Uizard (ウィザード) とは「プロンプトやスクリーンショットなどを送信することで、AIがUIデザインを生成してくれるツール」です。特徴としては、納得がいくまでAIを使って繰り返し修正ができる点、デザインの外部共有の方法が豊富であることが挙げられます。このツールを使うことにより、短時間でモックアップやワイヤーフレームなどのUIデザインを作成することができます。
この記事では、UIデザイン生成ツール「Uizard (ウィザード) 」について詳しく解説します。
Uizardの特徴や料金プラン、具体的な使い方まで解説していますので、ぜひ最後までご覧ください。
Walkersでは「AIを用いたシステム開発のノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くAI駆動開発×補助金支援を行っています。⇒AI駆動開発×補助金支援サービスの概要はこちら

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。
その他、受託開発や教育など多数のノーコード事業に参画している。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
Uizard(ウィザード)とは?
Uizard (ウィザード) とは「プロンプトやスクリーンショットなどを送信することで、AIがUIデザインを生成してくれるツール」です。
このツールを使うことにより、短時間でモックアップやワイヤーフレームなどのUIデザインを作成することができます。
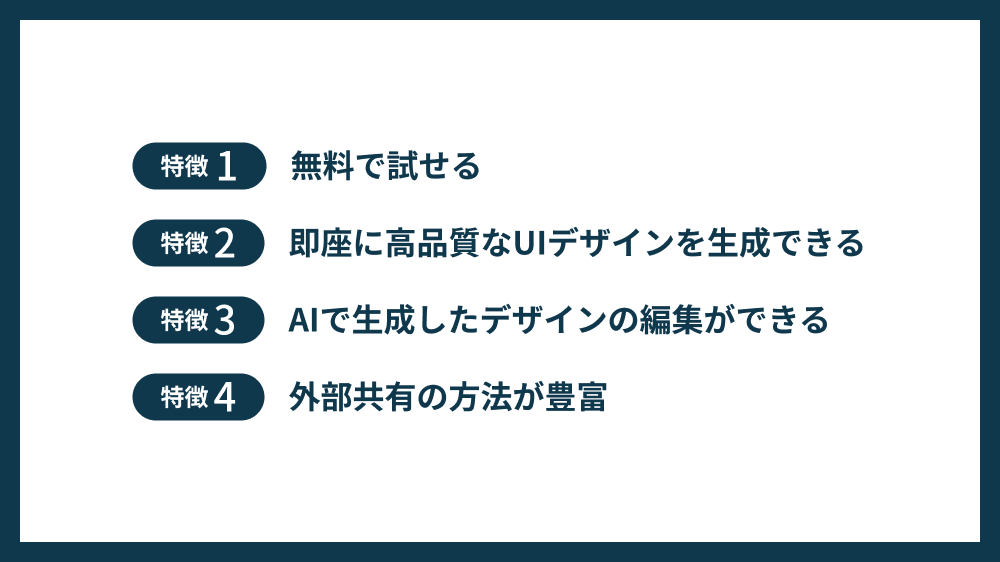
Uizardの4つの特徴

【特徴①】無料で試せる

Freeプランでも、Autodesigner 1.5 というAIエンジンを使用することが可能なため、AIによるUIデザインの生成を手軽に試すことができます。
ただし、Freeプランでは生成できるプロジェクト数などに制限があるため、
すべてのデザイン制作をUizardにて完結させたい場合は、上位プランの契約をお勧めします。
【特徴②】即座に高品質なUIデザインを生成できる

Uizardは、
- プロンプトを送信する
- スクリーンショットをアップロードする
- 手書きのワイヤーフレームを撮影する
という3つの方法から、AIを用いたUIデザインの生成を行うことが可能です。
どの方法を用いても、30秒から2分程度でUIデザインが生成されるため、UIデザインの制作に要する時間を大幅に削減することが可能です。
【特徴③】AIを用いて生成したデザインの編集ができる

AIが生成したデザインに納得できない場合は、
変更したいスクリーンやコンポーネント(パーツ)を選択し、AIに変更したい要点を送信することにより、瞬時にデザインの編集を行うことが可能です。
AIを用いてデザインの編集を行うたびに、「思い描いていたものと近いですか? デザインに適用しますか、それともさらに改良しますか?」といった質問が送信されるため、納得がいくまでAIを用いてデザインの編集を行うことができます。
また、AIでのデザイン編集以外にも、手動でデザインの編集を行うことが可能なため、
AIの力を借りつつも、自分のデザインセンスを突き詰めたいという方にもUizardは適しています。
【特徴④】外部共有の方法が豊富

Uizardには、外部への共有方法として、
- 編集者もしくは閲覧者として、プロジェクトに招待
- 共有用のURLを発行
- HTML/Miro/Monday/Notionへの埋め込みコードを発行
- 画像もしくはPDF形式にてダウンロード
- ReactやCSSのコードを生成 (Pro以上のプラン契約必須)
といった様々な共有方法が用意されているため、生成したデザインの共有方法に困ることはないと思われます。
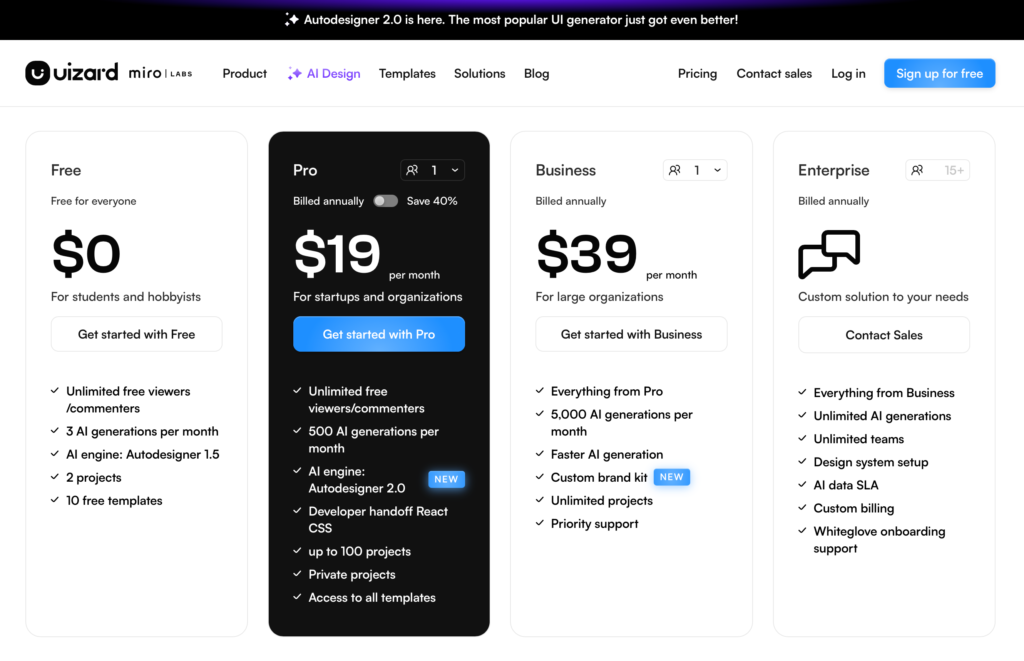
Uizardの4つの料金プラン
| Freeプラン 無料 | Proプラン $12/月(年契約) $19/月(月契約) | Businessプラン $39/月(年契約) | Enterpriseプラン 要問い合わせ | |
|---|---|---|---|---|
| 閲覧・コメント | 無制限 | 無制限 | 無制限 | 無制限 |
| AI生成 | 3回/月 | 500回/月 | 5,000回/月 | 無制限 |
| AIエンジン | Autodesigner 1.5 | Autodesigner 2.0 | Autodesigner 2.0 | Autodesigner 2.0 |
| React Handoff (Reactコード生成) | 利用不可 | 利用可 | 利用可 | 利用可 |
| プロジェクト数 | 2件まで | 100件まで | 無制限 | 無制限 |
| プロジェクトごとに生成できるスクリーン | 最大5個 | 無制限 | 無制限 | 無制限 |
| 全てのプロジェクトで生成できるコンポーネント(パーツ) | 最大400個 | 無制限 | 無制限 | 無制限 |
| 使用できるテンプレート | 10個 | 全て | 全て | 全て |
Freeプランにて使用できる「Autodesigner 1.5」でも、問題なくUIデザインの生成を行うことが可能ですが、
生成できるスクリーン数やコンポーネント数が少ないため、UIデザインをUizardである程度作成したいと考えている方は、Freeプランではなく、上位のプラン契約が必須です。
FreeプランからProより上位のプランへの切り替えはいつでも可能なため、
まずはFreeプランで、AIがどの程度のデザインを生成できるか確認することをお勧めします。
Uizardの使い方
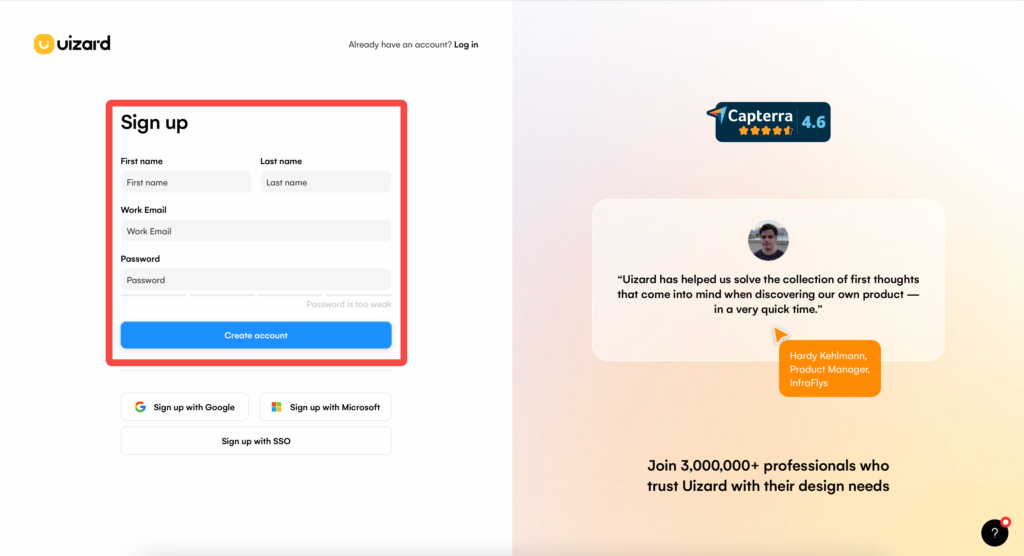
【使い方①】アカウントを開設する方法


「Create account」をクリックすると、入力したメールアドレス宛に確認メールが届きます。
確認メールに記載のURLをクリックすることで、会員登録が完了となります。
また、「名前」「メールアドレス」「パスワード」を入力して会員登録を行う方法以外にも、
「Google」や「Microsoft」といったサービスのアカウントを使用して会員登録を行うことも可能です。
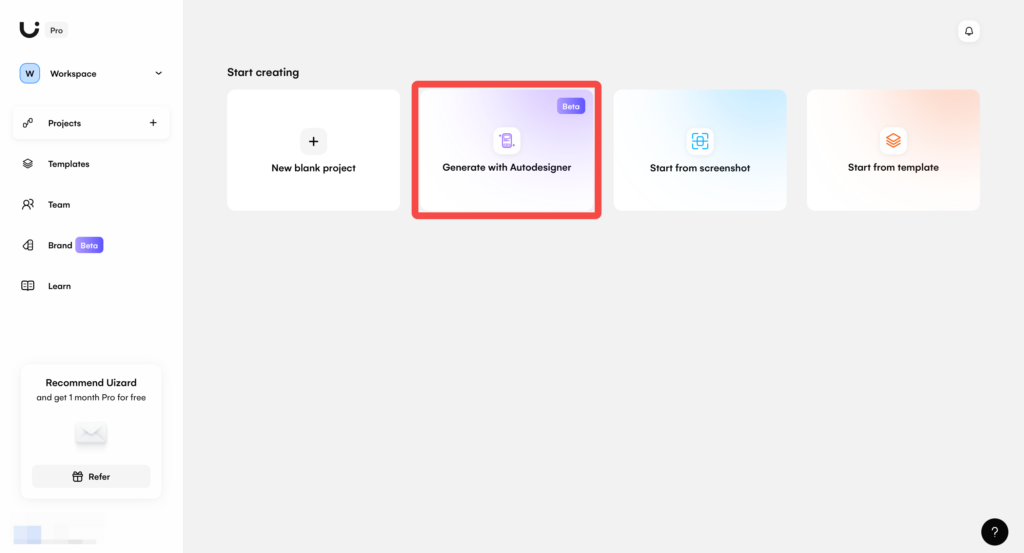
【使い方②】デザインを生成する方法
1. Autodesignerを使用してUIデザインを生成する方法


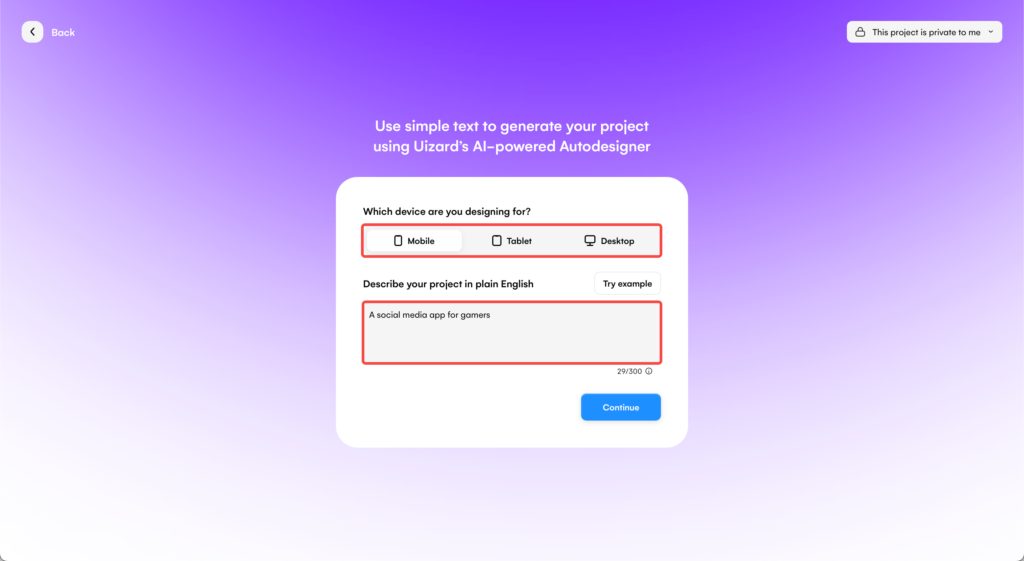
ここでは、”ゲーマー向けソーシャルメディアアプリ”のデザインを、”スマホ向け”に生成していきます。
プロジェクト(生成したいデザイン)の概要は、300字以内で、英語で入力する必要があります。

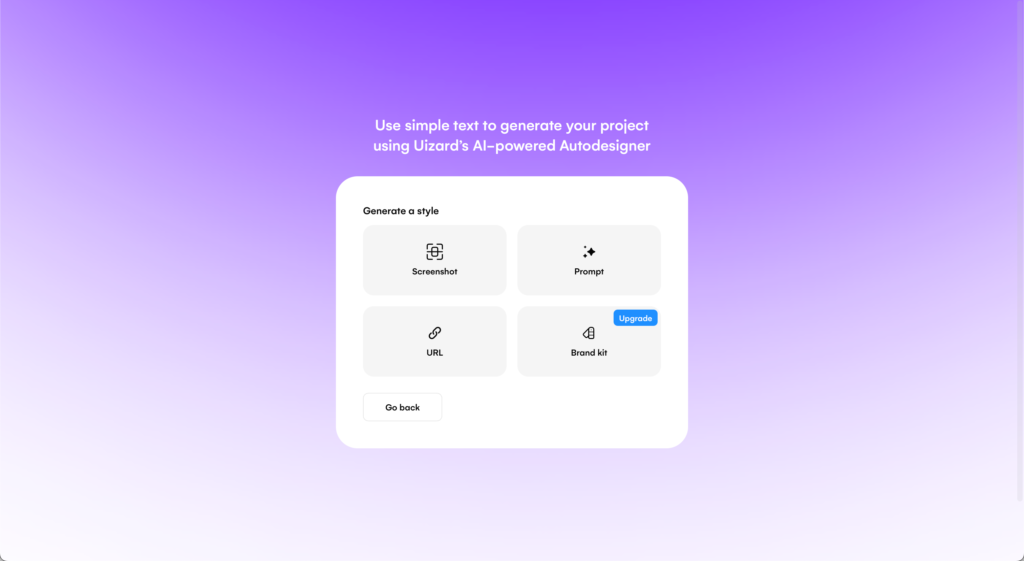
スクリーンショットやプロンプト,URLをUizardにアップロードすることにより、生成するデザインのスタイル(テーマ)を予め指定することが可能です。
また、BusinessプランもしくはEnterpriseプランの契約をされている方は、「Brand kit」というカラー指定などを事前に行うことができるUizardの機能を使用してデザインを生成することが可能です。
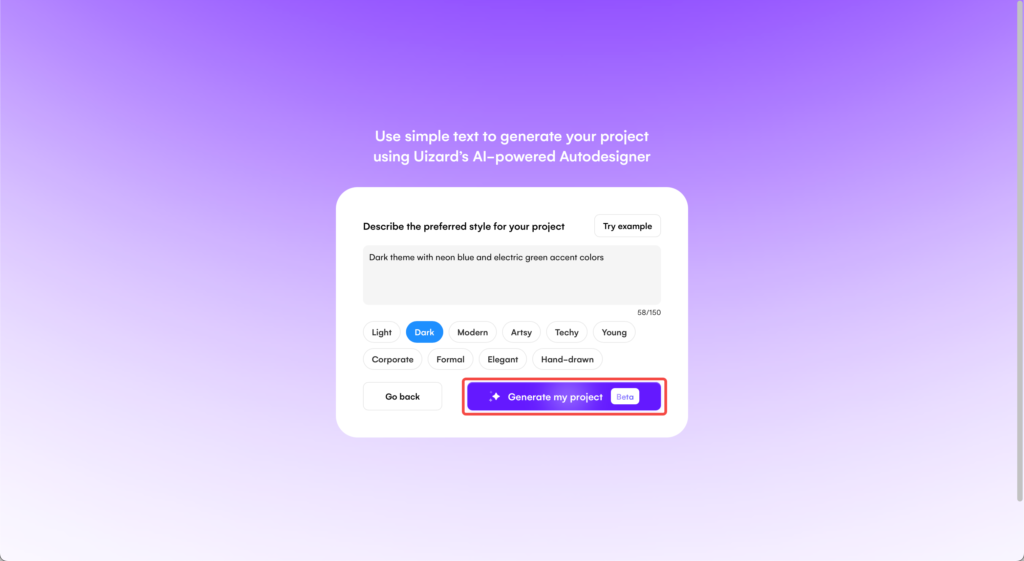
ここでは、プロンプトを送信する方法により、デザインを生成します。

前画面にて、
「スクリーンショット」を選択された方は、スクリーンショットのアップロード
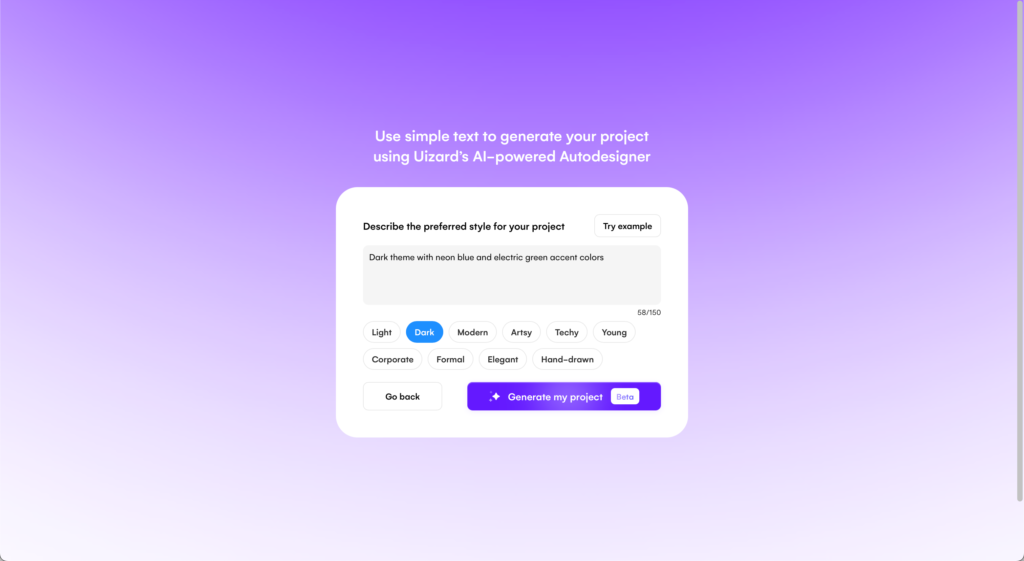
「プロンプト」を選択された方は、プロンプトの入力とイメージタグの選択
「URL」を選択された方は、WebサイトのURLの入力
を行います。
ここでは、「Dark theme with neon blue and electric green accent colors」というプロンプトを入力しました。

「Generate my project」をクリックすることにより、デザインの生成が開始されます。

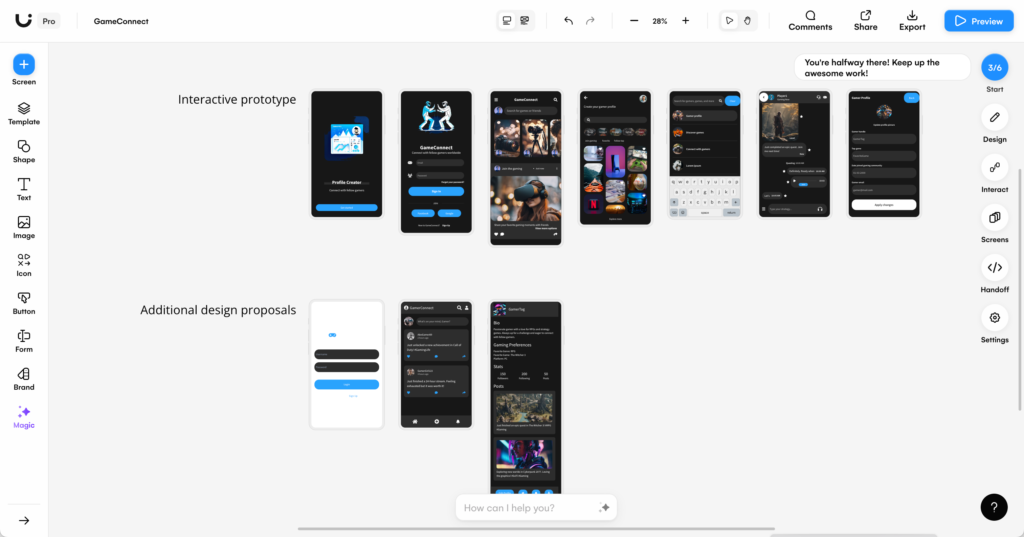
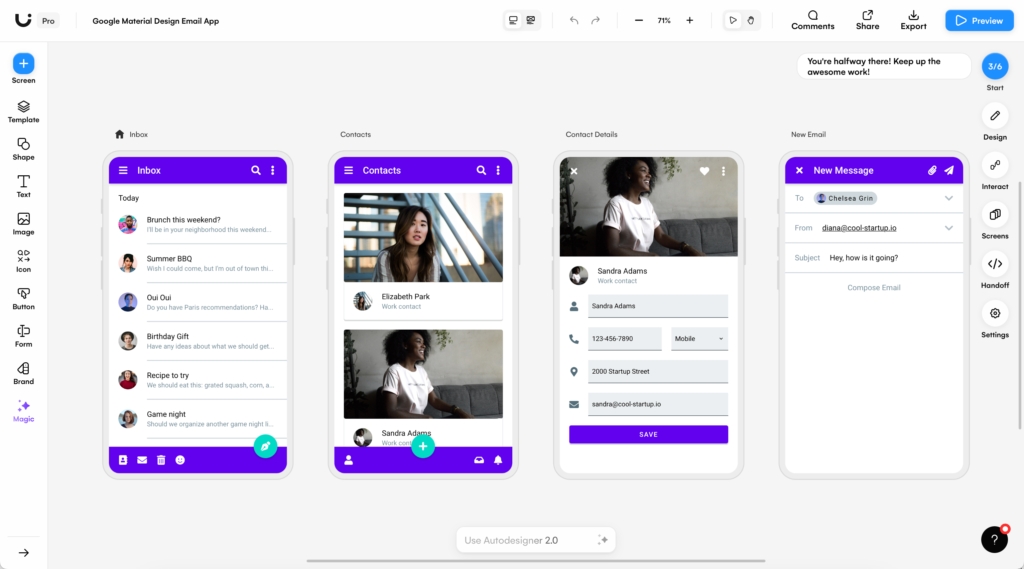
デザインが画面上に表示されたら、正常にデザインの生成が完了です。
文字化けなどの不具合が発生している場合は、初めからデザインの生成をやり直すか、手動もしくはAIを活用し、修正を行なってください。
デザインの編集方法は「生成したデザインを編集する方法」にて解説をしています。
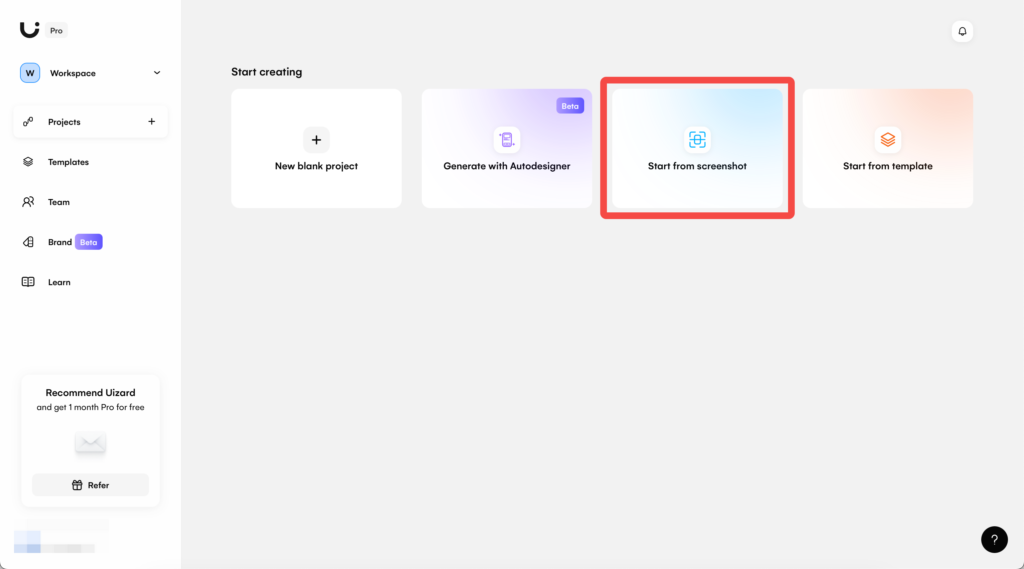
2. スクリーンショットからUIデザインを作成する方法


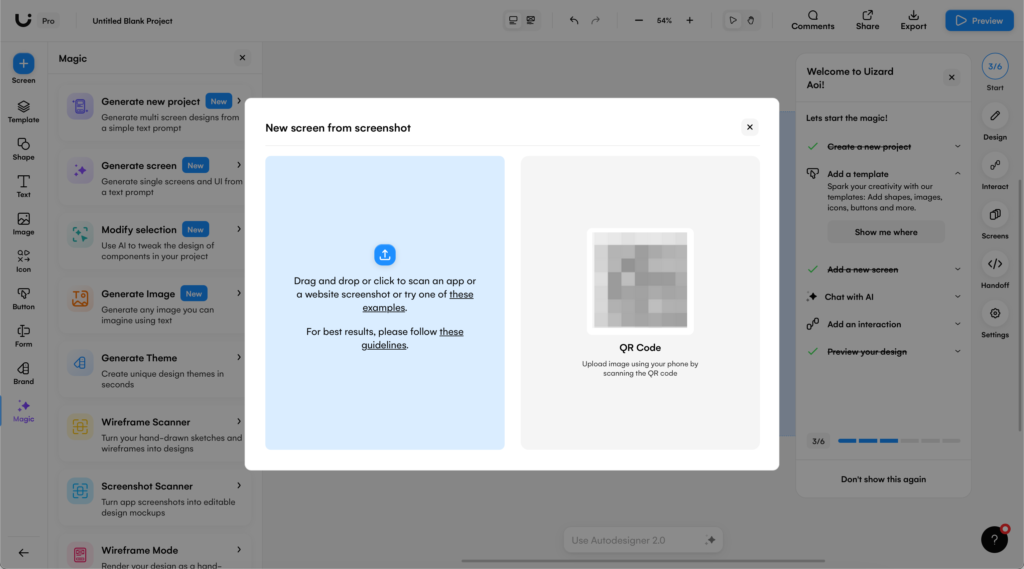
スクリーンショットをUizardにアップロードします。
アップロードが完了すると、30秒〜2分程度でデザインの生成が完了します。
スマートフォンにて撮影したスクリーンショットをアップロードしたい場合、画面右側に表示されるQRコードをスマートフォンで読み取ることにより、直接Uizardにスクリーンショットをアップロードすることが可能です。
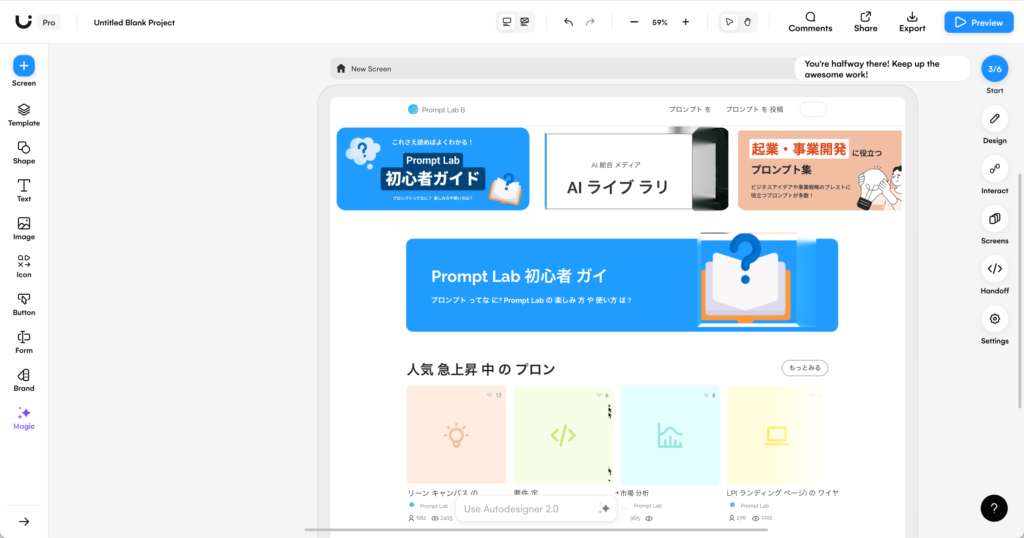
ここでは、弊社Walkersが運営する「Prompt Lab」のトップページをアップロードしました。

デザインが画面上に表示されたら、正常にデザインの生成が完了です。
文字化けなどの不具合が発生している場合は、初めからデザインの生成をやり直すか、手動もしくはAIを活用し、修正を行なってください。
デザインの編集方法は「生成したデザインを編集する方法」にて解説をしています。
実際に弊社Walkersが運営する「Prompt Lab」のトップページをアップロードしたところ、
デザインはスクリーンショット通りに生成できていますが、日本語の反映が上手くいっていないように感じました。
日本語がメインのWebサイトやアプリケーションのスクリーンショットをアップロードする場合、かなりの量の文字修正を行う必要があるものと思われます。
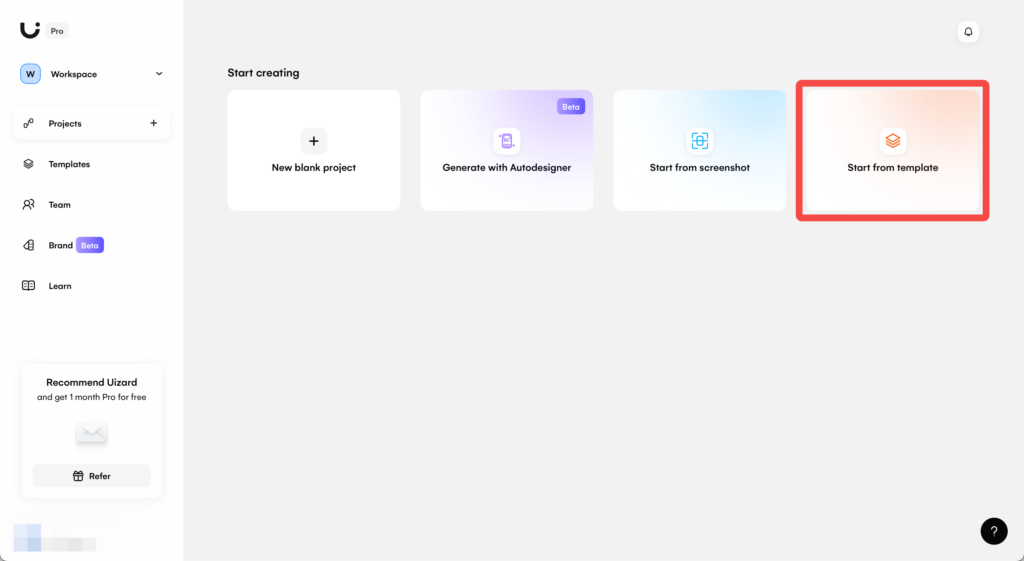
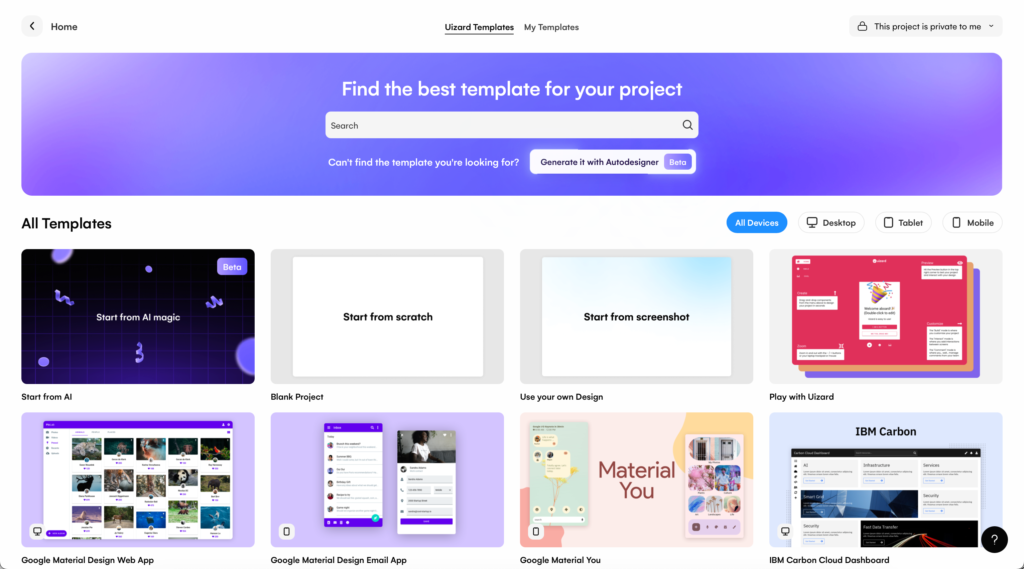
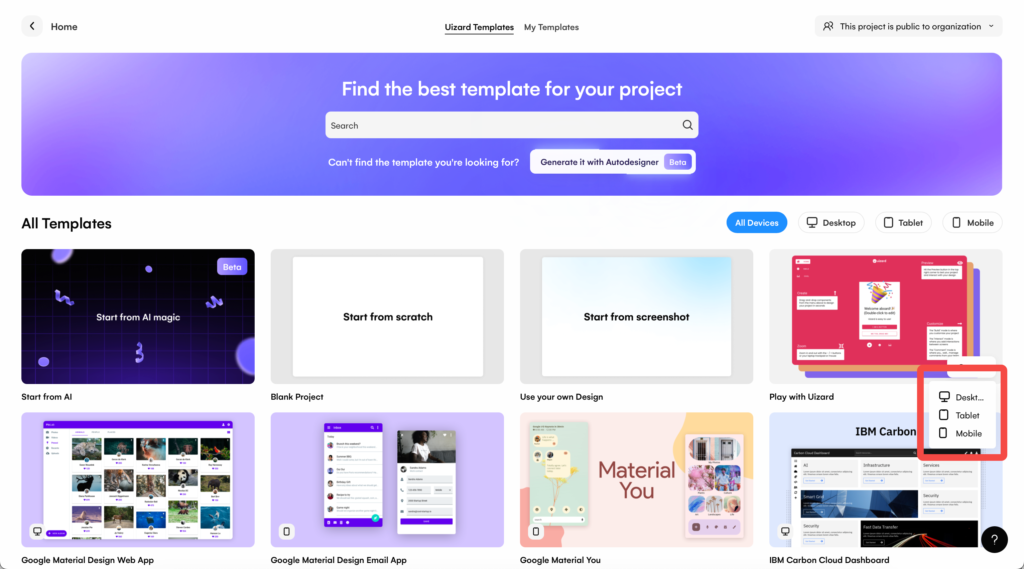
3. テンプレートを使用してUIデザインを作成する方法


Freeプランを利用されている方は、選択できるテンプレートに制限があります。
Freeプランでは、Uizardの指定する10個のテンプレートのみ使用可能なため、より多くのテンプレートを使用したい場合、上位プランの契約を検討することをお勧めいたします。

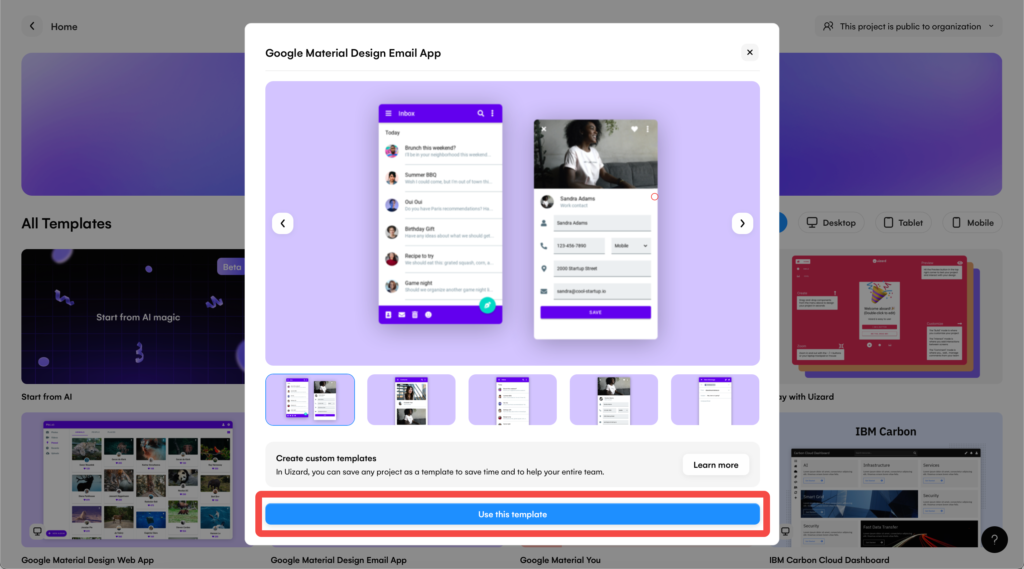
テンプレートを選択した際に、テンプレートの詳細情報が表示された場合、「Use this template」をクリックすることにより、デザインが生成されます。

テンプレートを選択した際に、選択したテンプレートの右下に「デバイスタイプの選択肢」が表示された場合、デザインを生成したいデバイスタイプを選択することにより、デザインが生成されます。

デザインが画面上に表示されたら、正常にデザインの生成が完了です。
文字化けなどの不具合が発生している場合は、初めからデザインの生成をやり直すか、手動もしくはAIを活用し、修正を行なってください。
デザインの編集方法は「生成したデザインを編集する方法」にて解説をしています。
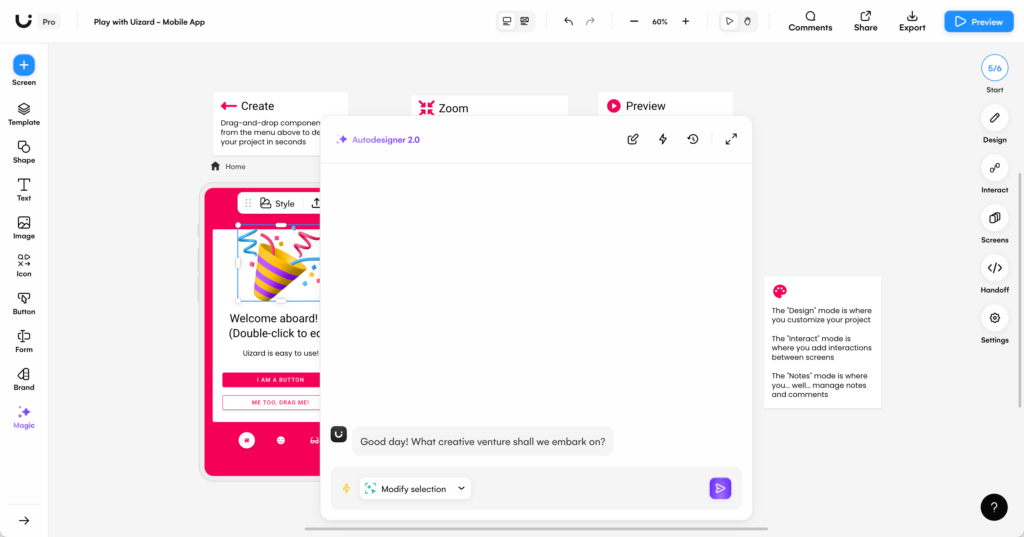
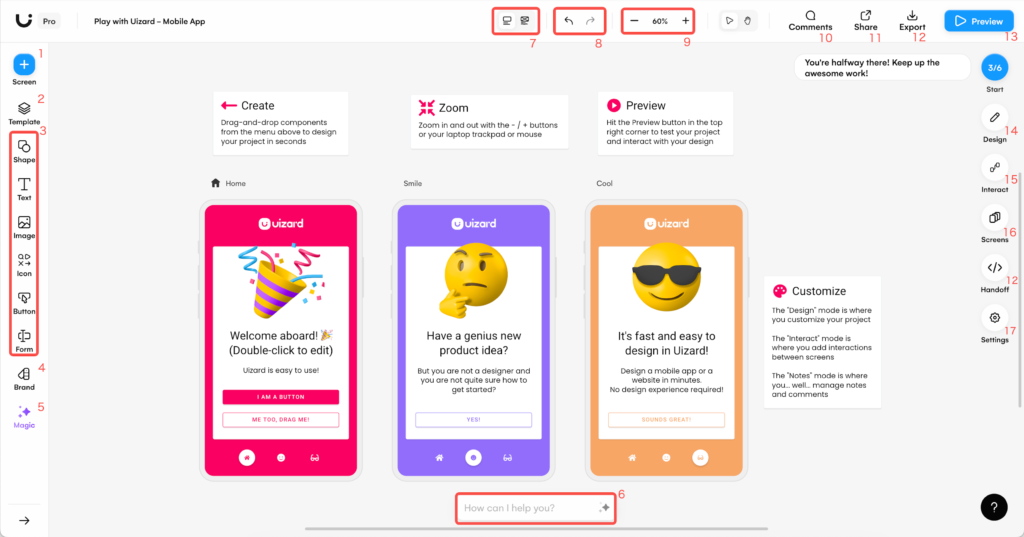
【使い方③】生成したデザインを編集する方法

Uizardにて生成されたデザインは、コンポーネント(パーツ)が分離されているため、生成されたデザインにマウスカーソルを合わせることにより、一つひとつのコンポーネントを編集できるようになっています。
ここでは、生成されたデザインを編集する方法、編集画面上の機能について解説いたします。
- 1. Screen
-
スクリーンの追加をすることができます。
スクリーンを増やす方法は、「白紙のページを追加」「AIにて生成」「手書きのワイヤーフレームから生成」「スクリーンショットから生成」「FigmaやXDといった外部サービスからインポート」といった5つの方法が準備されているため、スクリーンの追加作業も手軽に行うことが可能になっています。 - 2. Template
-
スクリーン上に追加できる様々なコンポーネントの一覧を確認することができます。
ドラック&ドロップという簡単な操作でスクリーン上に様々なコンポーネントを追加することが可能なため、コンポーネントをスクリーン上に追加したい場合は、まず初めにこのボタンをクリックすることをお勧めいたします。 - 3. 主要コンポーネント
-
Templateに格納されているコンポーネントのうち、主要なものが表示されています。
“Templateをクリックし一覧から必要なパーツを探す”という手間を削減することができるため、より効率的にデザインの政策を進めることが可能になります。 - 4.Brand
-
Businessよりも上位のプランを契約されている方は、このボタンからブランド情報(フォントやカラー)の登録を行うことができます。
ブランドを登録することにより、Autodesignerでのデザイン生成の精度が向上するため、より高度なデザインを生成することが可能になります。 - 5. magic
-
Uizardに搭載されているAI機能一覧を確認することができます。
スクリーンやコンポーネントを自動生成するだけではなく、AIを活用した様々な機能がUizardには搭載されているため、一度チェックすることをお勧めいたします。 - 6. Autodesigner
-
スクリーンやコンポーネントを生成することが可能です。
既に生成されているスクリーンやコンポーネントを選択した上で、Autodesignerにテキストを送信すると、文章や画像の差し替え、構成の変更をすることも可能になります。 - 7. デザインモードの切替
-
このボタンを押すことにより、「モックモード」と「ワイヤーフレームモード」の切替を瞬時に行うことが可能です。
ワイヤーフレームモードでは、すべてのフォントが手書き風のものになるため、必要に応じてフォントの変更作業を行う必要がございます。 - 8. 操作の取り消し/やり直し
-
このボタンをクリックすることにより、Uizard上にて行なった操作の取り消しを行うことができます。
“Control+Z”などの取り消しコマンドを用いて操作の取り消しを行うことも可能なため、必要に応じてボタンの使用されることをお勧めいたします。 - 9. 拡大/縮小
-
+ボタンや-ボタンをクリックすることにより、画面の拡大/縮小を行うことができます。
また、+ボタンと-ボタンの間にある、現在の倍率が表示されている部分をクリックすることにより、拡大/縮小のコマンドを確認することができます。 - 10. コメントの確認
-
コメントは、編集画面にて右クリックを行うことによって追加することができます。
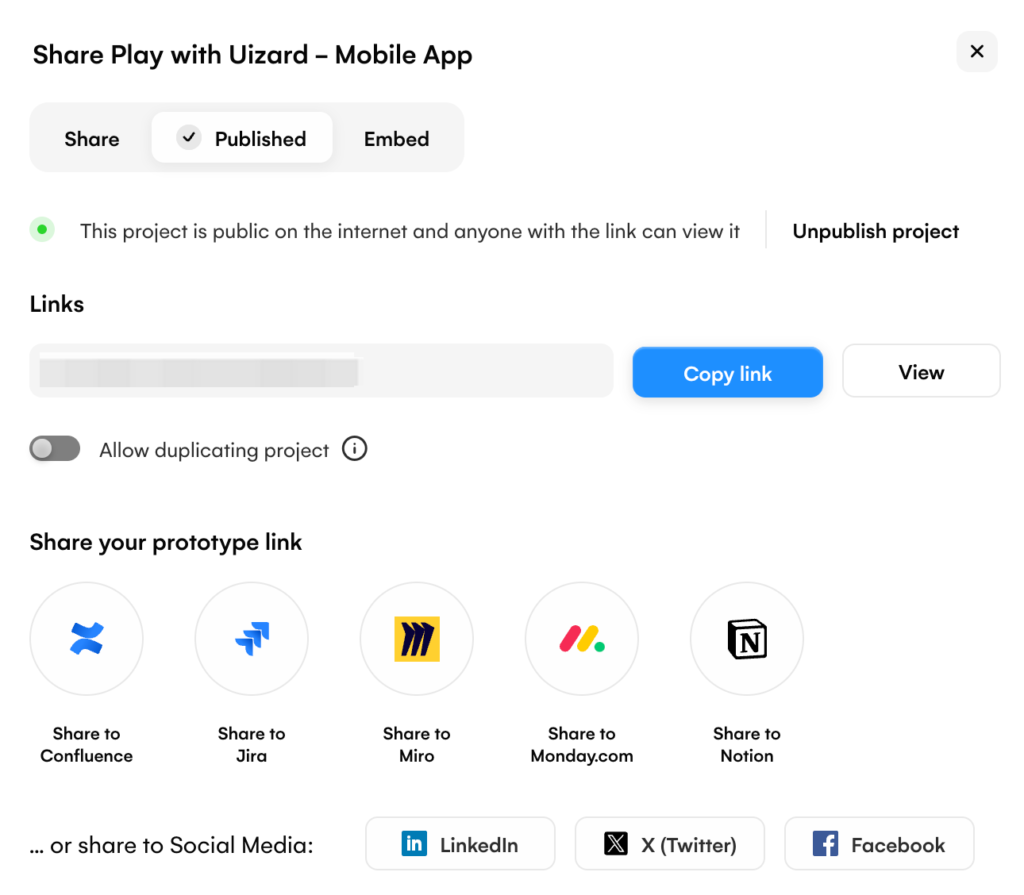
画面右上にあるコメントボタンをクリックすることにより、追加されたコメントの一覧を確認することができます。 - 11. 共有
-
Shareボタンをクリックすることにより、生成したデザインの共有を行うことができます。
共有方法として、「ユーザーを招待」「一般公開してURLを取得」「埋め込みコードを取得」の3つが用意されているため、社内メンバーは、編集者や閲覧者として招待。
クライアントには、URLにてデザインを共有。
自社のHPなどにデザインを埋め込み、様々な人に閲覧してほしい場合には、埋め込み用のコードを取得。といったケースに応じた様々な方法を取ることができます。
- 12. Export/Handoff
-
生成したデザインを画像やPDF形式にてダウンロードすることができます。
また、Proよりも上位のプランを契約されている方は、ReactやCSSのコードを確認することもできます。 - 13. Preview
-
生成したデザインを新規タブにて確認することができます。
Interactを設定することにより、画面の遷移を確認することも可能です。 - 14. Design
-
コンポーネントの「左揃えや中央揃え」「前面配置や後面配置」「グループ化」
テキストの「サイズ変更」「フォント変更」
などといったデザインに関する様々な設定を行うことができます。 - 15. Interact
-
スクリーン上の「このボタンをクリックしたら、この画面に遷移する」といったページ移動の設定を行うことができます。
この設定を行うことにより、Previewを行った際に実際のアプリケーションの動きを想像しやすくなります。 - 16. Screen
-
生成/制作したスクリーン一覧を確認することができます。
- 17.Settings
-
「プロジェクト名」「プロジェクト概要」「公開設定」の編集を行うことができます。
UIデザイン生成ツールUizardの解説は以上です。この情報がUizardへの理解促進につながれば嬉しく思います。
Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのAI駆動開発×補助金支援を行っています。新規事業・システム開発でお悩みがある方はお気軽にご相談下さい。

