Lovable(ラバブル)とは「作りたいアプリの要件を入力するだけで、AIが自動的にコードを生成し、Webアプリを作成することができるツール」です。開発途中でもリアルタイムで実際の画面を確認することができるため、即座にAIに修正依頼を出せるなどスムーズな開発を行うことが可能です。また、GitHubや外部データベースとの連携、デプロイ機能などの便利な機能が豊富に搭載されているため、プログラミング知識がない人でも効率良く簡単にアプリ開発を行うことができます。
この記事では、Webアプリ開発AIツール「Lovable(ラバブル)」について詳しく解説します。Lovableの特徴や料金プラン、具体的な使い方まで網羅していますので、ぜひ最後までご覧ください。
Walkersでは「AIを用いたシステム開発のノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くAI駆動開発×補助金支援を行っています。⇒AI駆動開発×補助金支援サービスの概要はこちら

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。
その他、受託開発や教育など多数のAI事業に参画している。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
Lovable(ラバブル)とは?
Lovable(ラバブル)とは、プログラミングの知識がなくてもWebアプリを簡単に作成することができる「コード生成AIツール」です。
AIによるコード生成機能に加え、外部サービスとの連携機能やデプロイ機能が標準で搭載されているため、最短1分でアプリを構築・公開することができます。
無料でも利用することができるため、「初めてAIを使ってアプリを作成したい」という方にもおすすめのツールです。
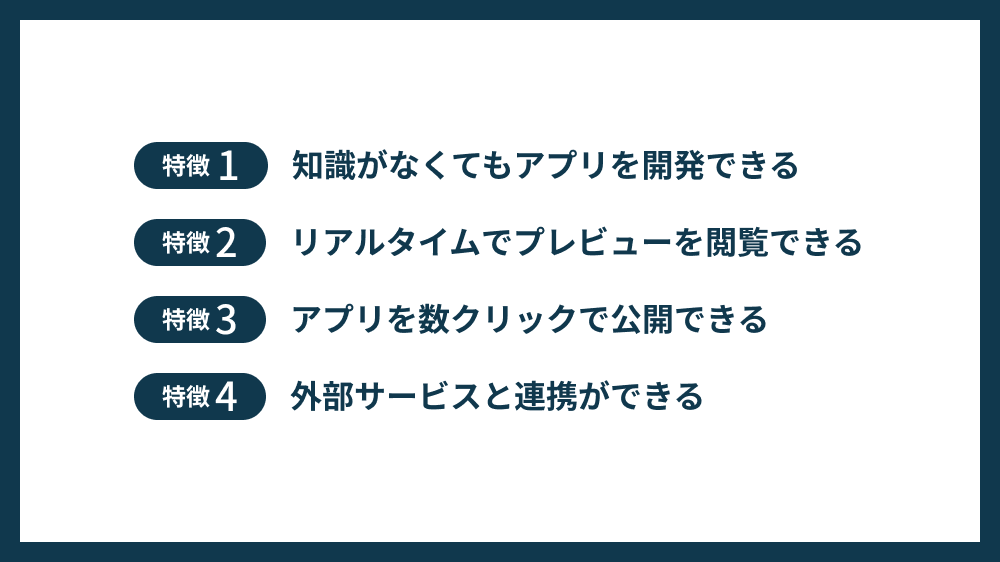
Lovableの4つの特徴

【特徴①】プログラミング知識がなくてもアプリを開発できる

Lovableでは、テキストで「どんなアプリを作りたいか」指示するだけで、 AIが自動的にコードを生成し、デザインや機能を作成してくれます。
操作画面は日本語に対応していませんが、直感的な操作で利用することができるため簡単なアプリならば数分で作成できます。
操作画面は日本語に対応していませんが、AIに送るメッセージは日本語でも良いため、翻訳の手間をかけずにすぐ利用することが可能です。
また、画像やFigmaデータをアップロードすることができるため、予めデザインが確定している場合でもLovableを使用することができます。
【特徴②】リアルタイムでプレビューを閲覧できる

Lovableには、リアルタイムでアプリの見た目や動作を確認できるライブプレビュー機能が搭載されています。
ライブプレビュー機能は変更を加えるたびに即座に反映されるため、開発効率が飛躍的に向上します。
【特徴③】アプリを数クリックで公開することができる

Lovable上で作成したアプリは、開発画面上でデプロイボタンを2~3クリックするだけで、簡単に公開することができます。
公開手続き後には、作成したアプリのURLが発行されるため、そのURLを共有するだけで様々な人にアプリを使用していただくことが可能です。
【特徴④】外部サービスと連携ができる

Lovableは、Supabaseというデータベースと連携することができ、データベース管理やユーザー認証機能を簡単に実装することができます。
また、GitHubとの連携が可能で、エンジニアがより快適にアプリを作成できる環境が整っています。
Lovableの料金プラン
| Freeプラン 無料 | Proプラン $25/月(月契約) | Businessプラン $50/月(月契約) | Enterpriseプラン 要問い合わせ | |
|---|---|---|---|---|
| メッセージ送信可能数 | 5回/日 | 100回/月 | 100回/月 | 要問い合わせ |
| 公開できるアプリ数 | 5個 | 無制限 | 無制限 | 無制限 |
| カスタムドメイン | ||||
| ユーザーの役割と権限 | ||||
| 内部公開 | ||||
| データトレーニングの解除 | ||||
| 専用サポート | ||||
| カスタムデザインシステム |
Lovableの使い方

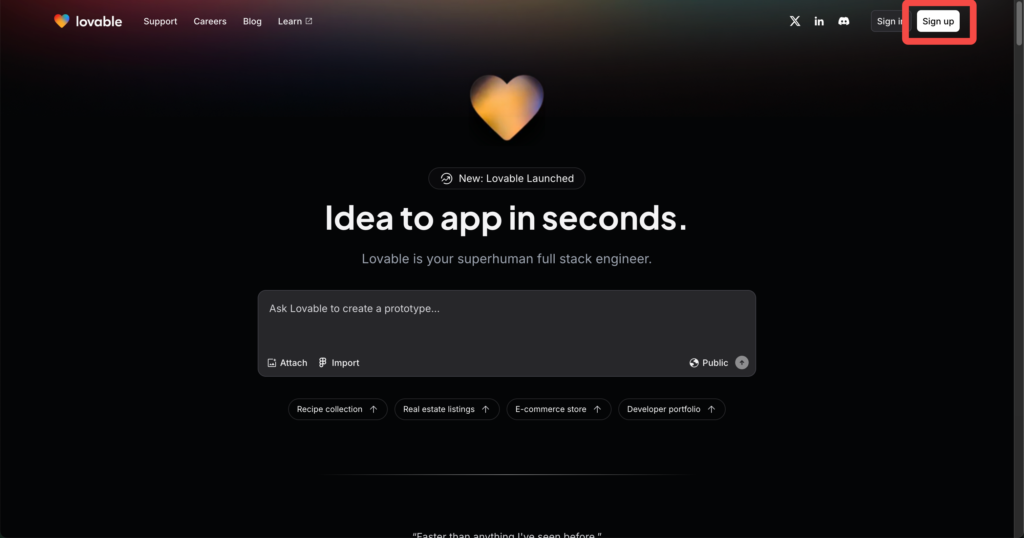
画面右上の「Sign up」をクリックして、アカウント作成画面に移動します。

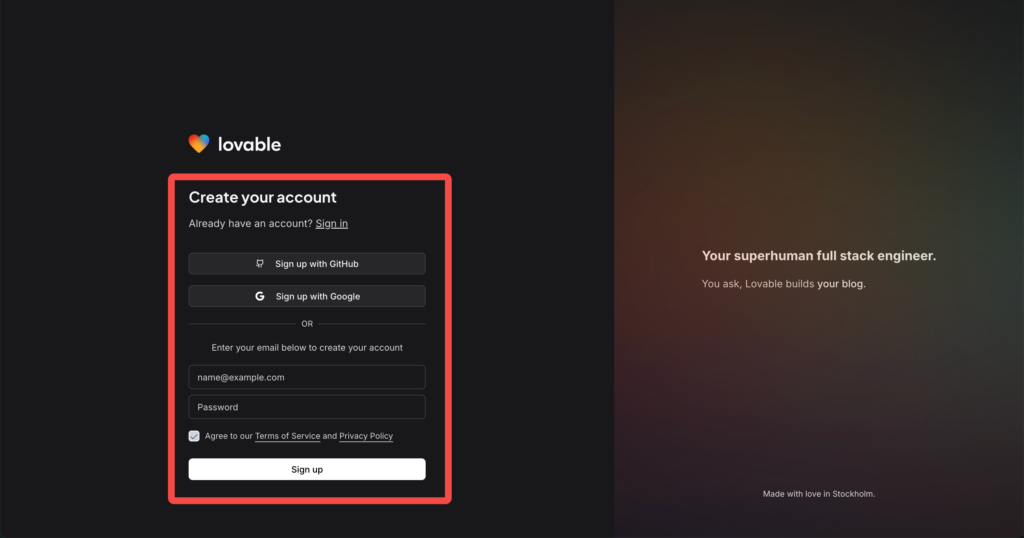
「GitHubアカウント」「Googleアカウント」「メールアドレス」のいずれかを用いて、アカウントを作成します。
アカウント作成時には「利用規約」及び「個人情報保護方針」への同意が必要になるため、必ず確認を行いましょう。
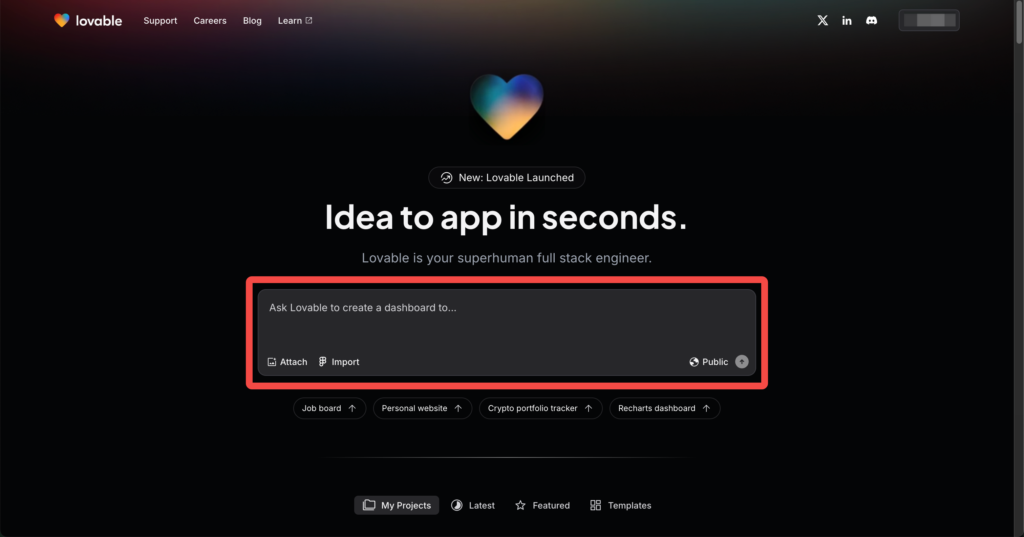
アカウント作成完了後、自動的にLovableの公式サイトに移動します。

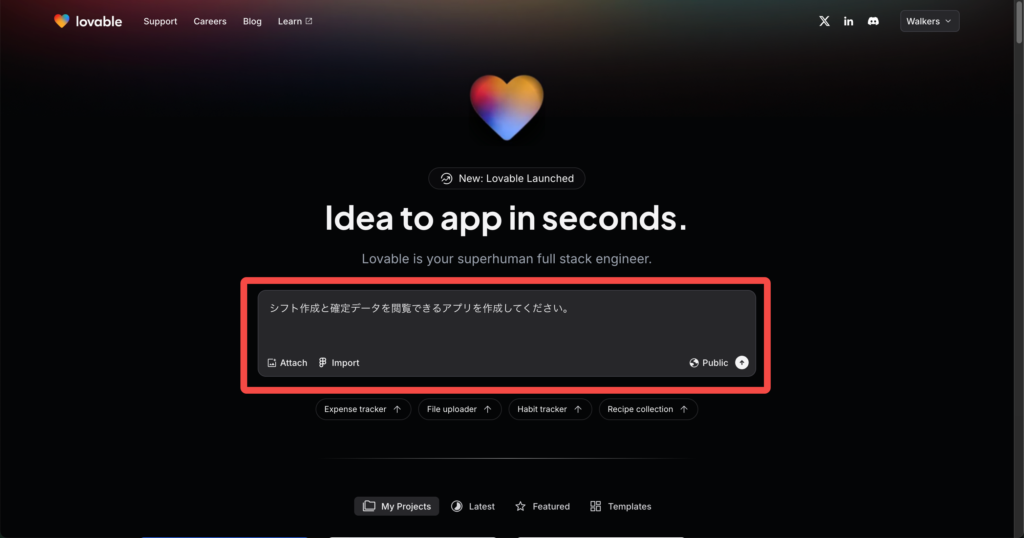
画面中央のテキスト入力エリアに「作りたいアプリの概要」を入力して、送信します。
Lovableでは、画像やFigmaで作成したデザインをアップロードすることができるため、事前に作りたいアプリのデザイン等が確定している場合には、画像やFigmaのデータをアップロードすることをお勧めします。
アップロードすることにより、求めていたデザインをアプリに反映することが可能になります。
また、作成するアプリの公開設定もこの画面上で行うことができます。
有料プランを契約している方は、公開設定を「Private」に変更することができるため、必要であれば設定を変更しましょう。

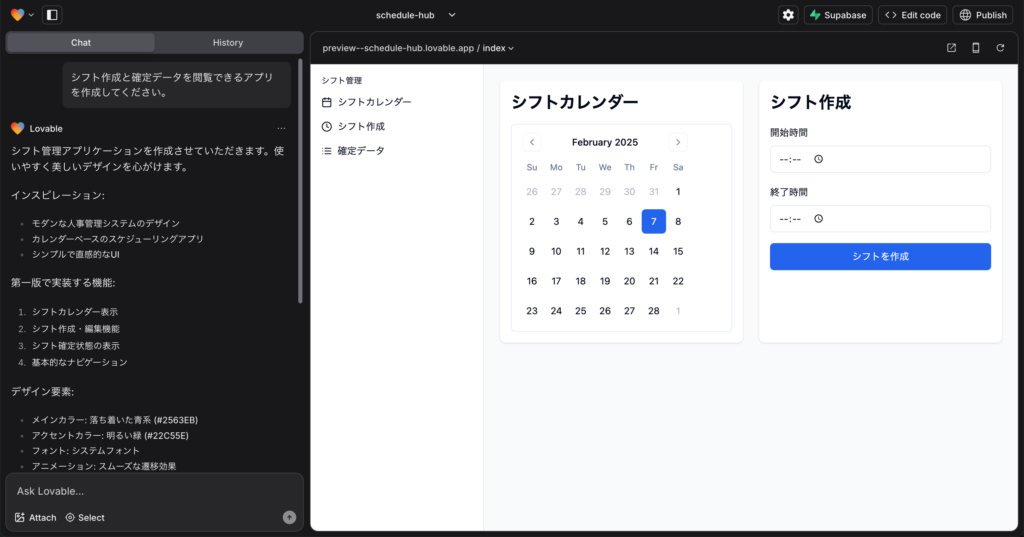
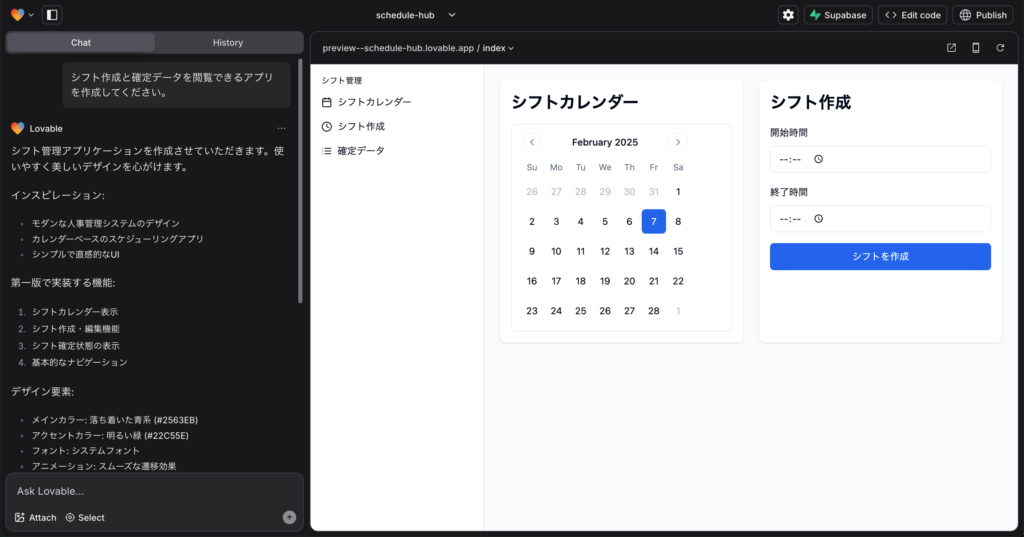
メッセージを送信して、数十秒~数分待つとコードの生成が始まり、最終的にプレビュー画面が表示されます。
プレビューを確認し、修正したい点があればチャットにて修正の依頼を行いましょう。
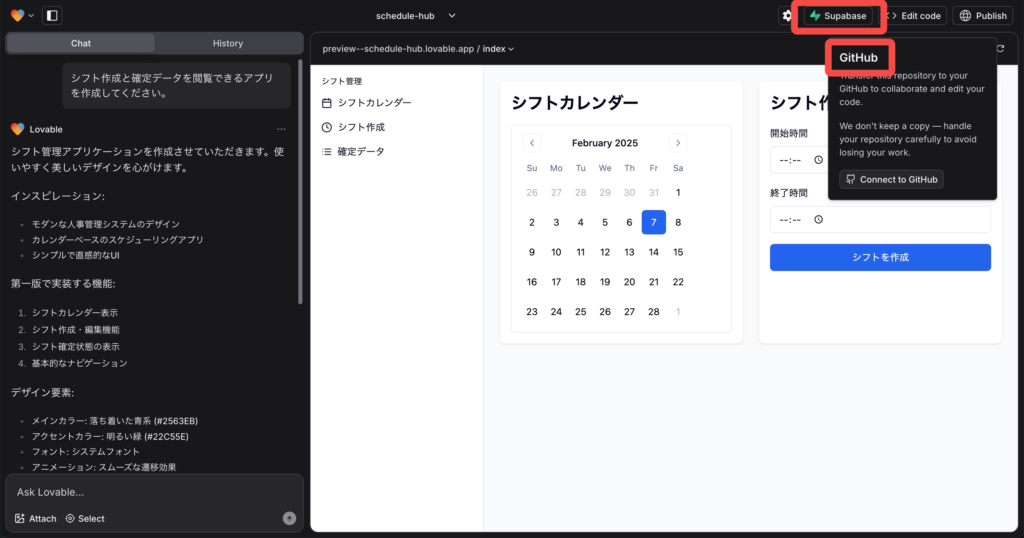
また、この画面上で、SupabaseやGitHubといった外部サービスと連携することが可能です。
連携を行いたい方は、プレビュー画面上部の「Supabase」または「Edit code」ボタンを選択しましょう。

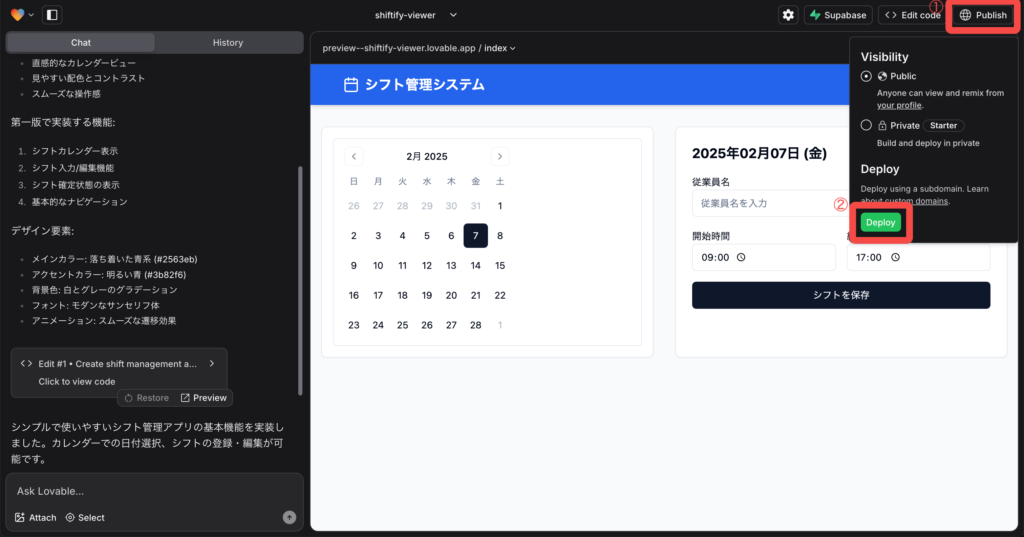
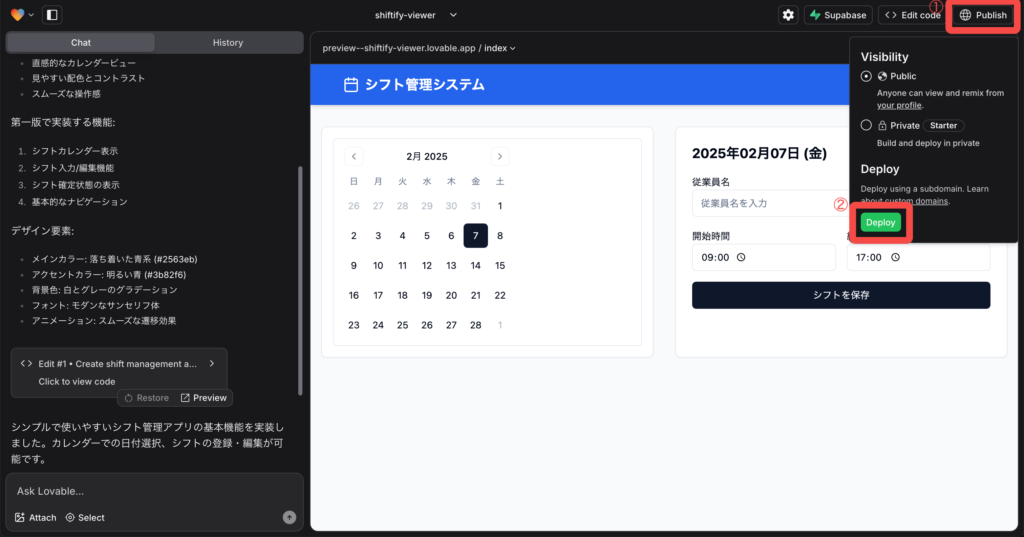
修正作業が完了したら、最後にアプリのデプロイ(公開)を行います。
画面上部の「Publish」というボタンから、公開種別を選択して「Deploy」をクリックします。
数秒~数十秒待つとデプロイ作業が完了し、URLが表示されます。
URLにアクセスし、プレビュー画面と同様に動作が正常に行えれば、デプロイ作業は完了です。
Webアプリ開発AIツール「Lovable」の解説は以上です。この情報がLovableの理解を深める助けになれば幸いです。
Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのAI駆動開発×補助金支援を行っています。新規事業・システム開発でお悩みがある方はお気軽にご相談下さい。

