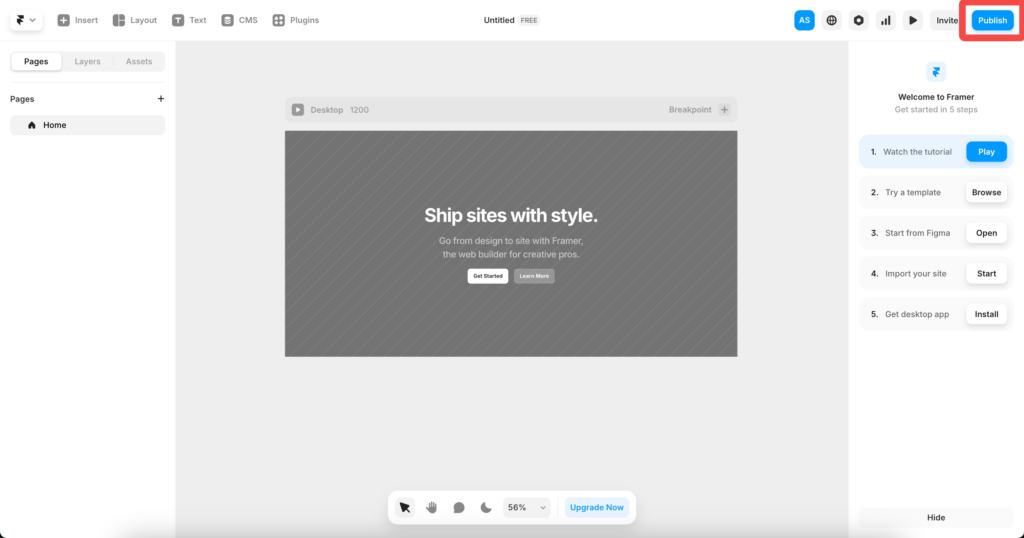
画面右上の「Publish」ボタンをクリックすると、Framerのサブドメインを用いて自動的にサイトの公開が行われます。
独自ドメインの接続や、サイト名/アイコンの設定などは「Site Settings」という画面で行うことができるため、公開前や公開後など必要なタイミングで画面左上のメニューから「Site Settings」画面にアクセスをしましょう。
Framerは「デザインするようにWebサイトを作れる」ノーコードツールです。コードを書かずに高い表現力を実現でき、共同編集・多言語対応・AI支援など、2025年現在も進化を続けています。
一方で、英語UIや学習コスト、料金面など注意点もあるため、本記事の内容を参考にしながら、目的やスキルに合った使い方を検討してみてください。
「デザイン性の高いサイトを、スピーディかつ効率的に作りたい。」
そんな方にとって、Framerは強力な選択肢になるはずです。
「Framer(フレーマー)」の解説は以上です。
Walkersでは「最小限のコストでプロダクトを立ち上げたい」「アイデアをすぐに形にしたい」企業さまに、Framerなどのノーコードツールを活用した開発支援サービスを提供しています。プロダクト開発・AI活用にお悩みがある方はお気軽にご相談下さい。
⇒ノーコードによる開発支援サービスの概要はこちら

