Create.xyz(クリエイト)とは、「AIに指示するだけで誰でも簡単にWebサイトやアプリを制作できるツール」です。特徴としては「パーツごとに指示ができる」「コードも吐き出せる」「前データの引き継ぎが可能」「複数のAIの出力を比較できる」などが挙げられます。使いこなすにはプロンプトのコツを押さえることが必須となっています。
「Create.xyz」では、プログラミングの知識がなくても簡単にWebサイトやアプリを作成できるという特徴を持っています。今回は、このツールについて特筆すべき点から使い方まで徹底解説します。
Walkersでは「AIを用いたシステム開発のノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くAI駆動開発×補助金支援を行っています。⇒AI駆動開発×補助金支援サービスの概要はこちら

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。
その他、受託開発や教育など多数のAI事業に参画している。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
ノーコード・AI開発会社「Walkers」のCMO。
AIサービス「Prompt Lab」運営。

運営会社:株式会社Walkers
ノーコード・AI専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
Create.xyz(クリエイト)とは?
Create.xyz(クリエイト)とは、「AIに指示するだけで誰でも簡単にWebサイトやアプリを制作できるツール」です。
弊社WalkersがAIイベント登壇時に、鉄板ネタとして披露するCreate.xyzの凄さが一発で分かる動画を以下に貼っておきます。
最近のイベント登壇時の鉄板ネタ
— つかさ@受託開発しつつ事業を創りまくる人 (@tsukasa_hiraga) May 17, 2024
AI(Create)の凄さが一発で伝わる pic.twitter.com/36kqetHCEy
このようにプログラミングの知識がなくても、誰でも簡単にWebサイトやアプリを作れてしまうのがCreate.xyzというAI開発ツールです。
AI開発ツール「Create.xyz」のすごいところ・メリット4選

【メリット①】パーツごとに指示出しができる
Create.xyzは、プロジェクトの各パーツに対して個別に指示を出すことができます。そのため、細かい部分まで精密に制御することが可能です。
弊社でもfreeeさんの採用サイトのヘッダー模写を行いましたが、非常に細かい部分まで実現することに成功しました。
本日のCreate研究会の活動報告😃
— つかさ@受託開発しつつ事業を創りまくる人 (@tsukasa_hiraga) April 17, 2024
【ゴール】freeeさんの採用サイトのヘッダー模写
【背景】思い通りのものを作れてこそツールの実用性が証明できるんじゃないかなという気持ちから
【感動ポイント】
asset機能が追加され外部の画像を取り込んで使用できるようになった!!… pic.twitter.com/1wuFbRwSFy
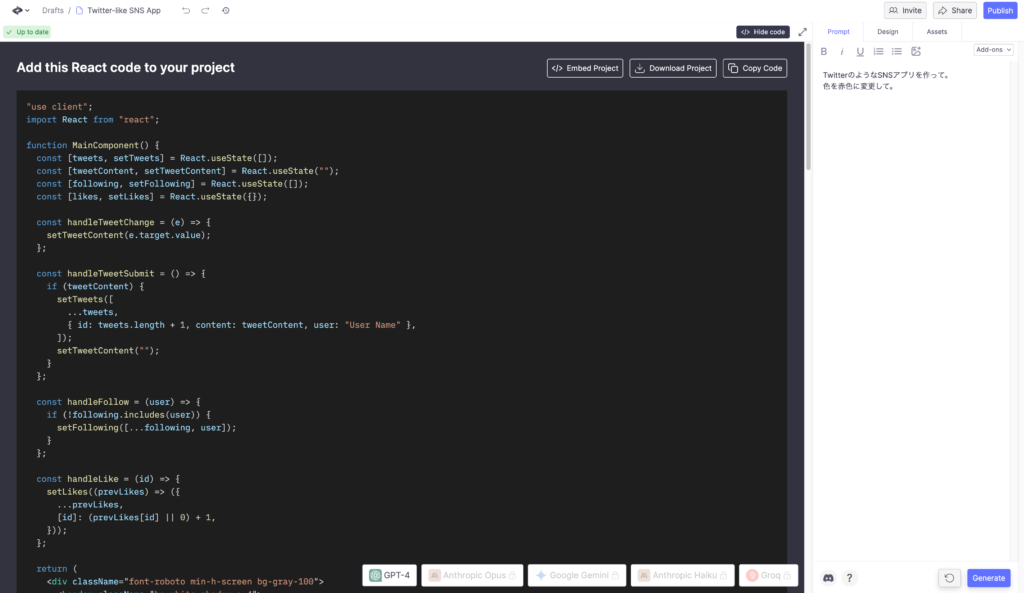
【メリット②】コードを同時に吐き出してくれる

Create.xyzは、生成されるコードをリアルタイムで表示してくれます。そのため、開発者は結果をすぐに確認し、必要な修正を迅速に行うことが可能です。
また、生成されたコードは視覚的に表示されるためコードの理解が深まり、他の開発者との共有も容易になります。
【メリット③】前のデータを引き継いで修正できる


Create.xyzは、過去のアウトプットデータを保存し、それを基に修正や改良を行うことができます。そのため、開発者は一からやり直す必要がなくなり効率的に作業を進めることが可能です。
これは他のAIツールが苦手な部分であるため、大きな利点と言えるでしょう。
【メリット④】複数のAIの出力を比較して判断できる
Create.xyzは、複数のAIツール(例えば、ChatGPTやClaude)のアウトプットを同時に表示できます。そのため、各ツールの性能を比較し最適な選択を行うことが可能です。
この機能により、開発者はより質の高いアウトプットを生成するための最適なツールを選択することができます。
他にも、以下のような様々なすごいところやメリットが存在します。
CreateでWebサービスを作ってるんだけど、すごいのよ。パッと思いつくところをあげると
— つかさ@受託開発しつつ事業を創りまくる人 (@tsukasa_hiraga) March 27, 2024
☑️コードを同時に吐き出してくれる
☑️前のアウトプットデータを引き継いで修正できる(他のAIツールはここがめちゃめちゃ苦手)
☑️パーツごとに指示出しができる
☑️UIだけではなくデータベースも作ってくれる… pic.twitter.com/GJbImhvbUl
Create.xyzでできること・活用事例
こちらは【随時更新】Create.xyzでできること・活用事例まとめで解説しておりますので、ぜひそちらをご覧ください。

Create.xyzの4つの料金プラン
| FREE 無料 | PRO $19/月(月契約) | BUSINESS $99/月(月契約) | ENTERPRISE 要問い合わせ | |
|---|---|---|---|---|
| 共同作業者 | 無制限 | 無制限 | 無制限 | 無制限 |
| コード出力のコピー&ペースト | ||||
| プロジェクト数 | 20件 | 無制限 | 無制限 | 無制限 |
| プロジェクトの公開 | ||||
| コードのエクスポート | ||||
| 各バージョンに複数のAIモデル | ||||
| カスタムAPI統合 | 1個まで | 10個まで | 無制限 | |
| プライベートプロジェクト | ||||
| カスタムドメイン | 3つまで | 無制限 | ||
| その他機能 | 特になし | ・ブランド作成の削除 etc. | ・寛大なAPIレート制限 ・共有チームコンポーネント etc. | ・専用のSlackサポート ・Github 統合 ・シングルサインオン ・高度な分析 etc. |
さらに詳しく知りたい方は、Create.xyz公式サイトの料金プランをご覧ください。
AI開発ツール「Create.xyz」の使い方
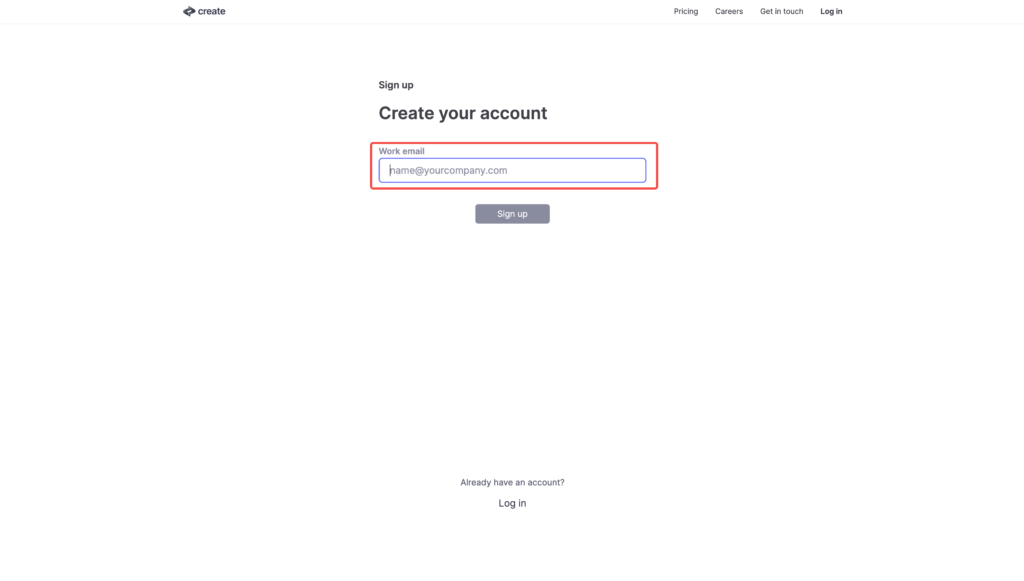
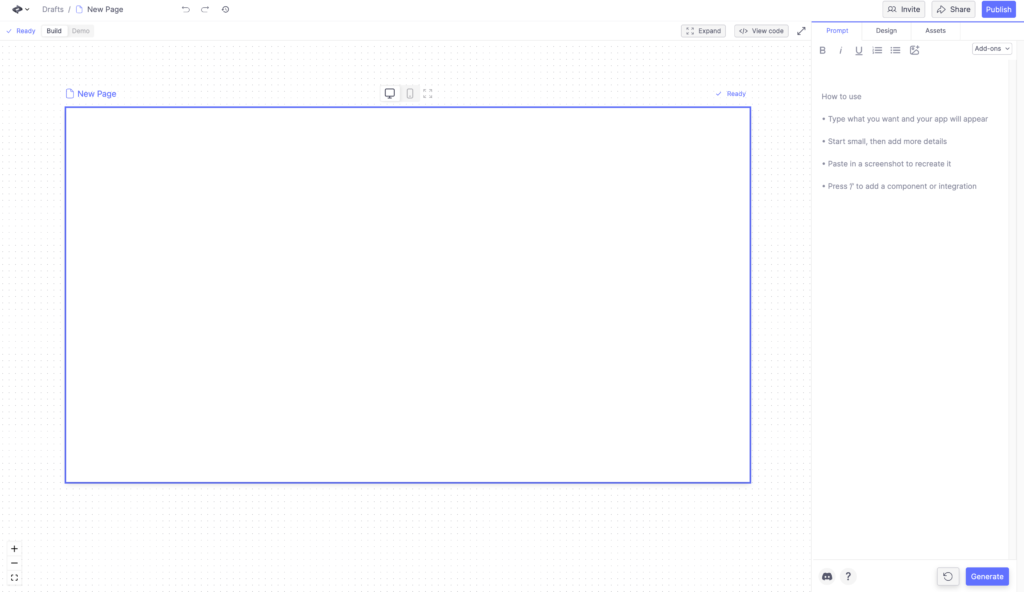
【使い方①】アカウントの登録方法



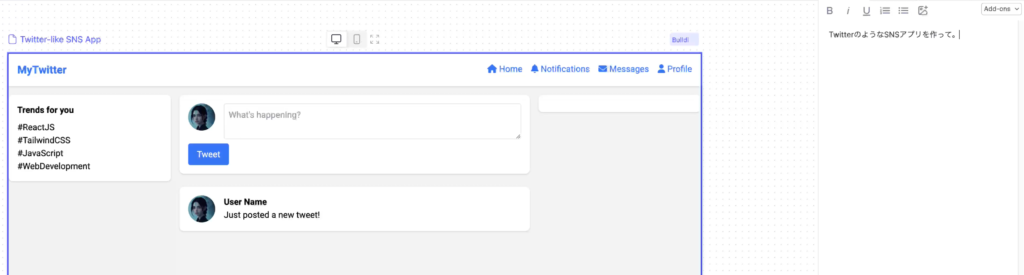
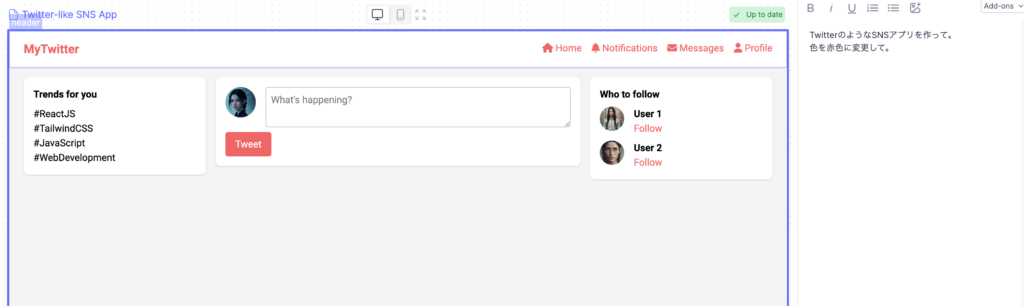
【使い方②】アプリ・Webサイトを作成する方法
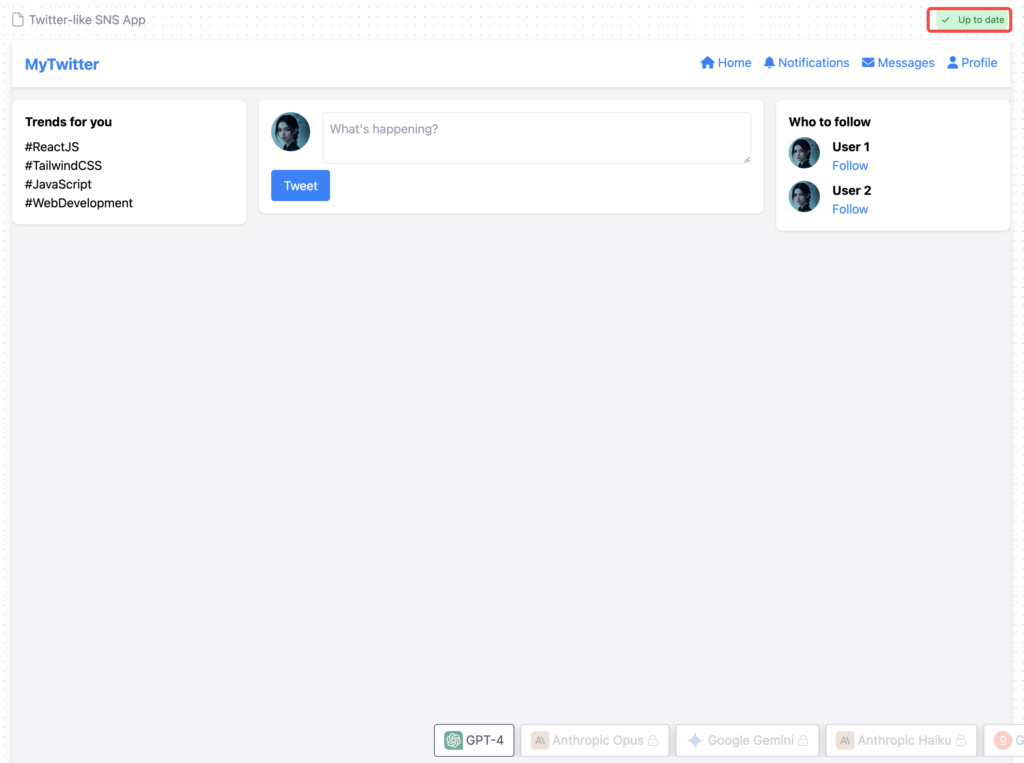
ここでは「TwitterのようなSNSアプリを作って。」という指示を入力しました。

ここでは「色を赤色に変更して。」という指示を入力しました。
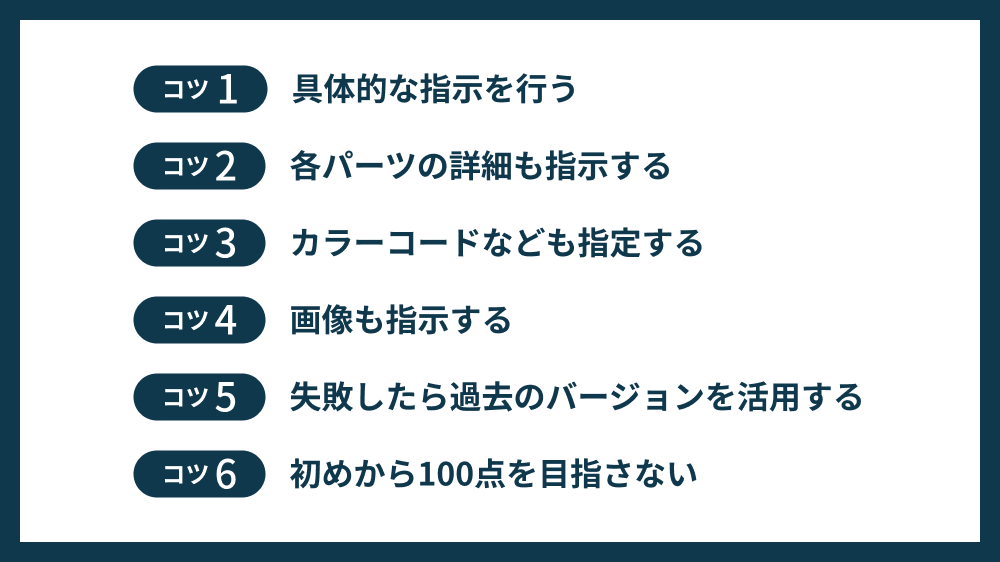
AI開発ツール「Create.xyz」を使いこなすプロンプトのコツ6選

【コツ①】具体的な指示を行う
AIに対して具体的な指示を与えることは非常に重要です。曖昧な指示では、期待した結果が得られないことが多いです。
例えば、「おしゃれなWebサイトを作って」と指示するのではなく、「東京にあるおしゃれなカフェのWebサイトを作って」と具体的に指示すると、より精度の高いアウトプットが出力されます。
【コツ②】各パーツの詳細も指示する
各パーツの詳細を指示することも重要です。
例えば、「Webサイトのヘッダー項目は“ホーム”と“お問い合わせ”にして」といったように、各パーツの形状やデザインを具体的に指示します。これにより、AIはより正確に要求を理解し、期待通りの結果を出すことができます。
【コツ③】カラーコードなども指定する
カラーコードを指定することも、プロンプト作成において非常に重要です。
「青い色を使って」と指示するのではなく、「#0000FFの青色を使って」と具体的に指示します。これにより、AIは正確な色を使用することができます。
【コツ④】画像も指示する
プロジェクトに画像を追加する場合も、具体的な指示を行うことが必要です。
「猫の画像を追加して」と指示するのではなく、「白い猫が庭で遊んでいる画像を追加して」と詳細に指示します。これにより、AIは適切な画像を選択することができます。
【コツ⑤】失敗したときは過去のバージョンを活用する
プロジェクトが思い通りに進まない場合は、過去のバージョンを活用することが有効です。過去のバージョンに戻って修正を行うことで、効率的に問題を解決できます。
【コツ⑥】初めから100点を目指さない
初めから完璧を目指すのではなく、まずはプロトタイプを作成することを心がけましょう。初めから100点は不可能です。
プロトタイプを基に改善を重ねることで、最終的に高品質なアウトプットが完成します。
AI開発ツールCreate.xyzの解説は以上です。この情報がCreate.xyzへの理解促進につながれば嬉しく思います。
Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのAI駆動開発×補助金支援を行っています。新規事業・システム開発でお悩みがある方はお気軽にご相談下さい。


