本記事では、FlutterFlowの特徴や料金、使い方まで徹底解説しています。この記事を読むことで、FlutterFlowについて完全理解できるようになるので、ぜひ最後までご覧ください。
弊社Walkersでは「開発ノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くFlutterFlow開発支援を行っています。⇒FlutterFlow開発支援サービスの概要はこちら

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。
その他、受託開発や教育など多数のノーコード事業に参画している。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
FlutterFlow(フラッターフロー)とは?
FlutterFlow(フラッターフロー)とは「iOS、Android、Webアプリを効率的に開発できるノーコード開発ツール」です。
開発者やデザイナーが手を組んでプロジェクトを進めるための便利なツールも数多く揃っており、多機能で直感的なアプリ開発をサポートするための数々の特徴を備えています。
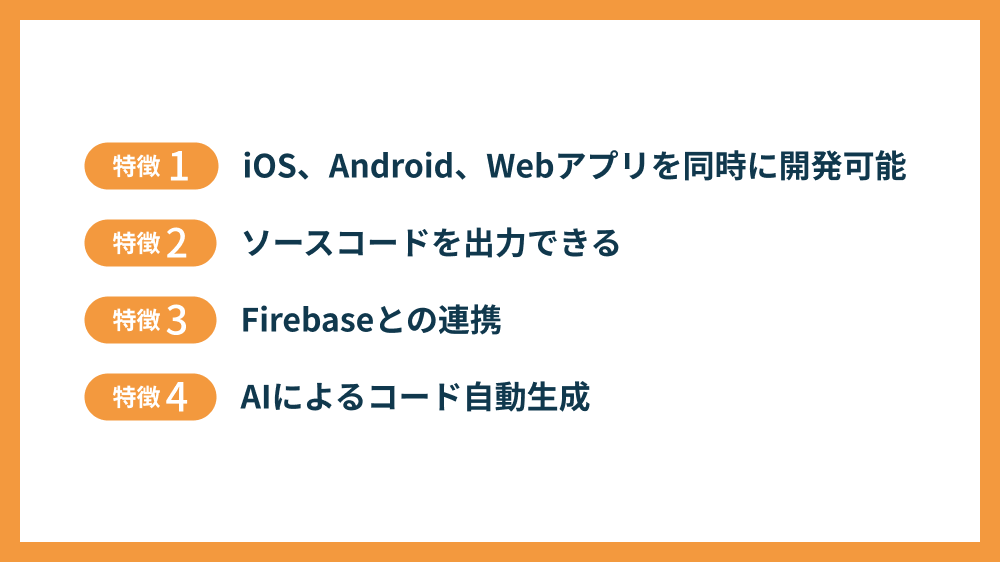
FlutterFlowの4つの特徴

【特徴①】iOS、Android、Webアプリを同時に開発可能

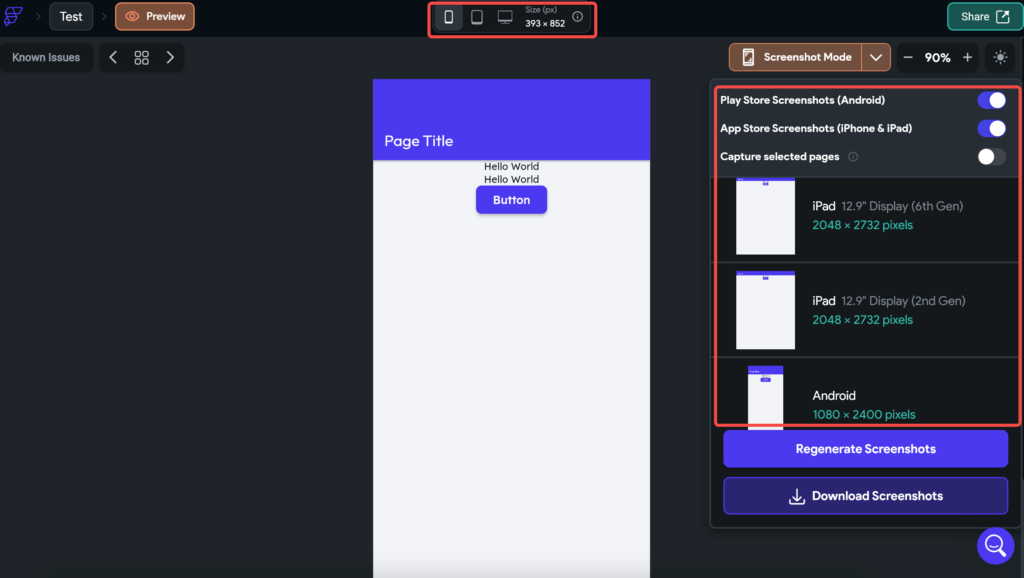
FlutterFlowを使えば、iOS、Android、Webアプリを一度に開発することが可能です。これは、Flutterのクロスプラットフォーム特性を活用することで実現されています。
プラットフォームごとに別々のコードベースを管理する必要がなく、一つのコードベースから複数のプラットフォームに対応したアプリを生成できます。これにより、開発コストと時間を大幅に削減することができます。
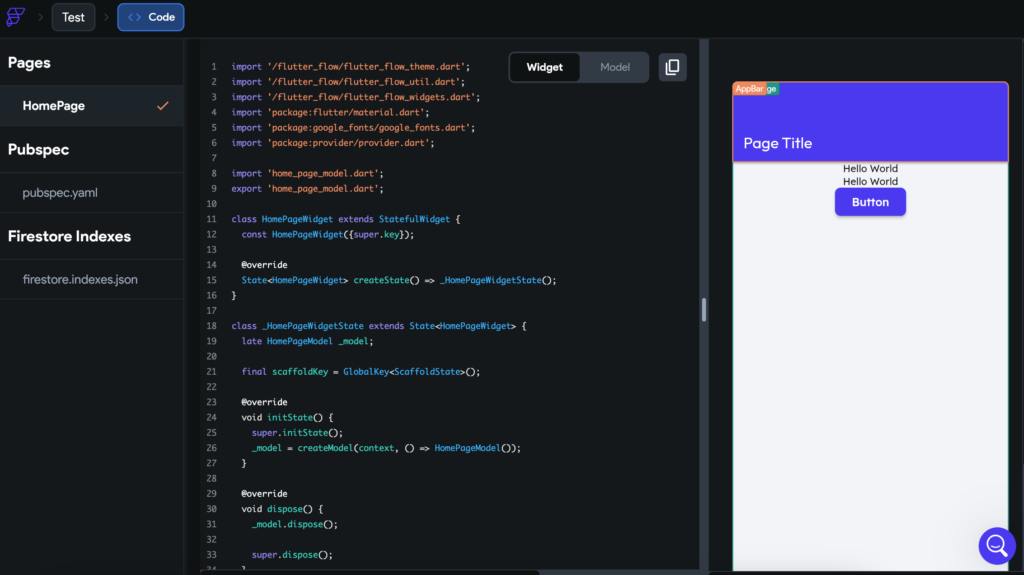
【特徴②】ソースコードを出力できる

FlutterFlowは、ノーコードでありながらソースコードを出力できる点が大きな特徴です。生成されたコードを手動で編集したい場合や、既存の開発プロジェクトと統合したい場合に非常に役立ちます。
出力されるコードはクリーンで、開発者がさらに手を加えやすい形で提供されます。この柔軟性により、プロフェッショナルな開発プロセスに適しています。
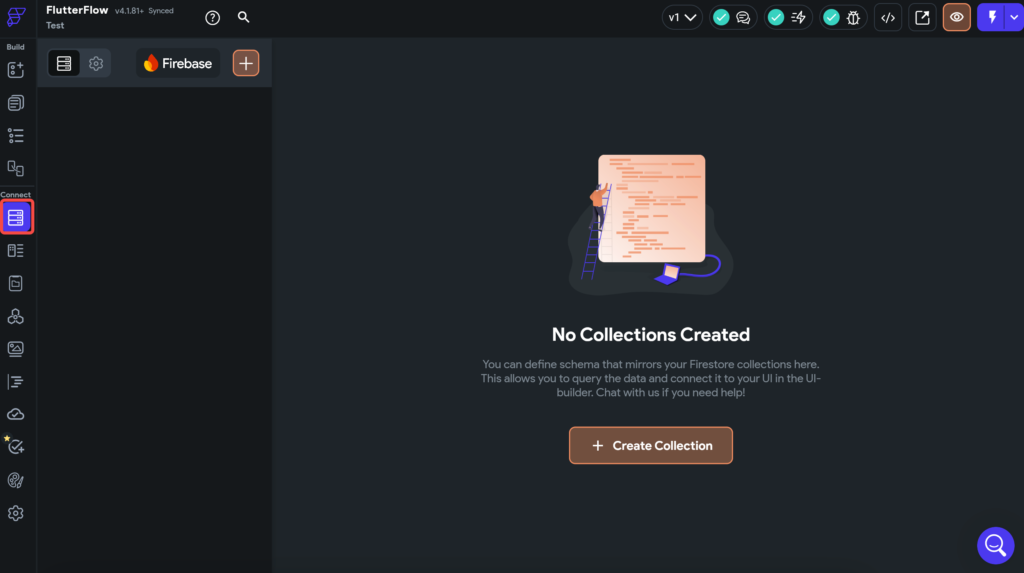
【特徴③】Firebaseとの連携

FlutterFlowはFirebaseとの連携が可能で、アプリのバックエンド機能を簡単に構築できます。
Firebaseを利用することで、認証、データベース、ストレージ、クラウド機能などをシームレスに統合し、リアルタイムでのデータ管理が可能になります。これにより、より高度なアプリケーションを短時間で開発することが可能です。
【特徴④】AIによるコード自動生成
FlutterFlowにはAIによるコード自動生成機能が備わっています。これは、ユーザーがデザインしたUIから自動的にコードを生成することで、開発時間を大幅に短縮します。
AIの活用により、より効率的なアプリ開発をサポートし、複雑なコードの手動作成を不要にします。この機能は、特に迅速なプロトタイピングや反復的な開発作業において非常に便利です。
FlutterFlowのメイン機能7選

【機能①】ドラッグ&ドロップによる直感的な開発
FlutterFlowでは、「ウィジェット」のドラッグ&ドロップにより直感的に開発することができます。これにより、簡単にアプリケーションのデザインを構築することが可能です。また、各ウィジェットはカスタマイズ可能で、デザインのニーズに合わせて柔軟に調整することができます。
【機能②】豊富なテンプレートとコンポーネント

FlutterFlowには、多数のテンプレートとコンポーネントが用意されており、これらを活用することで、迅速かつ効率的にアプリのUIを構築できます。テンプレートを基にカスタマイズすることで、独自のアプリケーションを短期間で作成することができます。
【機能③】リアルタイムのプレビュー機能

FlutterFlowは、リアルタイムでのプレビュー機能を備えており、開発中のアプリを即座に確認できます。これにより、デザインや機能をその場で調整し、直感的に改善を加えることが可能です。開発の進行をスムーズに進めるために、この機能は非常に役立ちます。
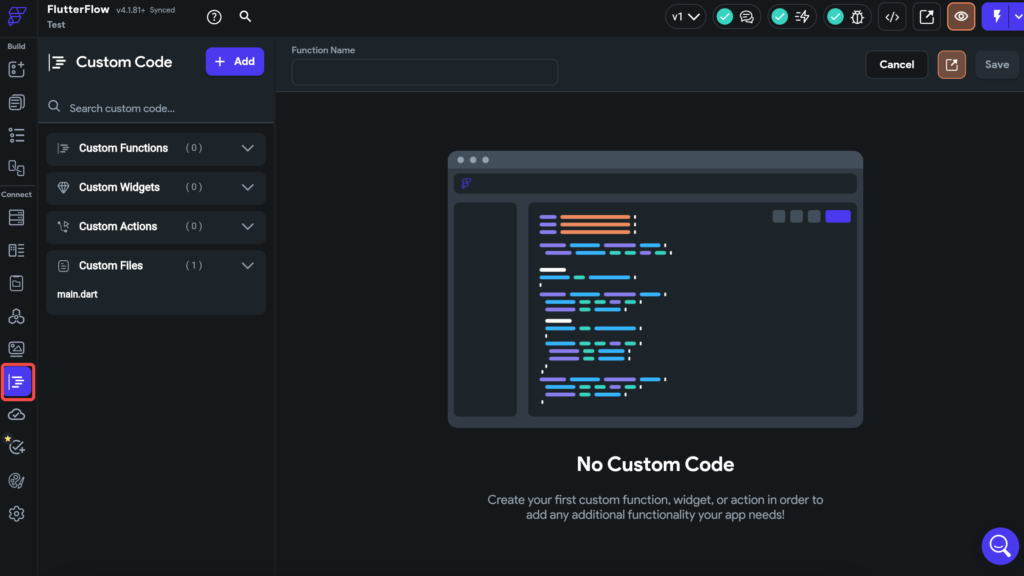
【機能④】カスタムコードの追加

FlutterFlowは、ノーコード開発を基本としつつも、カスタムコードの追加が可能です。開発者は、必要に応じて独自のロジックや機能を追加することができ、より柔軟で拡張性のあるアプリケーションを構築することができます。
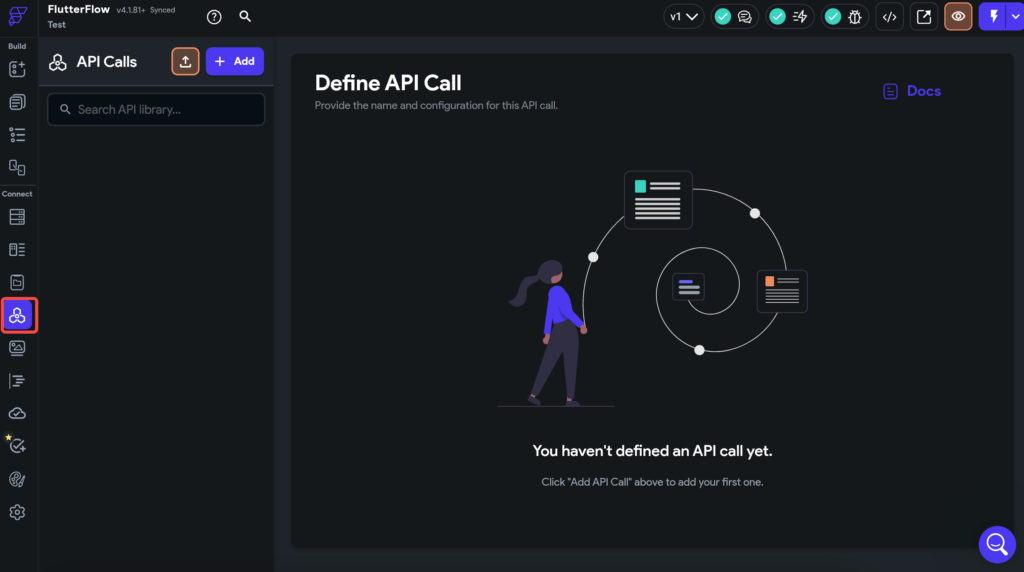
【機能⑤】APIの接続機能

FlutterFlowは、外部APIとの接続機能を提供しており、様々なサービスとの連携を容易に実現できます。これにより、アプリケーションに追加の機能やデータを統合することが可能です。
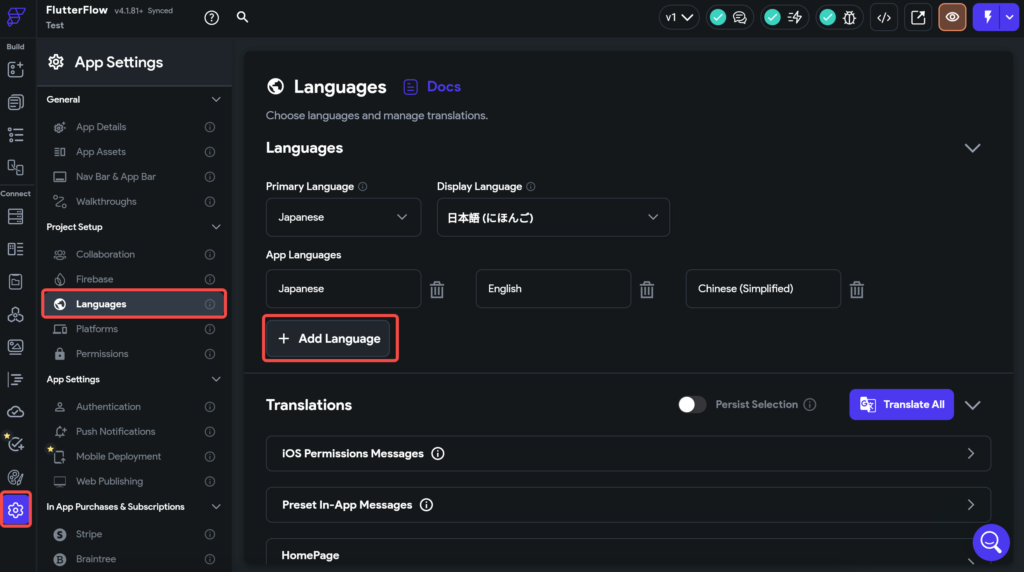
【機能⑥】多言語翻訳

FlutterFlowは、簡単にアプリのテキストを多言語翻訳することができます。これにより、グローバルなアプリケーションを容易に開発することが可能です。
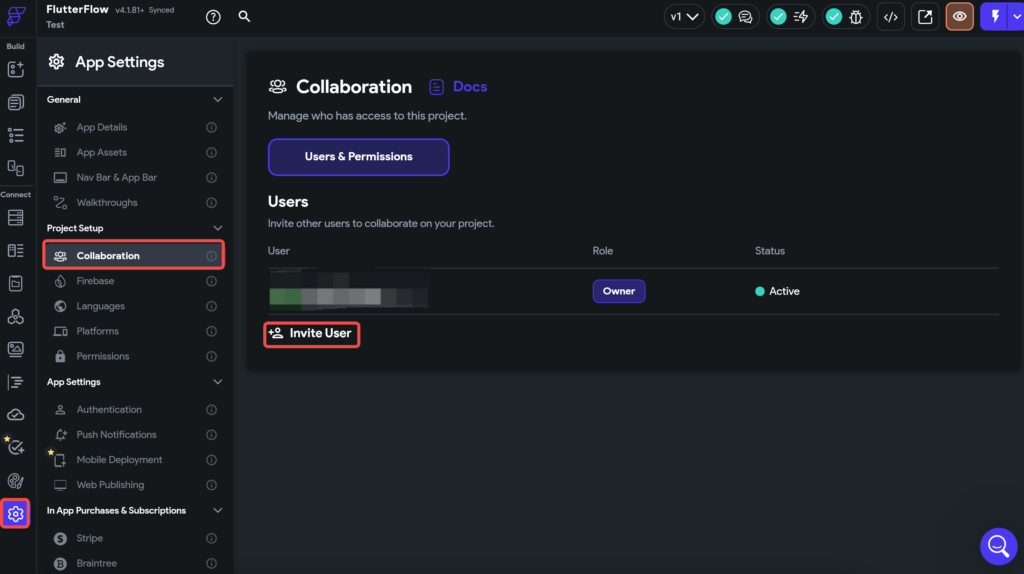
【機能⑦】チームコラボレーション

FlutterFlowは、チームでのコラボレーションをサポートするための機能を備えています。複数のメンバーが同時にプロジェクトにアクセスし、共同で開発を進めることができ、開発プロセスを効率化することが可能です。
FlutterFlowの料金プラン
| プラン名 | Free | Standard | Pro | Teams |
|---|---|---|---|---|
| 月額料金 | $0 | $30(月払い) $22(年払い) | $70(月払い) $50(年払い) | $70/ユーザー(月払い) $50/ユーザー(年払い) |
| ノーコード開発 | 〇 | 〇 | 〇 | 〇 |
| モバイル、Web、デスクトップアプリの構築 | 〇 | 〇 | 〇 | 〇 |
| Firebase統合 | 〇 | 〇 | 〇 | 〇 |
| WEB公開 | 〇 | 〇 | 〇 | 〇 |
| API接続 | 2つまで | 2つまで | 〇 | 〇 |
| コードのダウンロード | – | 〇 | 〇 | 〇 |
| カスタムドメイン | – | 追加料金で可能 | 追加料金で可能 | チームごとに1つのドメインが含まれる |
| GitHub統合 | – | – | 〇 | 〇 |
| AppleやGoogle App Storeへのワンクリック展開 | – | – | 〇 | 〇 |
| リアルタイムコラボレーション | – | – | – | 〇 |
| プロジェクト管理 | – | – | – | 〇 |
Freeプランは、とりあえずFlutterFlowを試してみたい方向けのプランです。
Standardプランは、個人でちょっとしたWEBアプリを公開したい方向けのプランです。
Proプランは、ビジネスで本格的にWEBアプリおよびモバイルアプリを展開したい方におすすめです。
Teamsプランは、組織で規模の大きいアプリを開発していきたい方向けのプランとなっています。
さらに詳しく料金プランについて知りたいという方は、下記の記事と動画にて解説していますので、ぜひご覧ください。

FlutterFlowの開発事例5選
ここでは、FlutterFlowによって開発されたアプリを5つ紹介していきます。
さらに多くのアプリ開発事例を知りたい方は、【完全版】FlutterFlowの参考になる開発事例19選に代表的な事例をまとめていますので、そちらをご覧ください。
【事例①】Ab.Money (瞑想とマインドセットのアプリ)

Ab.Moneyは、無料の瞑想およびマインドセットアプリです。このアプリは、開発期間わずか2ヶ月で完成し、現在までに25万人以上のユーザーに利用されています。
開発を担当したAppFyl社は、FlutterFlowを活用することでスケーラビリティ問題を解決し、顧客の要望に応えるための柔軟な機能を実装しました。
私たちが構築したアプリの80~90%は FlutterFlowのネイティブ機能を使用していました。
出典:FlutterFlow公式
と開発者は述べています。
アプリは現在、アプリケーションストアで5つ星中4.8という素晴らしい評価を受け、東ヨーロッパの教育カテゴリでトップの座を獲得し、10万ドル(1,400万円)以上の収益を報告しています。
【事例②】TrustEHR (アメリカとナイジェリアの小売薬局を結ぶ医療プラットフォーム)

TrustEHRは、病院、クリニック、医師、薬局、患者を一つのエコシステムで結ぶデジタルヘルスケアプラットフォームです。このアプリは、FlutterFlowを使用して設計から開発まで4ヶ月で完成し、薬局チェーンで展開されました。
68以上のユーザージャーニーページ、85以上のコンポーネント、多様な機能、レガシーシステムとの統合が特徴です。さらに、SupabaseとAPIを活用して広範な統合とデータ構造をバックエンドに実装しています。
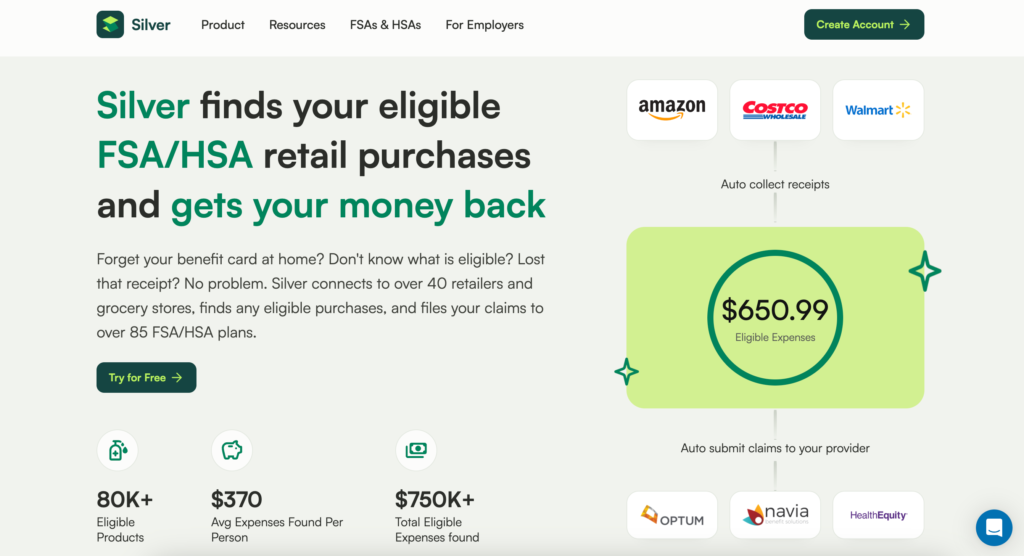
【事例③】Silver (FSA/HSA管理を革命的に簡素化するアプリ)

Silverは、FSA(フレキシブル支出口座)やHSA(健康貯蓄口座)の請求プロセスを自動化するアプリです。このアプリは開発開始から2ヶ月で基本機能が完成し、その後4ヶ月間でユーザー体験の改善や品質の向上が進められました。
Silverは、購入履歴から医療費として認められる経費を自動的に識別し、資金の返還に必要な請求書を作成・提出する機能を備えています。
FlutterFlowにより、非常に迅速に改良できるようになりました。
エッジ機能のバックエンドを構築するために複数のエンジニアを雇いましたが、フロントエンドの開発では彼らに追いつくことができました。
出典:FlutterFlow公式
と創業者は述べています。
アプリは年間40億ドル(約5,800億円)以上の未請求FSA資金の回収に貢献し、平均330ドル(約4.8万円)の潜在的な返金をユーザーに提供しています。
【事例④】Postaj (クロアチアの便利屋サービスを変革するアプリ)

Postajは、クロアチアで便利屋サービスを提供するモバイルアプリで、FlutterFlowを活用して設計から開発までわずか6ヶ月で完成しました。このアプリは、サービス提供者と顧客を結ぶ二面市場を形成し、32,000回以上のダウンロードと約3,000人のアクティブユーザーを抱えています。
多くの人はFlutterFlowをプロトタイピング ツールと見なしていますが、最初から本格的なプロジェクトに十分な強固さを備えています。
出典:FlutterFlow公式
と創設者の一人は強調しています。
Postajは、シンプルで使いやすい設計を重視し、非技術的な世代の利用を考慮して機能を絞り込みました。
アプリはエンジェル投資家から15万ドル(約2,200万円)以上の資金調達や、クロアチアの5つのニュースチャンネルに掲載されるなど、素晴らしい成果によって特徴づけられています。
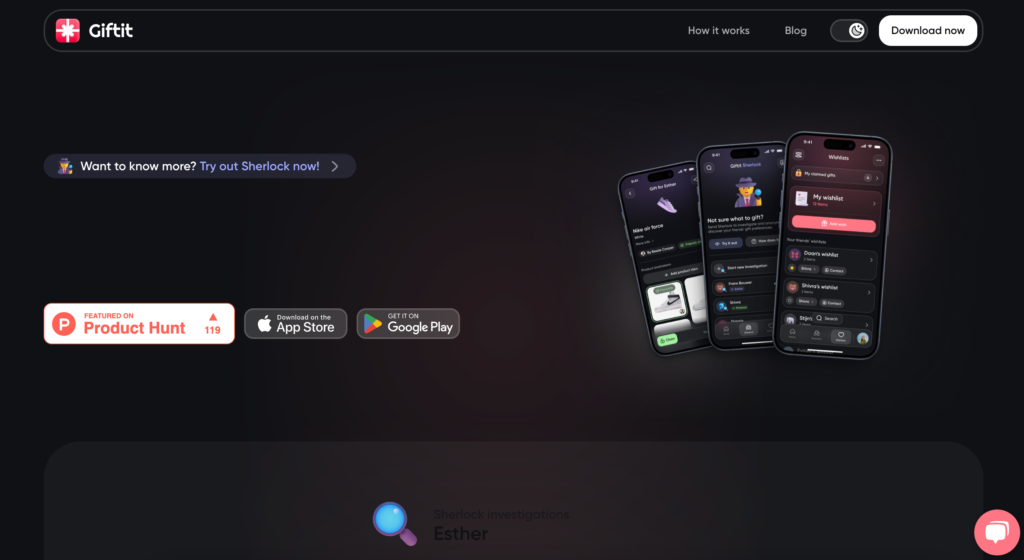
【事例⑤】Giftit (AIを活用したギフト体験を再構築するアプリ)

Giftitは、Sherlockと呼ばれるAIペルソナを使ってギフト選びを革新する初期段階のスタートアップです。WhatsAppやiMessageとのシームレスな連携を実現し、友人同士がギフトを見つけやすくしています。
また、Webスクレイピングを利用してオンラインでギフトを識別し、Shopifyとの強力な統合機能も備えています。最近、創業者はFlutterFlowを用いた開発を継続するための初期資金を獲得しました。
»関連記事:【完全版】FlutterFlowの参考になる開発事例19選

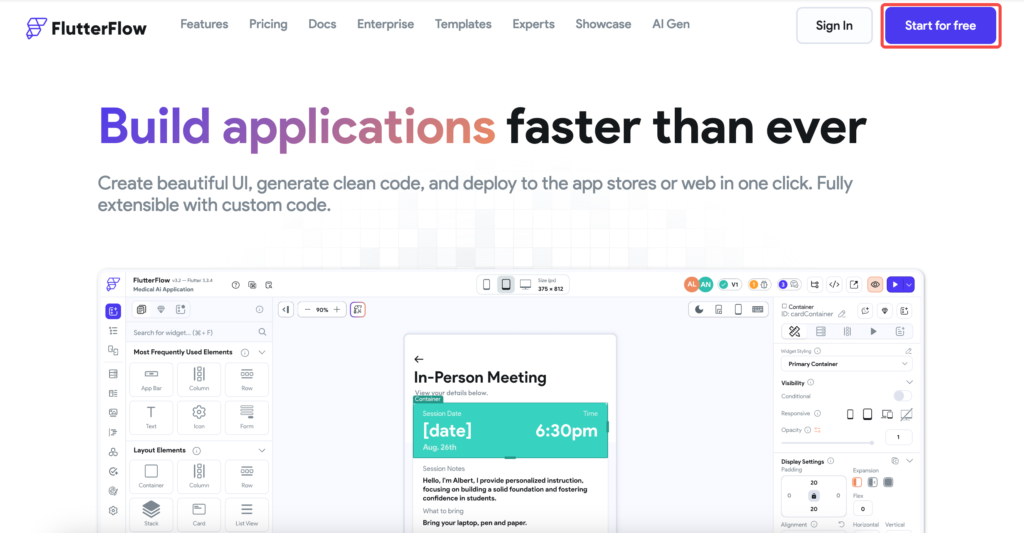
FlutterFlowの始め方・使い方
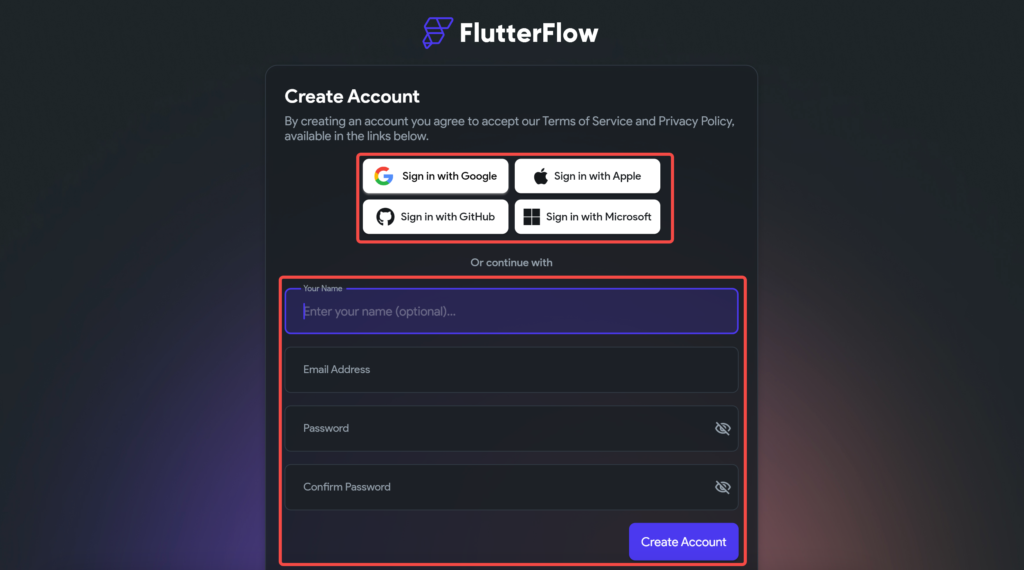
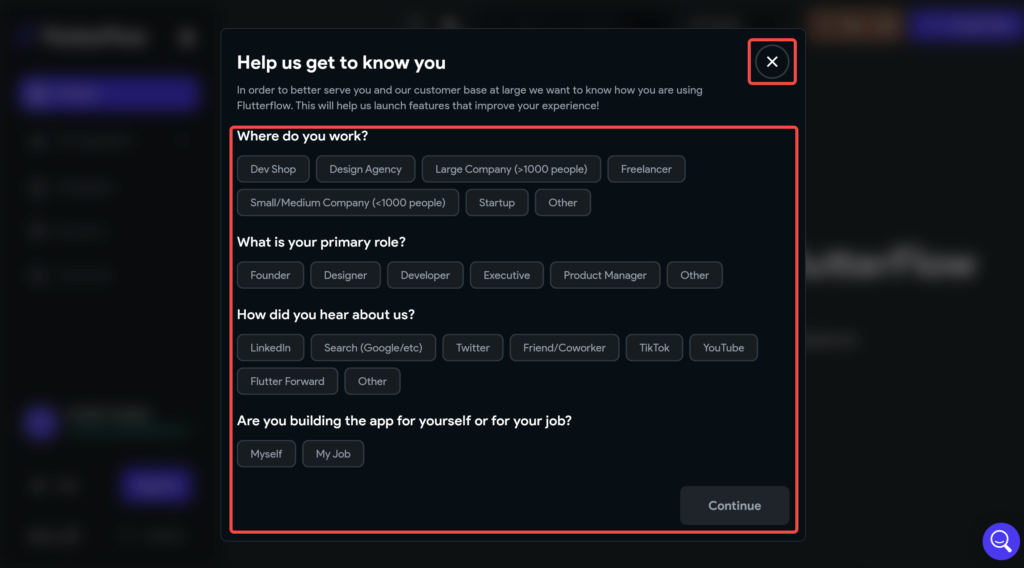
【使い方①】アカウントの登録


ここでは「Sign in with Google」をクリックしてGoogleアカウントで登録します。


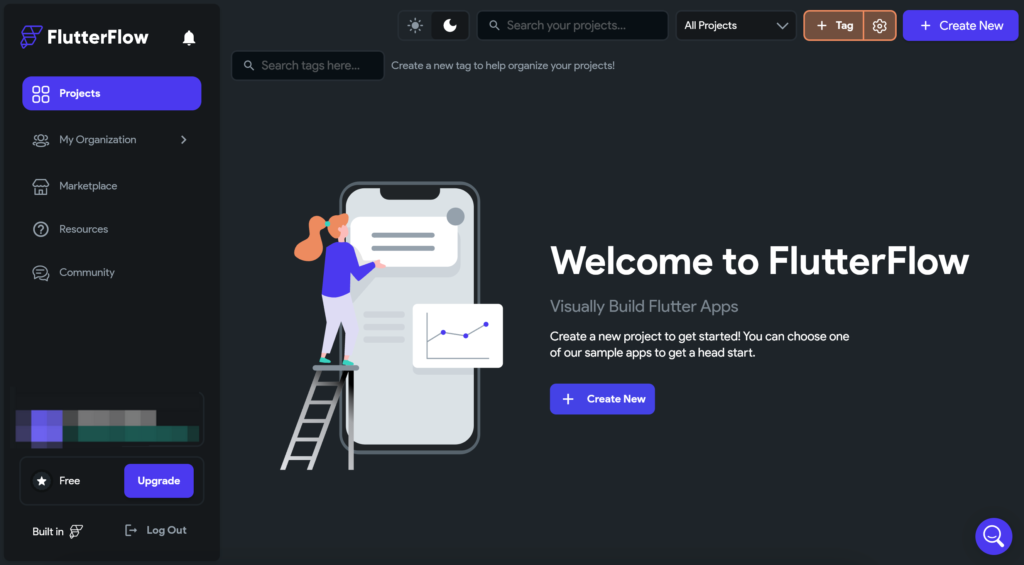
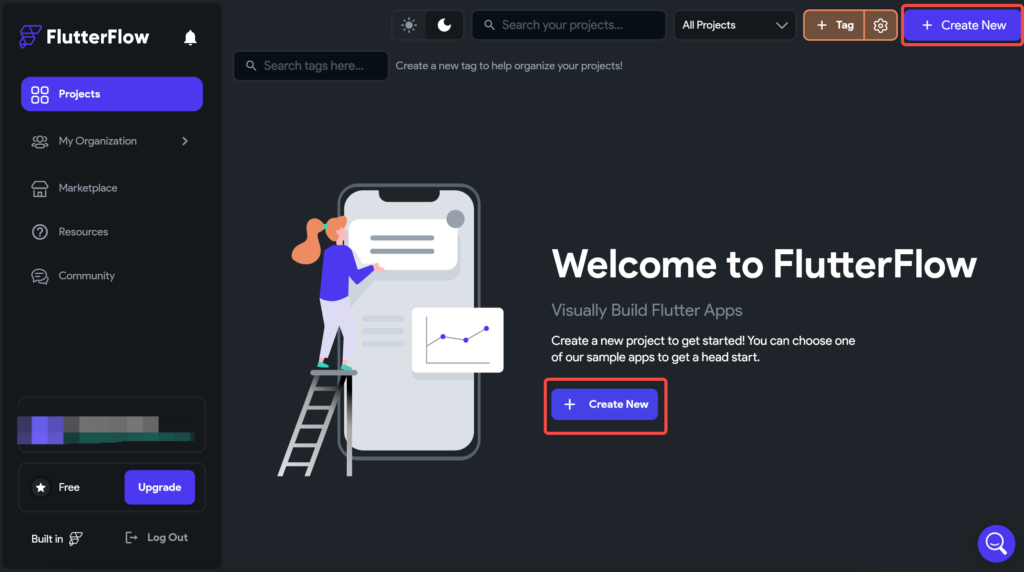
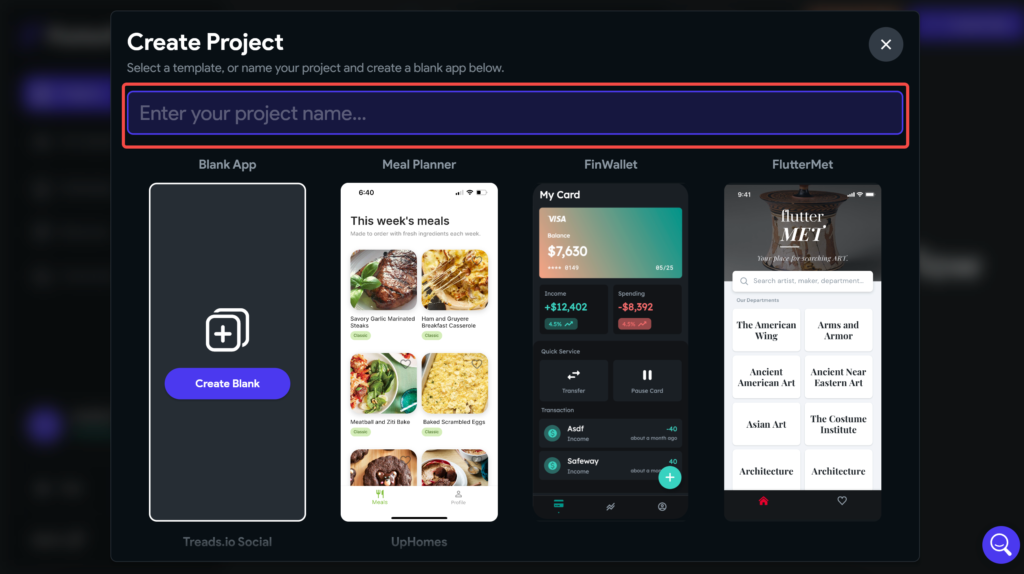
【使い方②】プロジェクトの作成


ここでは「Create Blank」をクリックして空のプロジェクトで作成を進めます


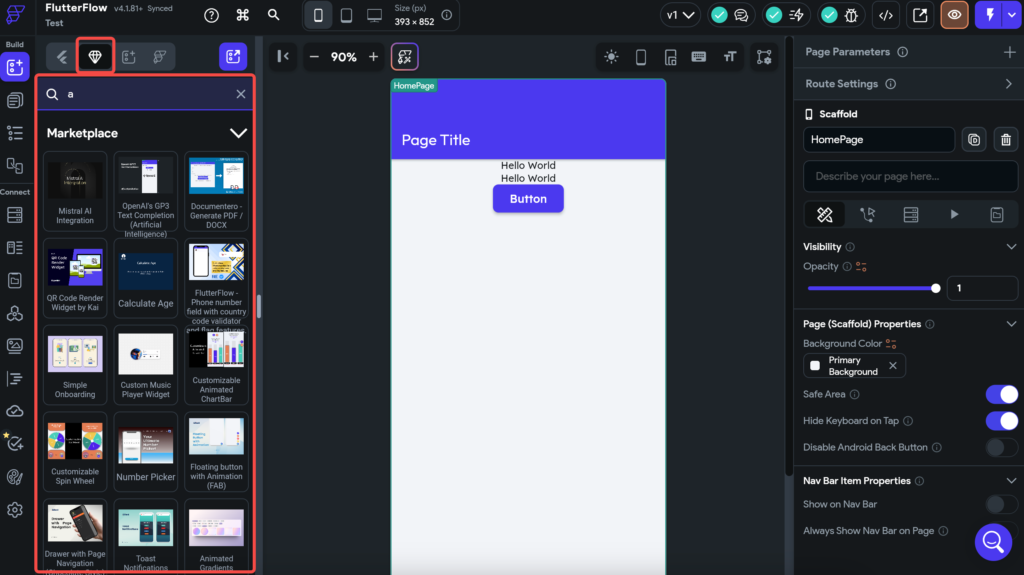
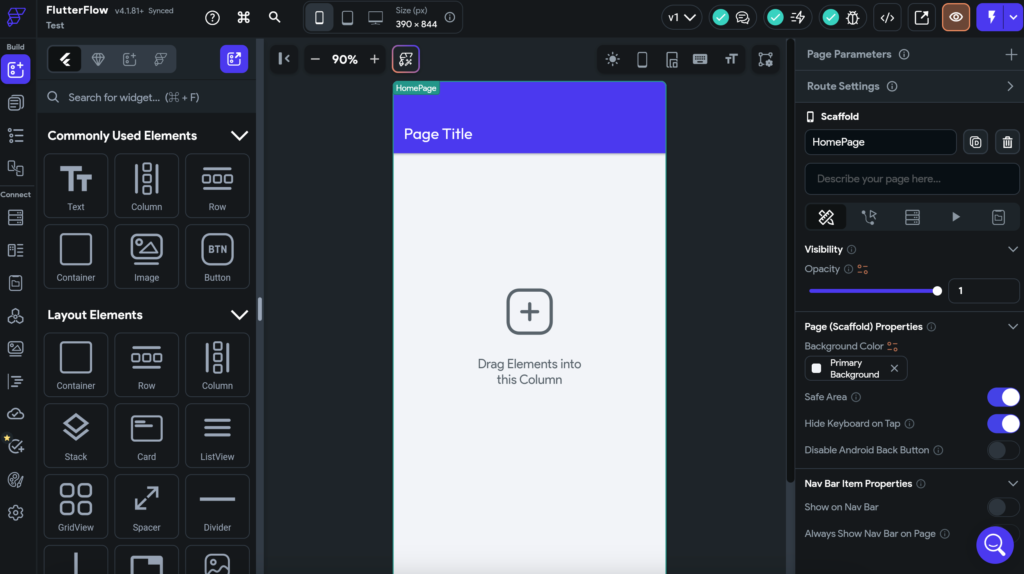
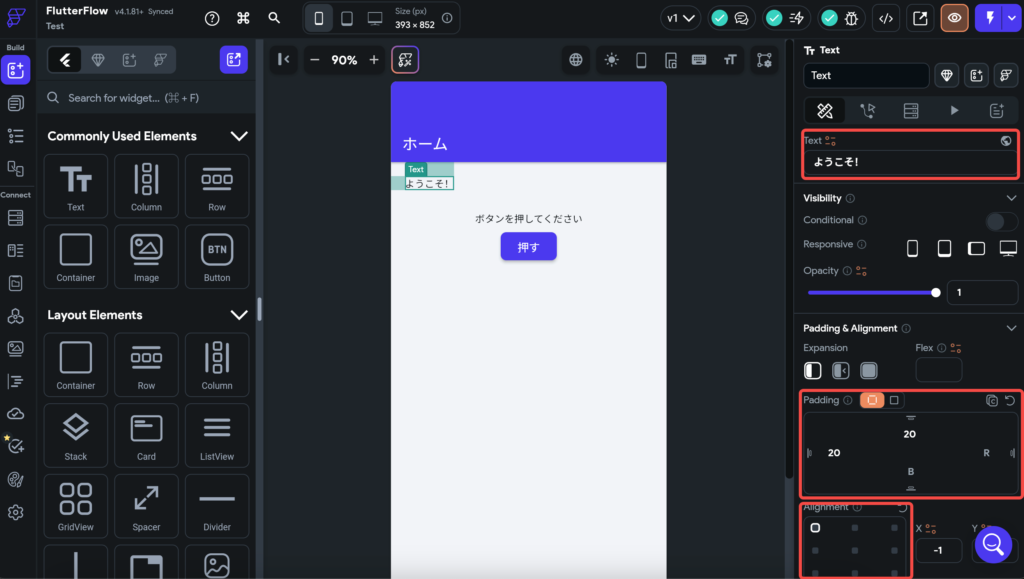
【使い方③-1】開発の基本:ウィジェットの配置と編集

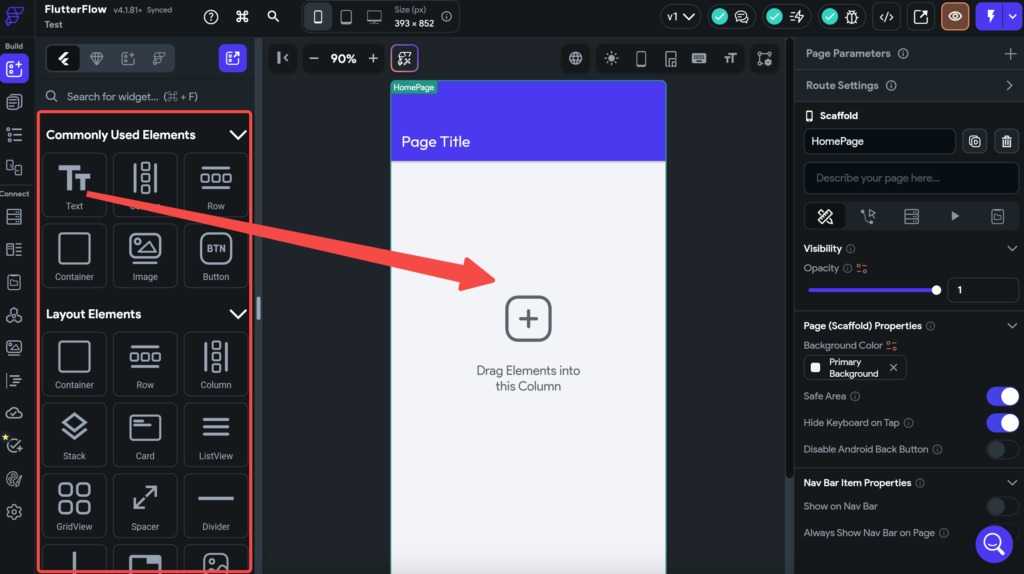
ウィジェットの例
- Column:縦方向にウィジェットを配置するレイアウト
- Row:横方向にウィジェットを配置するレイアウト
- Text:テキストの描画
- Image:画像を描画
- Button:ボタン
- TextField:ユーザーの文字入力フィールド
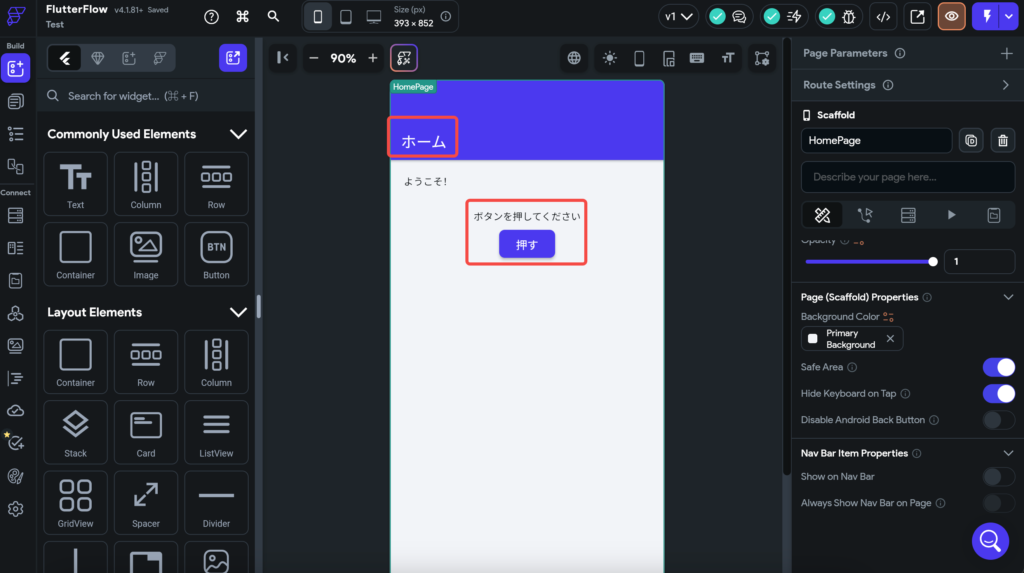
今回は、「Text」を2つと「Button」を1つドラッグ&ドロップして配置します。初期状態でレイアウトが「Column」になっているので、縦方向に配置されます。

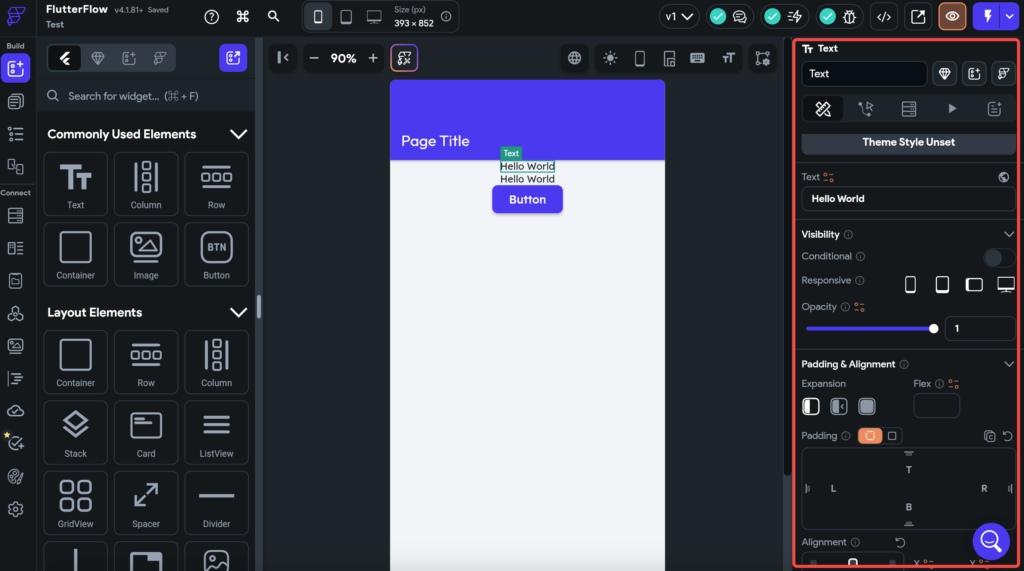
プロパティの例
- Text:描画するテキスト(TextやButtonなどのウィジェットに存在)
- Padding:上下左右方向にどのくらいの空間を開けるか
- Alignment:配置する位置

今回は、「Text」を「ようこそ!」、「Padding」を「上側20、左側20」、「Alignment」を「左上」に設定

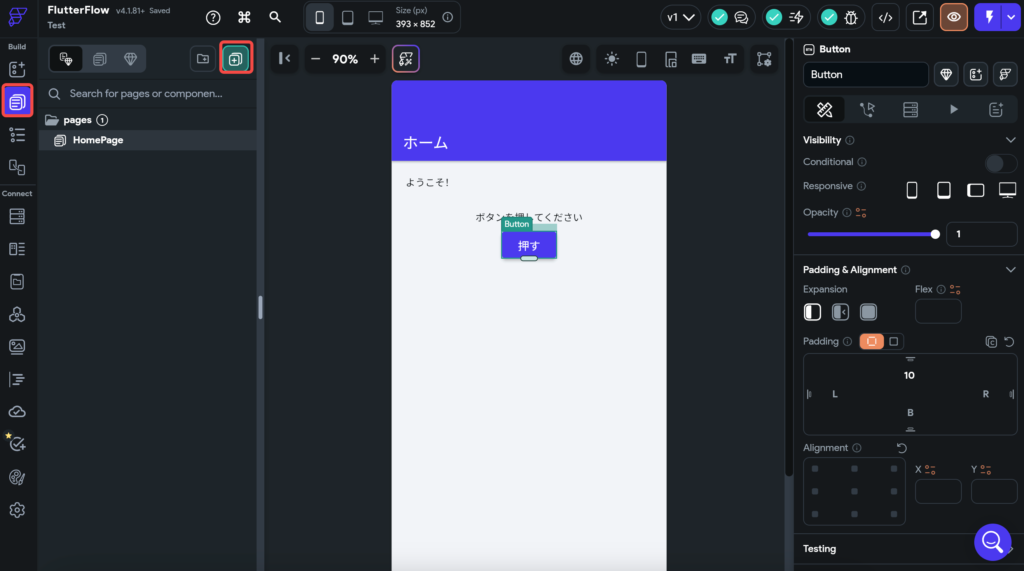
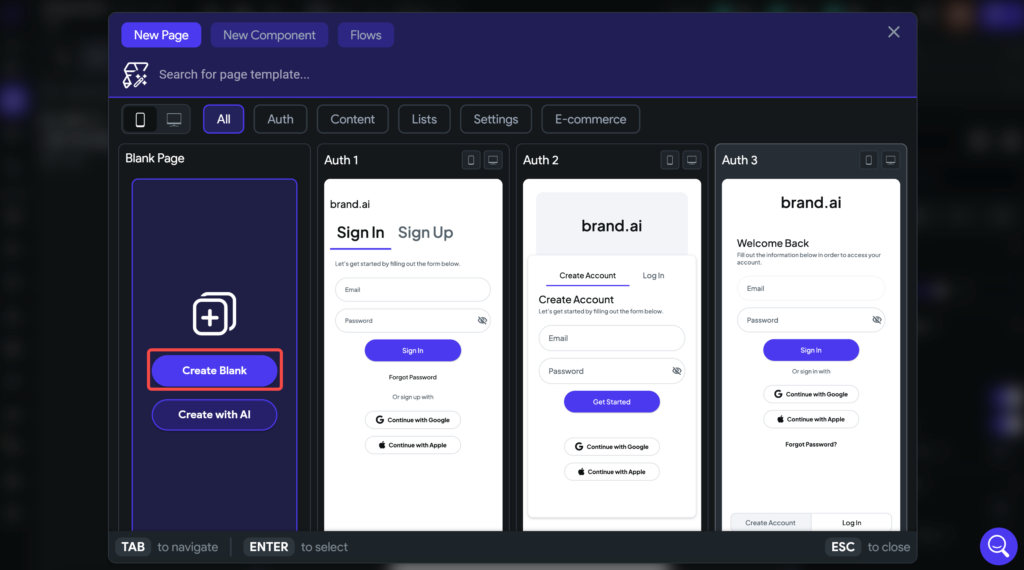
【使い方③-2】開発の基本:新規ページの追加

※アイコンの上にマウスを持っていくと、そのアイコンの名前が表示されます

「ログイン画面」「ダッシュボード」「購入画面」など多くのページのテンプレートが用意されています。テンプレートを元にカスタマイズ、あるいは「Create Blank」で空のページから新しいページを作成できます。
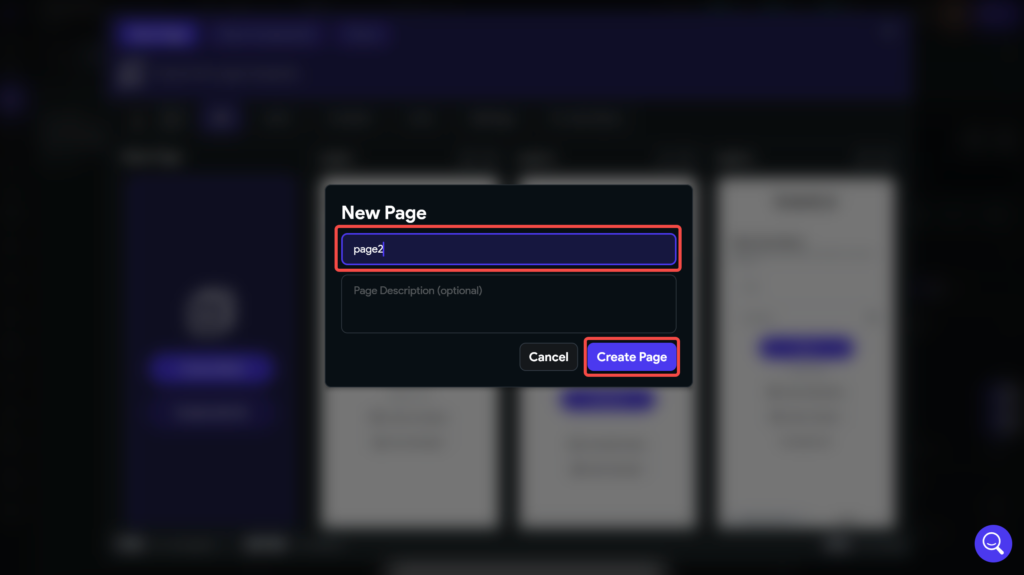
テンプレートを元にすることで大幅に開発時間を短縮できますが、ここでは簡単な説明のため「Create Blank」で進めます。

ここでは「page2」と名付けます。

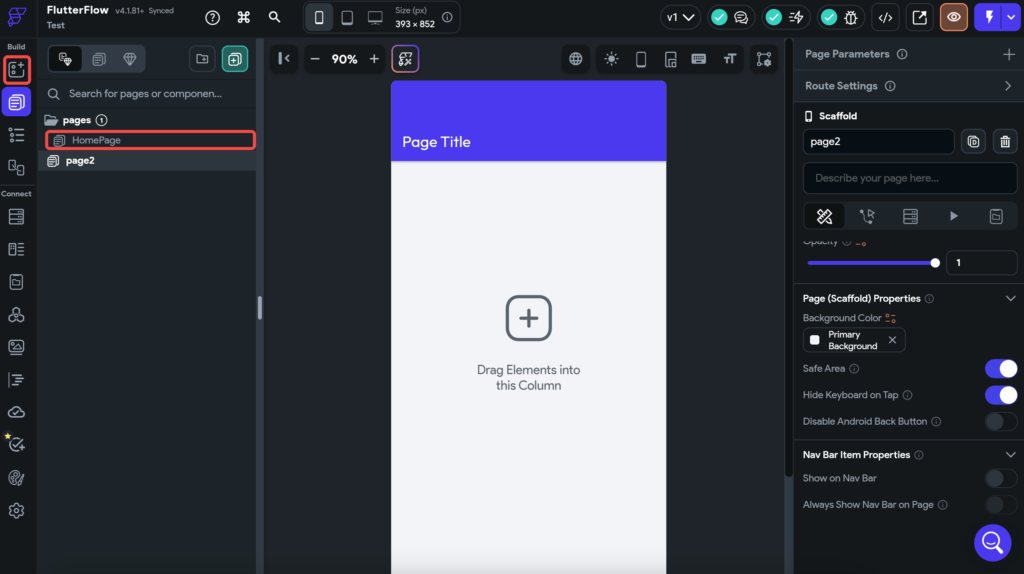
中央の画面が最初のホームページを編集する画面になります。
また、画面左端の「Widget Palette」をクリックすると、ウィジェットの配置画面になります。
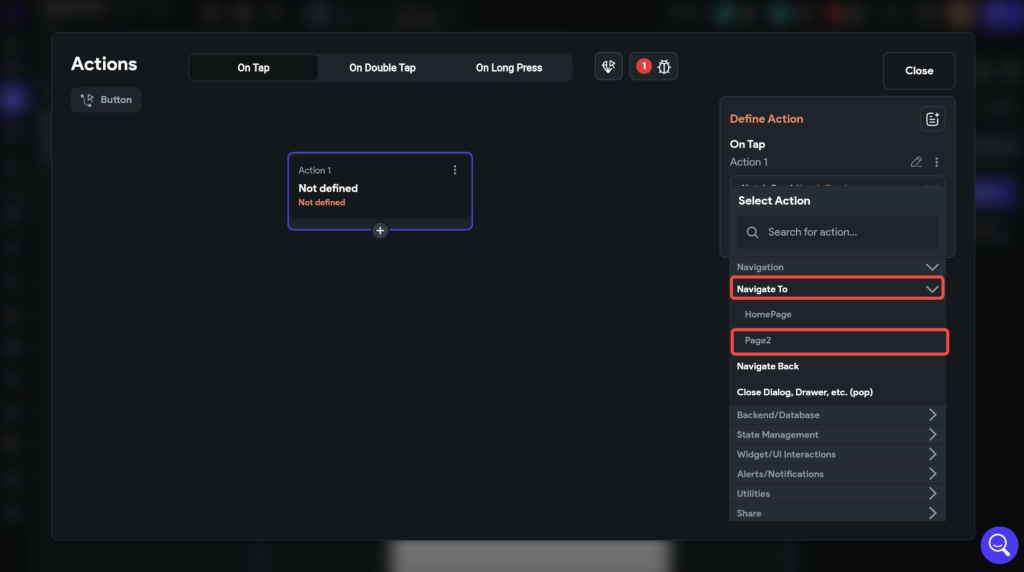
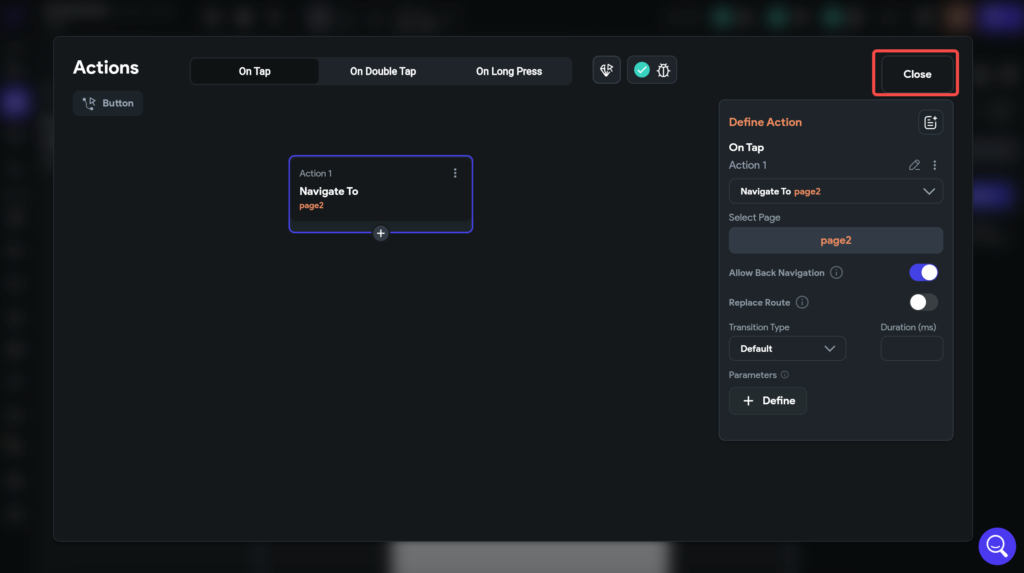
【使い方③-3】開発の基本:アクションの追加

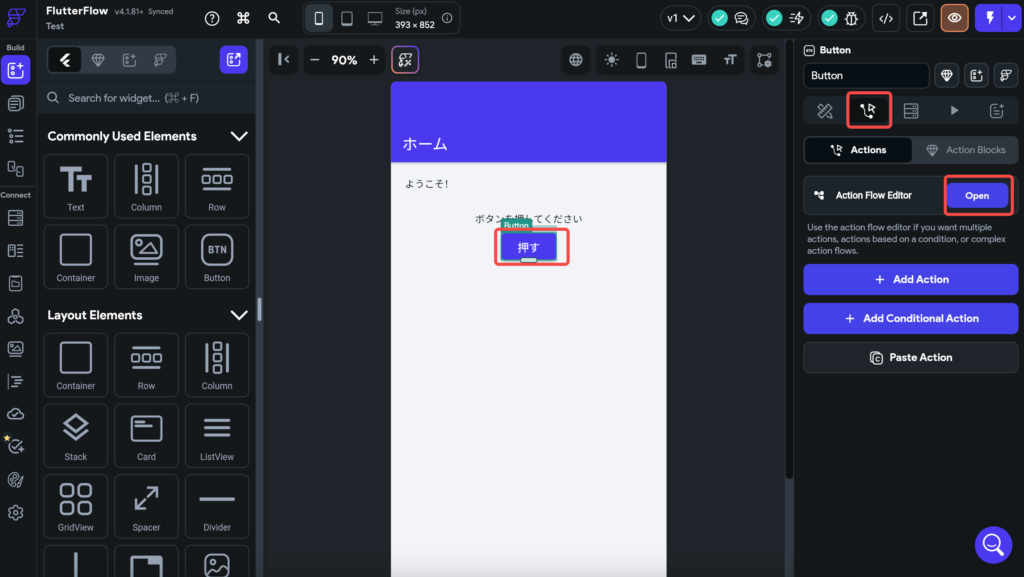
ここでは、最初のページにある「ボタン」にアクションを追加します。


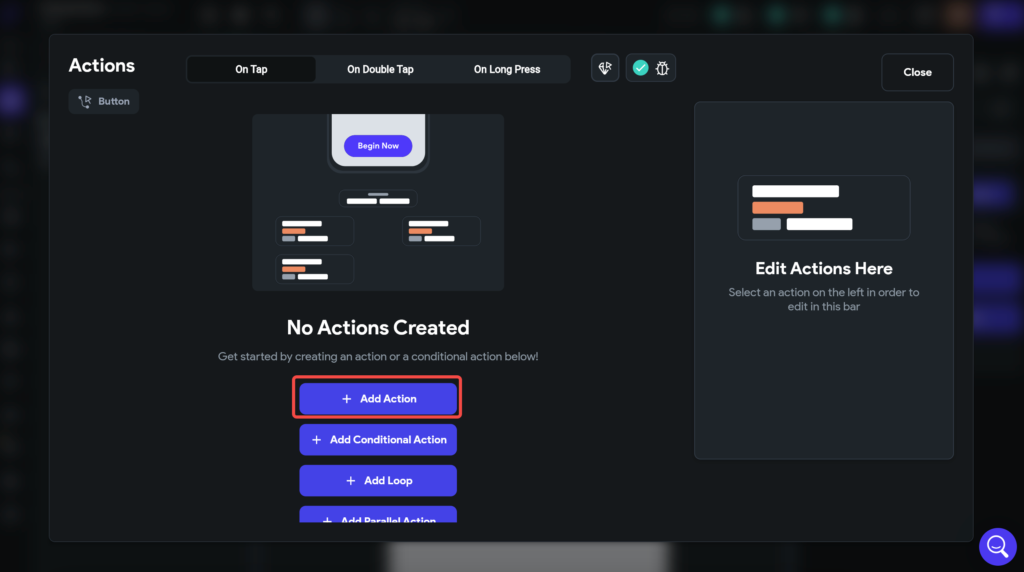
ボタンを押すと、「page2」に「移動する」というアクションが追加されます。
他にも様々なアクションが用意されています。

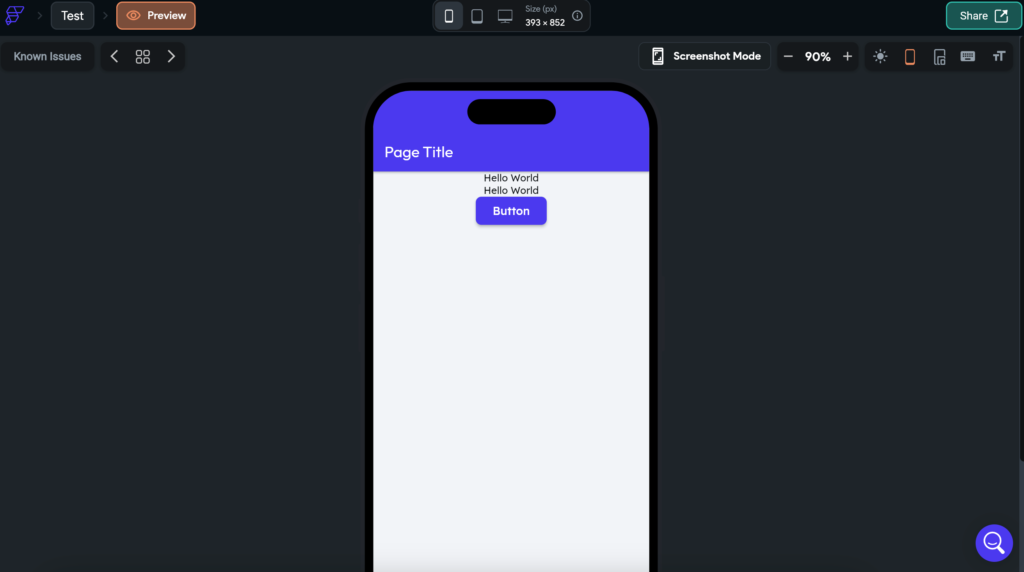
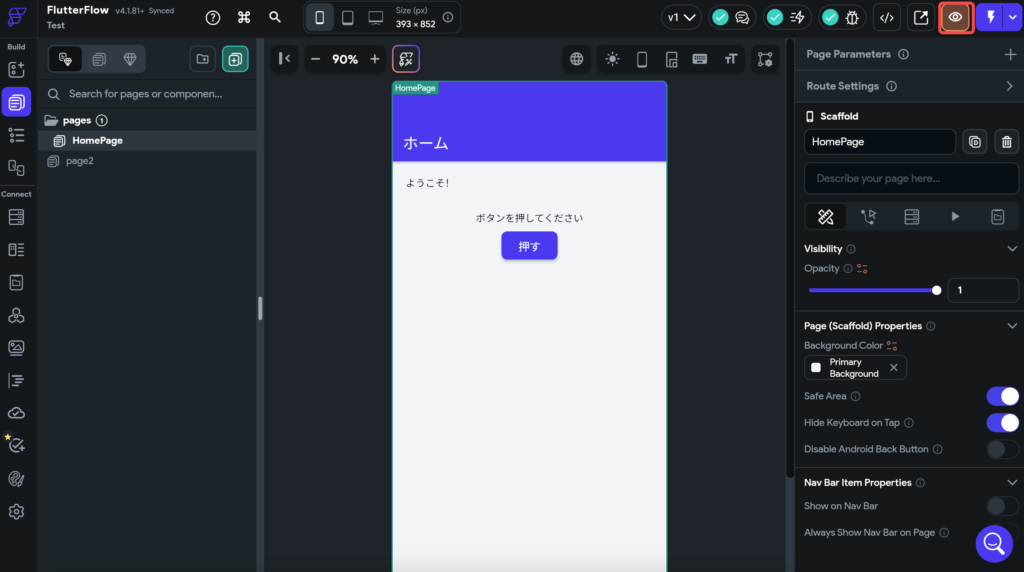
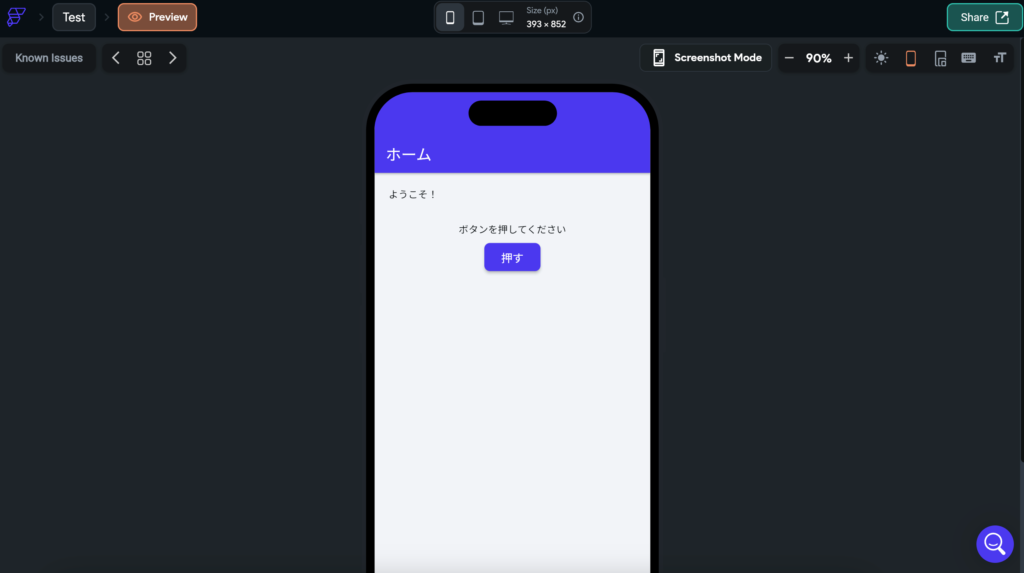
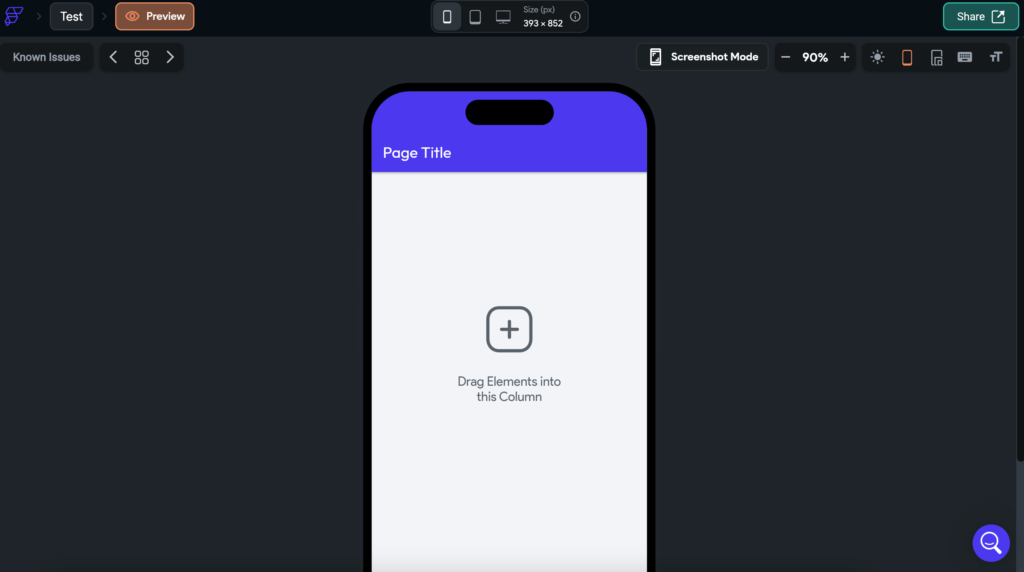
【使い方③-4】開発の基本:アプリのプレビュー

※「page2」には何も配置していないので、ページは「Homepage」を開いた状態で「Preview App」をクリックしてください。


タブを閉じればプレビューは終了します。
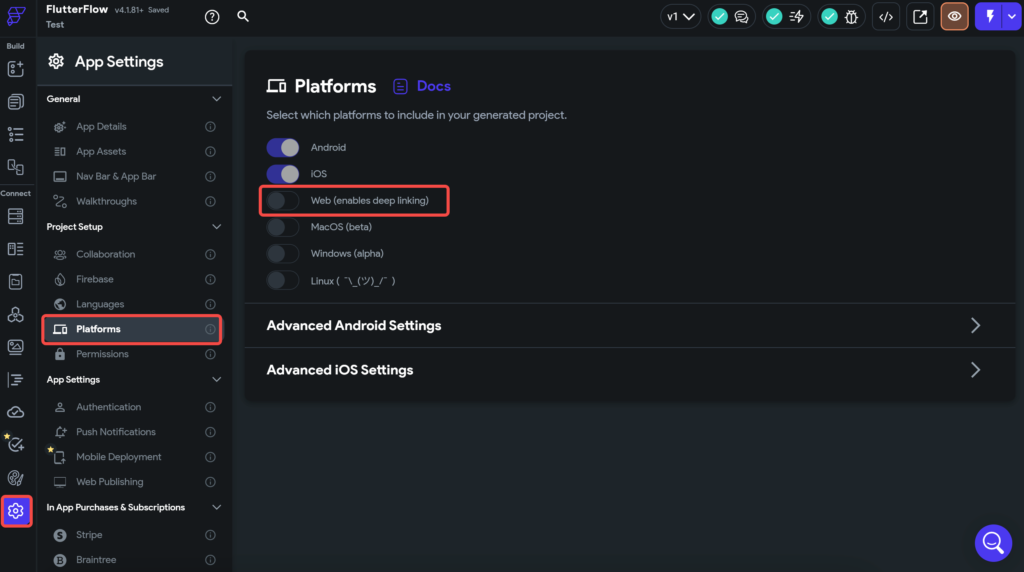
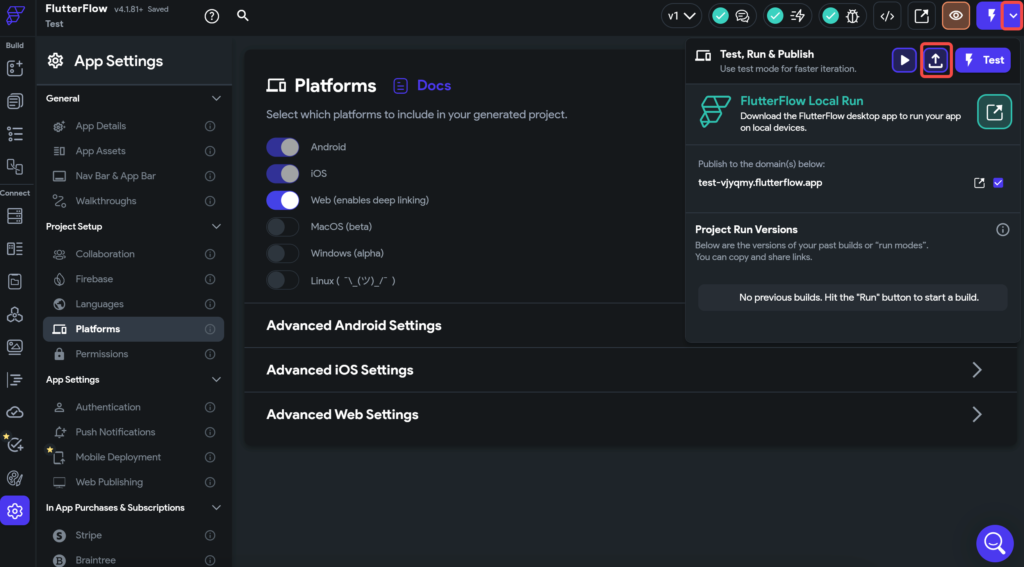
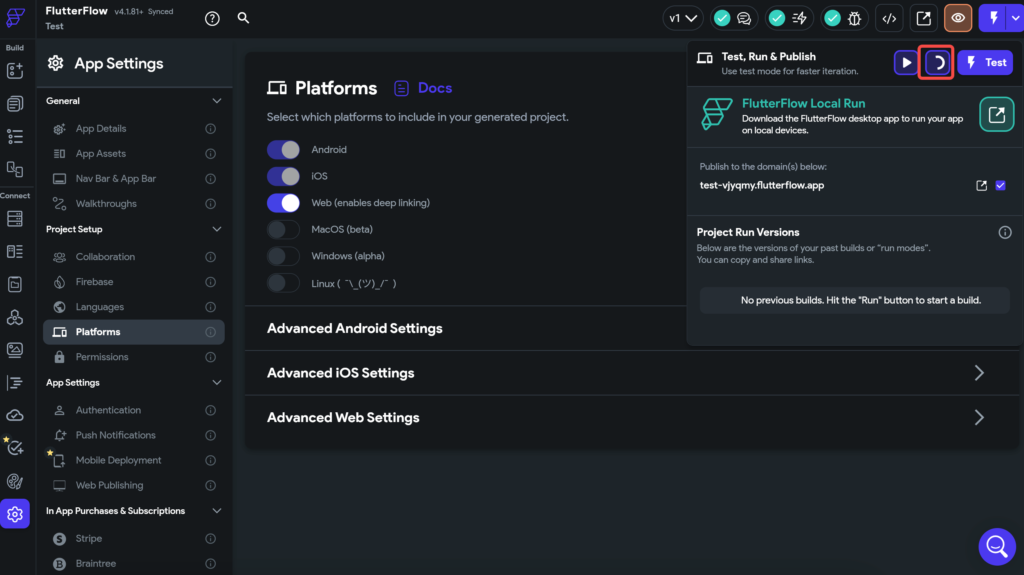
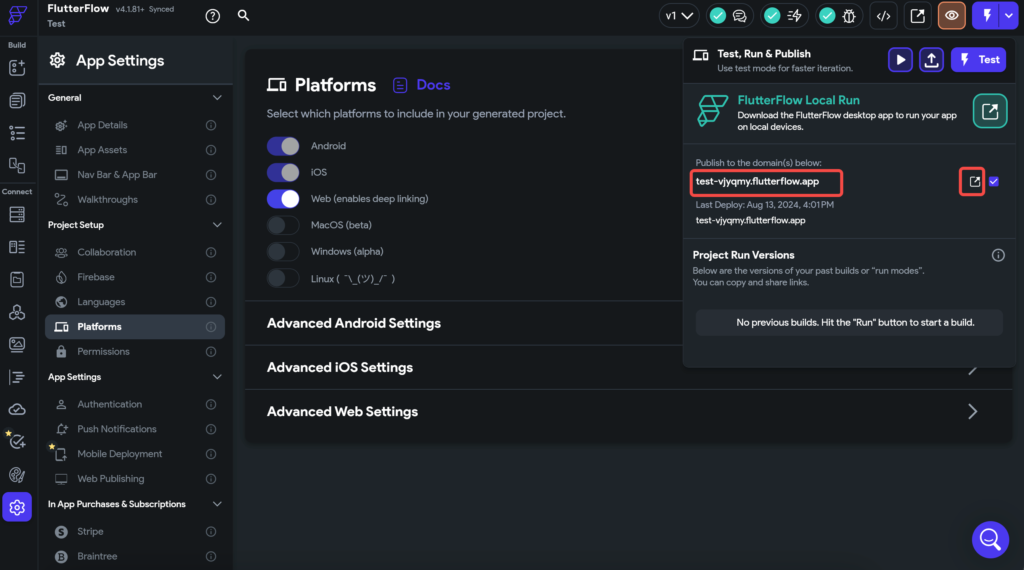
【使い方④】WEBへの公開



※なかなか終わらない場合は、ブラウザを更新してみてください。

URLの右側にある小さな「右上向きの矢印」をクリックすることで公開されたサイトに飛ぶことができます。
よくある質問集
- FlutterFlowのセキュリティは安全ですか?
-
安全です。
FlutterFlowはノーコードツールの中でもセキュリティが非常に高いツールとなっています。詳しくはFlutterFlowのセキュリティは本当に安全?【結論:安全だが注意点もあり】でまとめていますので、そちらをご参考ください。
- FlutterFlowを導入している企業は?
-
FlutterFlowは、以下の世界的大企業などで利用されています。
- Google(FlutterFlow提供会社)
- デロイトトーマツ(売上9兆円規模の世界最大会計事務所)
- アクセンチュア(時価総額30兆円規模の総合コンサルティング会社)
- NOV(時価総額1兆円規模の石油やガスサービス会社)etc.
- FlutterFlow開発会社の選び方は?
-
FlutterFlow開発会社を選ぶ際は以下の基準をもとに選んでみてください。
- 信頼できる実績が公開されているか
- 自社メディアで有益な発信がされているか
- 問い合わせ対応が丁寧か
- サポート体制は充実しているか
- 自社の課題を踏まえた提案が可能か
さらに詳しくFlutterFlow開発会社について知りたい方は、おすすめのFlutterFlow開発会社6選の記事をご覧ください。
- 開発費用の相場はどれくらい?
-
FlutterFlow開発にかかる費用の相場は開発するアプリによって異なりますが、
通常は平均50%、補助金制度を利用した場合は平均80%のコスト削減が見込めるため以下のように概算できます。
- FlutterFlowのみ利用:従来は1500万円かかるアプリが約750万円に
- FlutterFlow×補助金利用:従来は1500万円かかるアプリが約300万に
FlutterFlow開発×補助金費用シミュレーターにて1分で概算費用を見積もりできますので、ぜひご利用ください。
FlutterFlowを上手く活用することで、コストを最大限に削減してサービスをリリースできます。皆さんも事業にFlutterFlowをぜひとも取り入れてみてください。
弊社Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのFlutterFlow開発支援を行っています。新規事業開発でお悩みがある方はお気軽にご相談下さい。


