みなさんはFigmaのAI機能「Wireframe Designer」をご存知でしょうか?このAI機能を利用することでUIデザインを自動化し、効率的にサイト制作を進めることができます。この記事では、Wireframe Designerの特徴から使い方まで詳しく解説します。
Walkersでは「AIを用いたシステム開発のノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くAI駆動開発×補助金支援を行っています。⇒AI駆動開発×補助金支援サービスの概要はこちら

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。
その他、受託開発や教育など多数のAI事業に参画している。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
Wireframe Designer(ワイヤーフレームデザイナー)とは?
Wireframe Designer(ワイヤーフレームデザイナー)とは「指示を送るだけでAIが自動でワイヤーフレームを作ってくれるFigmaのプラグイン」です。
モバイルまたはデスクトップ向けのデザインをAIによって作れるため、使いこなすことで効率を大きく向上させることができます。
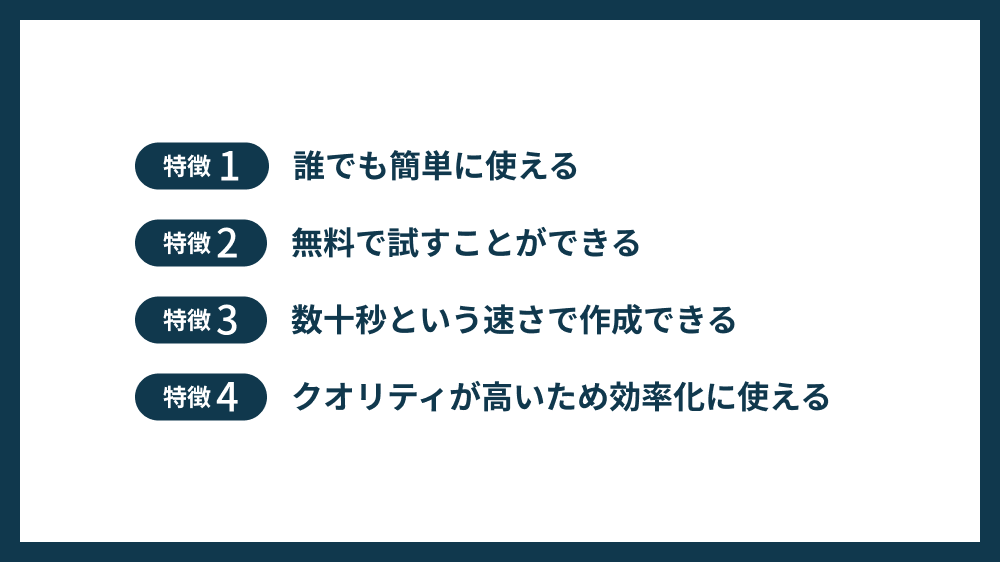
Wireframe Designerの4つの特徴

①誰でも簡単に使える

Wireframe Designerは簡単な文章を入力するだけで使えるため、誰でも簡単に使えます。
英語で入力する必要はありますが、日本語をGoogle翻訳などで英語にすればよいだけですので、特に問題はないでしょう。
②無料で試すことができる
Wireframe Designerは無料で10回までワイヤーフレームを作成可能です。
十分に試すことができるため、迷っている方はまずは無料で使ってみてください。
ちなみに、料金は以下の通りです。
- 無料プラン…生成10回まで可能
- 有料プラン…5ドル/月で無制限
③数十秒という速さで作成できる
Wireframe Designerはワイヤーフレームの作成をたった数十秒で完成させられます。
非常に速いため「ミーティング時に叩き台として使う」といった利用方法もあります。
④クオリティが高いため効率化に使える
Wireframe Designerは要件にもよりますが、実際の案件でも使えるくらいにクオリティは高いです。
もちろんすべてを代替できるわけではないですが、効率化には十分に使えます。
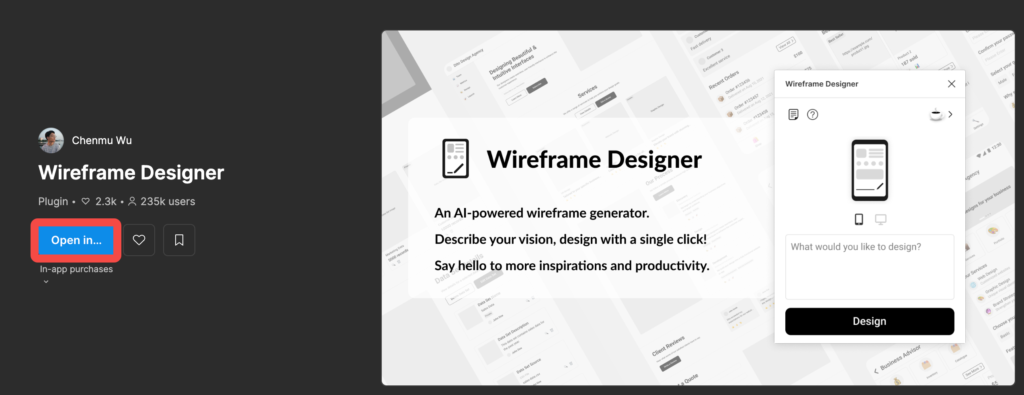
Wireframe Designerの使い方
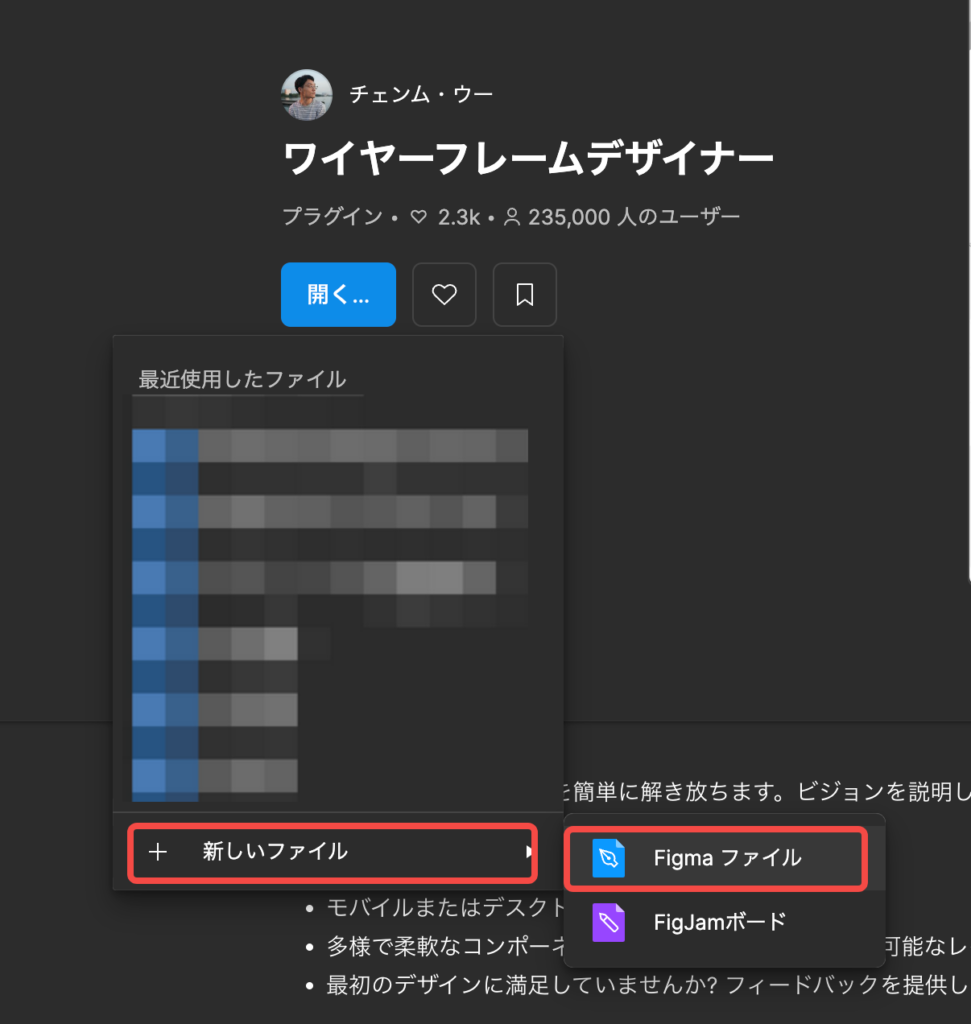
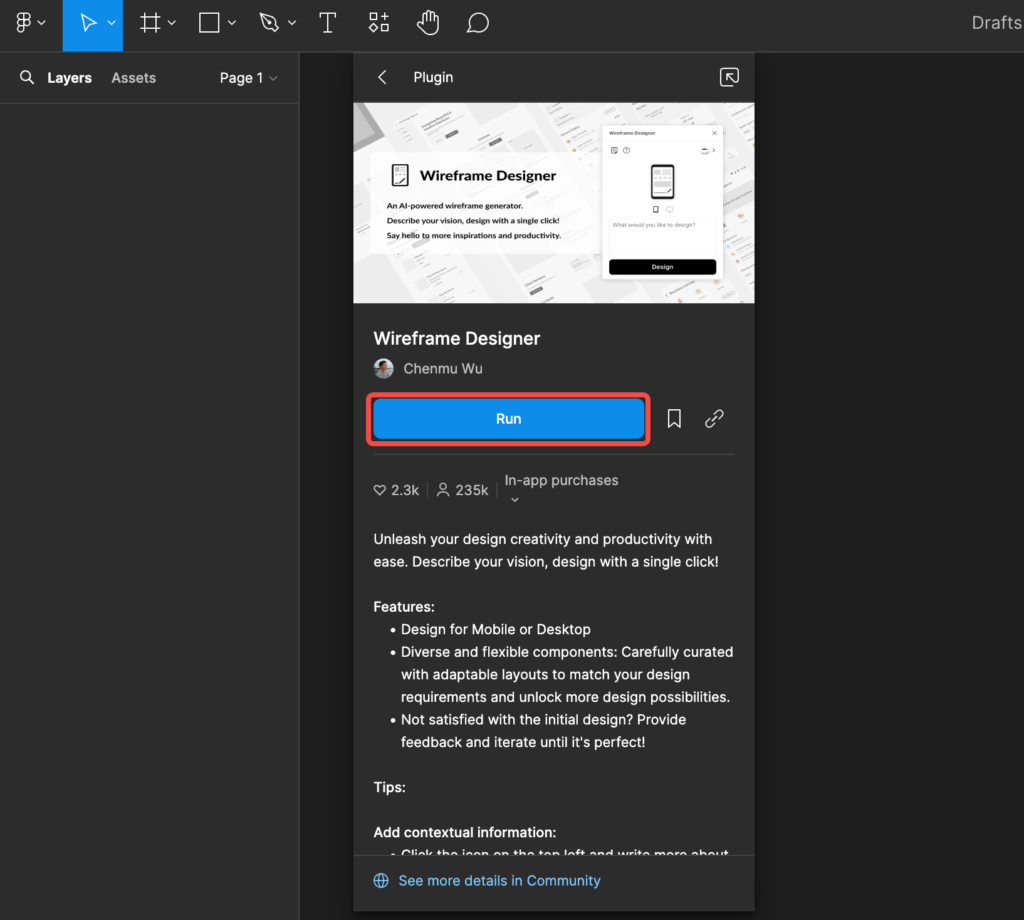
URL:https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer



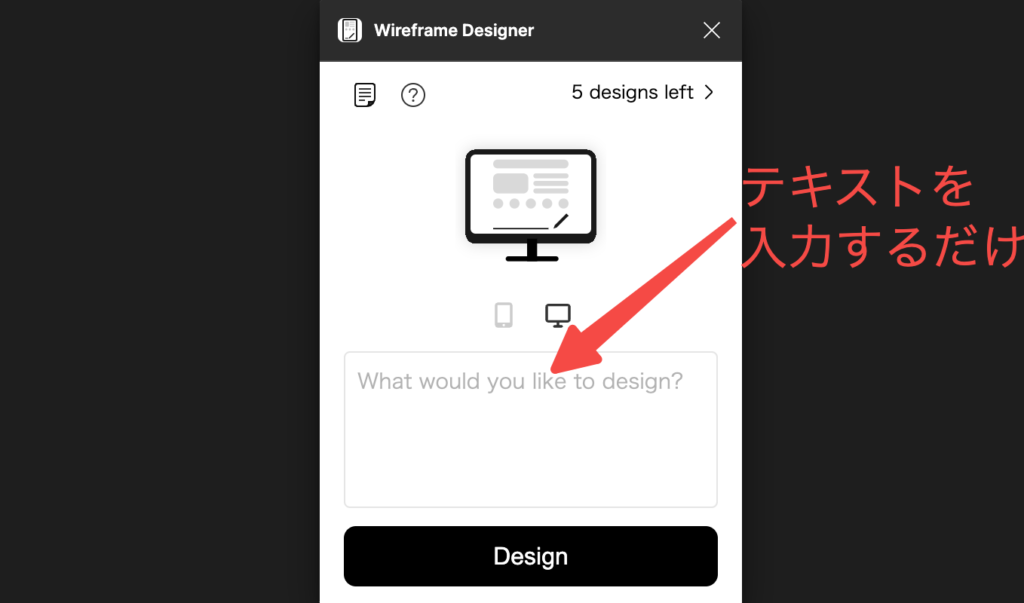
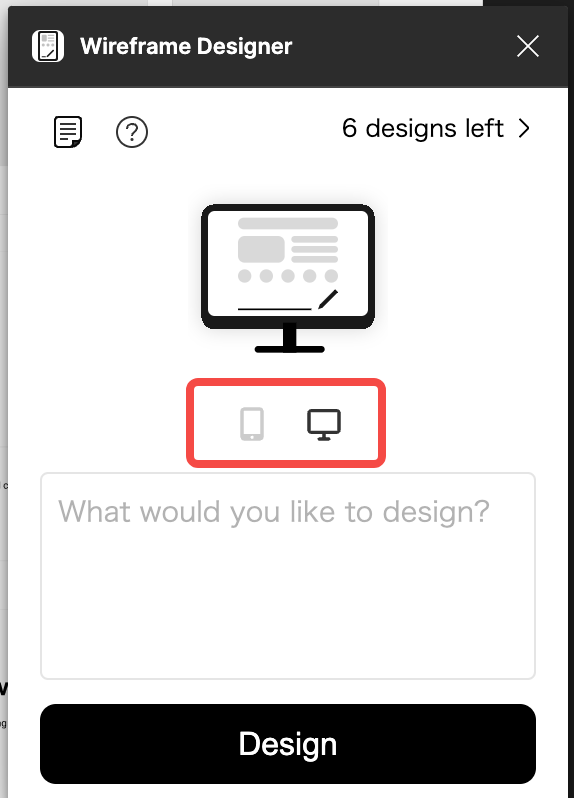
この記事では「パソコン」を選びます。

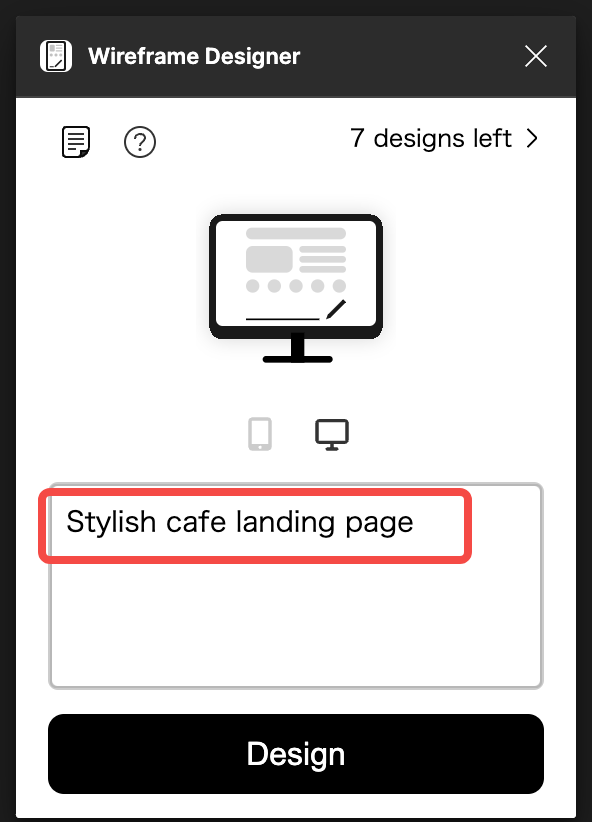
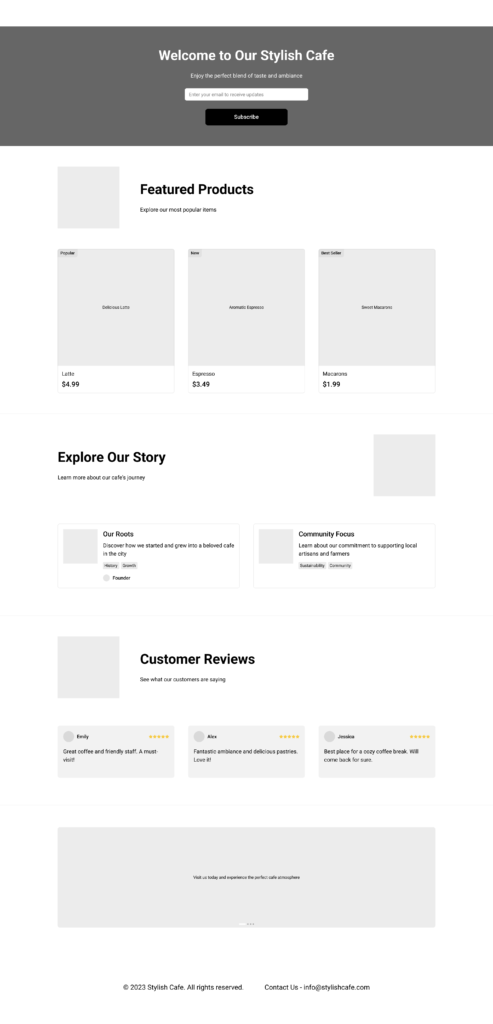
この記事では「Stylish cafe landing page(おしゃれなカフェのランディングページ)」と入力しています。


Wireframe Designerの紹介は以上です。この情報がFigma AIの理解促進につながれば嬉しく思います。
Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのAI駆動開発×補助金支援を行っています。新規事業・システム開発でお悩みがある方はお気軽にご相談下さい。

