v0(ブイゼロ)とは「Vercelが提供している、プロンプトを送信することでUIデザインとフロントエンドのコードを自動生成してくれるAIツール」です。このツールを使うことにより、短時間で高度なデザインやコード、画像を作成することができます。無料でも利用でき、商用利用も可能となっています。
本記事では、v0(ブイゼロ)の特徴や料金、使い方まで徹底解説しています。この記事を読むことで、v0を有効活用できるようになるので、ぜひ最後までご覧ください。
Walkersでは「AIを用いたシステム開発のノウハウがない」「最大限に効率よく開発を進めたい」企業さまに、事業を成功に導くAI駆動開発×補助金支援を行っています。⇒AI駆動開発×補助金支援サービスの概要はこちら

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。
その他、受託開発や教育など多数のノーコード事業に参画している。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
300件以上の開発/制作実績、200件以上の企業様を支援。
マーケティングやUI/UXと掛け合わせたサービス開発を得意としている。

執筆者:山口 鳳汰
累計100万PV以上のAI・ノーコード専門メディアの編集長。
アプリ開発の電子書籍を3冊出版し、1冊はAmazonベストセラーを獲得。

運営会社:株式会社Walkers
AI・ノーコード専門の開発会社。
これまでに300件以上の開発/制作実績、200件以上の企業様を支援。
v0(ブイゼロ)とは?
v0(ブイゼロ)とは「プロンプトを送信することで、UIデザインとフロントエンドのコードを生成してくれるAIツール」です。
このツールを使うことにより、短時間で高度なデザインやコードを作成することができます。
v0を使いこなすことで画像の作成もできるようになるため、様々な作業を効率よく行うことが可能になります。
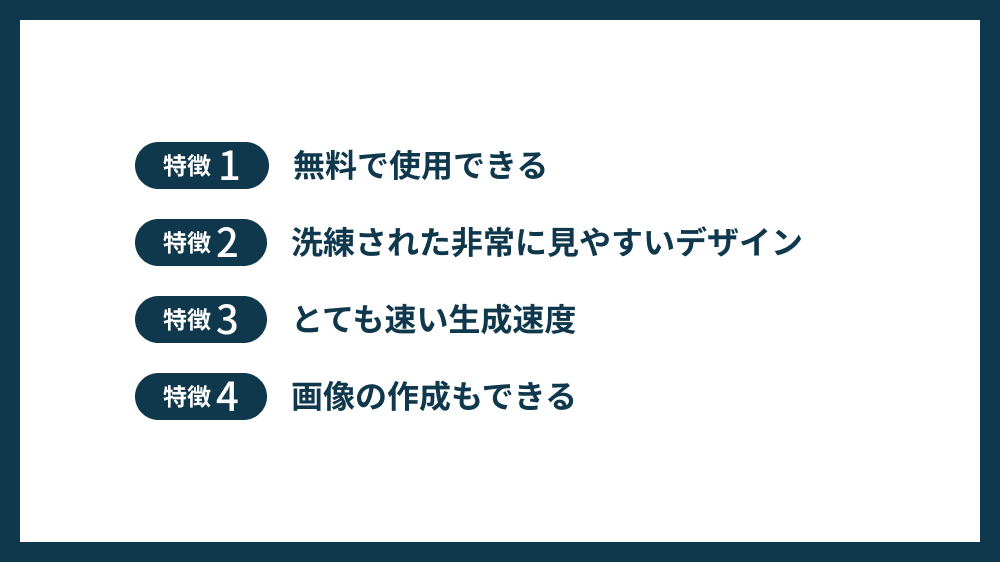
v0の4つの特徴

【特徴①】無料で使用できる

v0では、無料で利用できるFreeプランであっても、「毎月」一定数のクレジットが付与されます。
そのため、「生成AIを用いたUIデザイン作成がどのようなものか試してみたい方」や「毎月の使用量が少ない方」でも安心して利用することが可能です。
ただし、有料プランと比較するとFreeプランでは生成できる回数がかなり少なくなってしまうため、v0を多く利用する予定の方は有料プランへのアップグレードを検討しましょう。
v0は、Freeプランであっても生成したコードは商用利用が可能です。
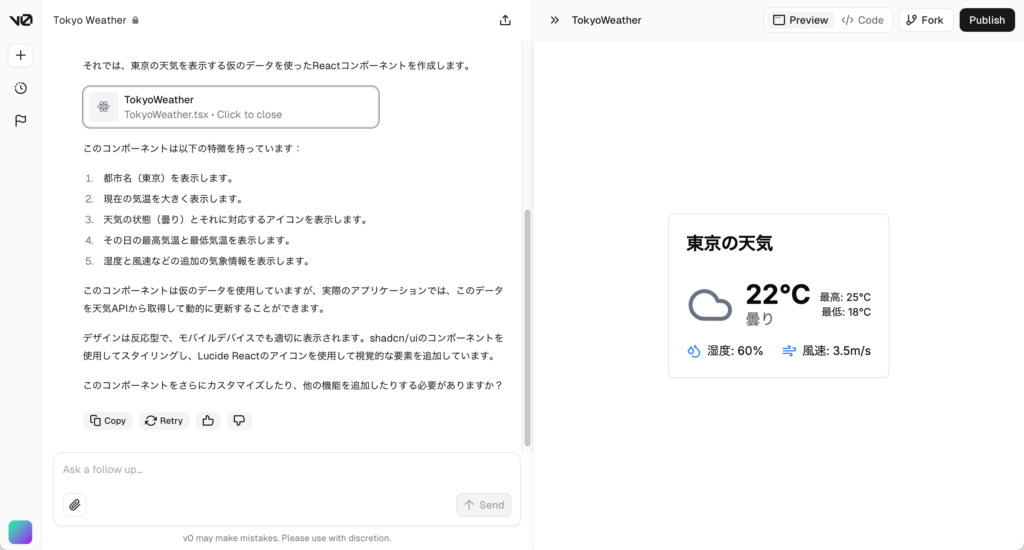
【特徴②】洗練されたデザイン

実際の操作画面は、左側の「チャット」で指示を出し、右側で「プレビュー」を表示するという非常にスッキリとしたデザインのため、
「どのボタンをクリックしたら、どこに移動するのか」などという余計な考えを持つことなく、スムーズに生成作業に取り組むことができます。
生成したデータのダウンロードや公開も数回のボタンクリックで簡単に完了するため、使いやすさという面ではとても優れています。
【特徴③】生成速度が速い
細かなデザインの指定がない場合、プロンプト送信から約20秒というとても短い時間でフロントエンドのコードが完成し、実際の画面を確認することが可能です。
一つひとつの動作が高速なため、複雑なデザインの開発や細かな修正を行いたいと考える場合でも、生成に時間がかかるというストレスを抱えることなく作業を行うことが可能です。
【特徴④】画像の作成ができる
生成したコードを細かく修正することにより、v0で画像を作成することが可能です。
画像素材を個別でアップロードして埋め込むこともできるため、引用しているXのポストのようなランキング形式の画像も簡単に作成することができます。
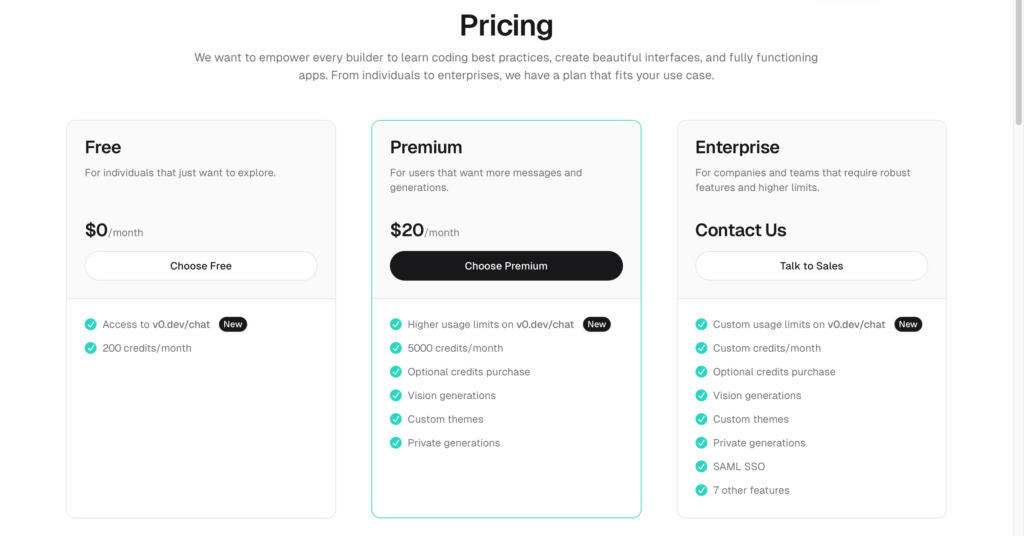
v0の5つの料金プラン
| Freeプラン 無料 | Premiumプラン $20/月(月契約) | Teamプラン $30/月(月契約) | Business $100/月(月契約) | Enterpriseプラン 要問い合わせ | |
|---|---|---|---|---|---|
| 付与されるクレジット | $5/月 | $20/月 | $30/月 | $30/月 | カスタム |
| クレジットの追加購入 | |||||
| v0で開発したアプリの公開 | |||||
| Figmaからのインポート | |||||
| GitHubとの同期 | |||||
| チャット共有による共同作業 | |||||
| AIによる学習回避 | |||||
| 大企業向けセキュリティ |
v0では、Freeプランであっても毎月クレジットが付与されるため、クレジットをすべて使い切るまでは毎月無料で利用することが可能です。
しかし生成できるコードには限りがあるため、より効率的にv0を使用したい場合は有料プランへのアップグレードを検討しましょう。
v0でできること・活用事例5選
ここでは、v0によって開発されたアプリを5つ紹介していきます。
さらに多くの事例を知りたい方は、【随時更新】v0でできること・活用事例まとめをご覧ください。
【活用事例①】アプリのUIデザインの作成
v0はUIデザイン・フロントエンド生成においては右に出るものはいないくらいに、クオリティ高く制作できます。
【活用事例②】画像の再現
v0では画像をアップロードできるためその画像を再現して、内容を変更することでさまざまな用途で使えます。
【活用事例③】おしゃれなサイトの制作
v0では以下のようなおしゃれなサイトも制作が可能です。
#v0 さえあればデザインレベルがほんとに爆上げできる!
— studio veco@写真と教育と生成AI (@studio_veco) August 27, 2024
こんなのできるなんてもはや実用レベルですやん。
ほんとにこれでMidjourneyの商材ページ作りたくなってきた。
HP制作業者さんは今すぐv0やるべき。
ちなみにこれは、「円の中はグレースケールにして」とお願いしてこうなりました。 pic.twitter.com/hmTLjUwRmq
【活用事例④】簡単なゲームの開発
以下のような簡易なゲームであればv0で開発することができます。
@v0 built chess game under 5 minutes
— Soham Bhikadiya (@SohmmDev) August 25, 2024
I am totally amazed with the result pic.twitter.com/Lbyw6zLwYG
【活用事例⑤】デジタル名刺の作成
v0を使えば、誰でも簡単にデジタル名刺を作成できます。
v0でデジタル名刺作った!🙌
— 吉波拓夢 | DiningX CTO (@yoshi8__) August 25, 2024
画像が使えると可能性が広がるね☺️ pic.twitter.com/j0EiU2v1bw
»関連記事:【随時更新】v0でできること・活用事例まとめ

v0の使い方

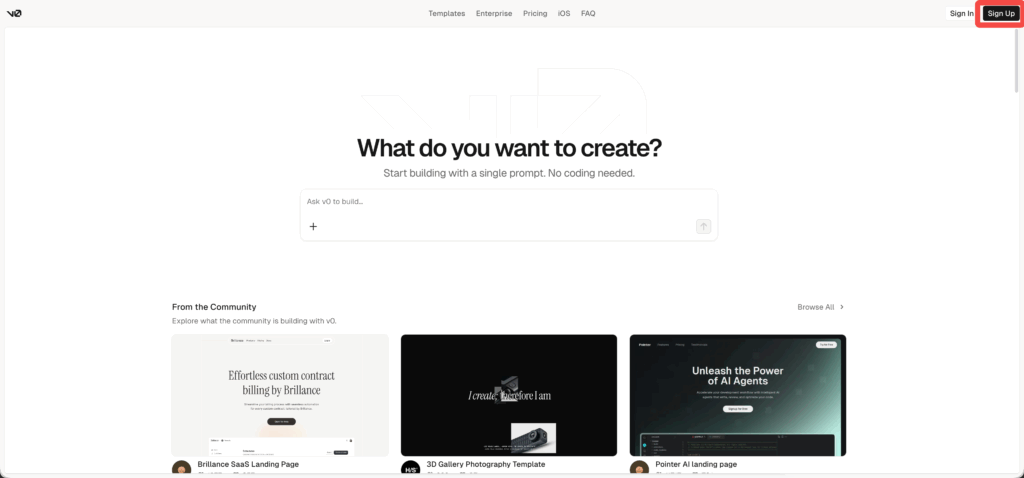
まずログインまたはアカウントの作成を行う必要があるため、「Sign Up」をクリックしアカウント作成画面に移動します。

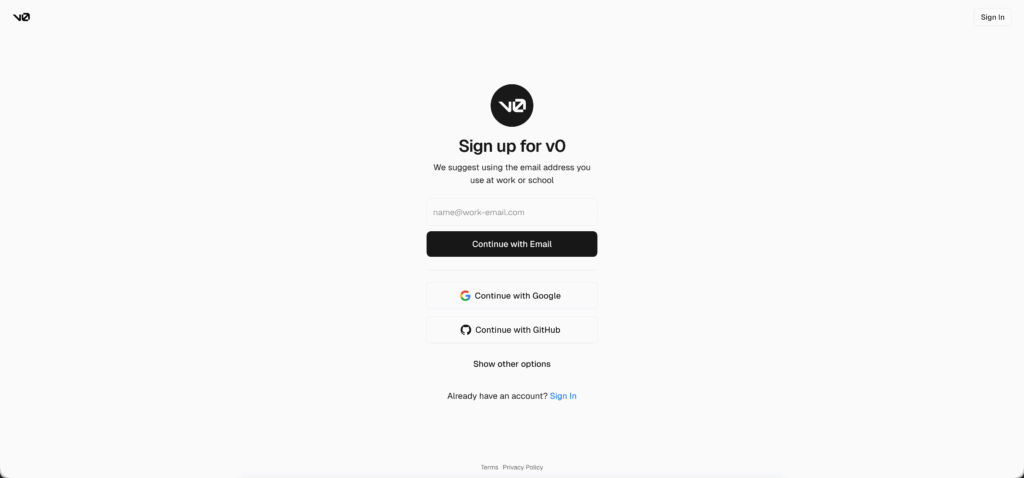
「メールアドレス」または、「GoogleやGitHubといった外部サービスアカウント」を使用してアカウントを作成します。
アカウントを作成すると、v0の説明が表示された後に、利用規約への同意が求められます。
規約をよく確認し、同意をしましょう。

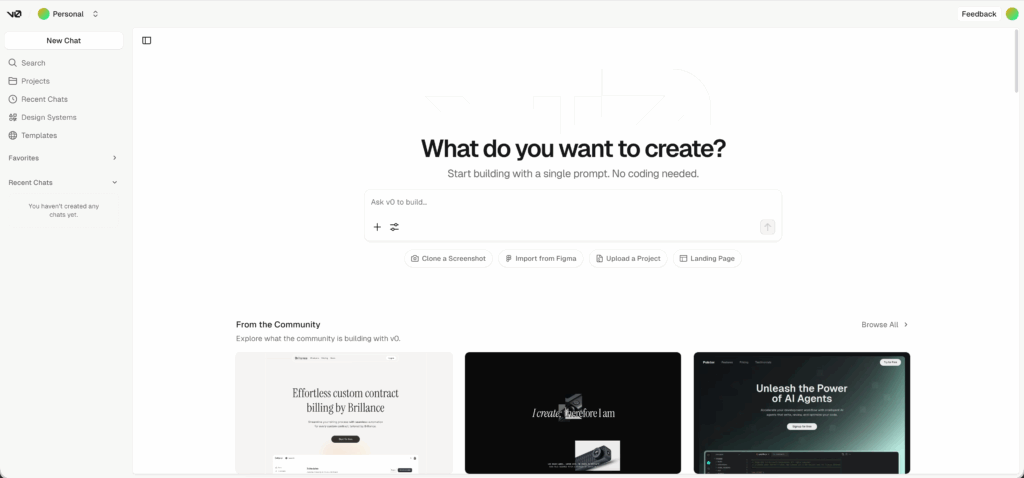
利用規約への同意まで完了すると、チャット画面に移動します。
この画面にプロンプトを入力することによって、UIデザインやフロントエンドのコードを生成することができます。
v0は日本語にも対応しているため、テキストエリアに日本語でプロンプトを入力し、そのまま送信します。

プロンプトを送信すると、すぐに生成が開始されます。
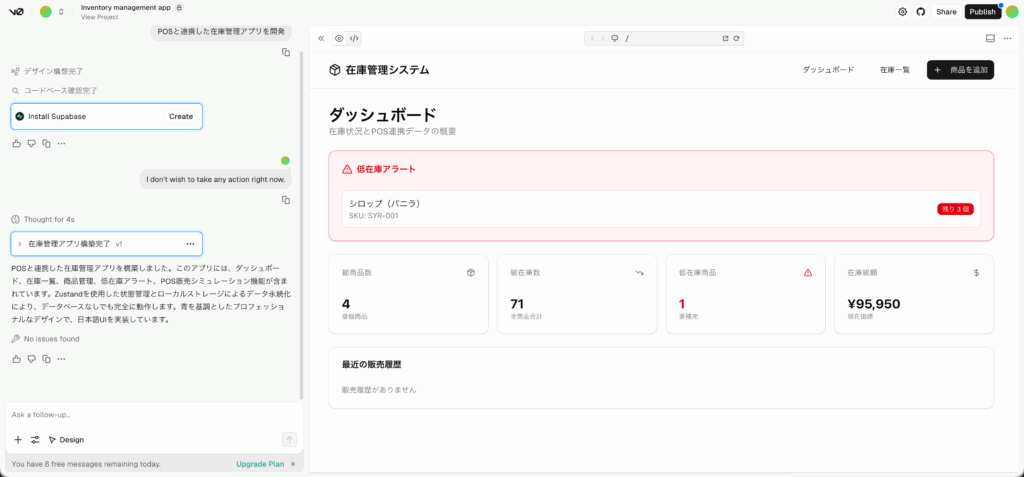
生成が完了すると画面右側に実際の画面が表示されます。
修正を加えたい場合には、画面左側のチャットで修正を求めるメッセージを送信します。
修正箇所がない場合には、
画面中央上にある「Code」をクリックすると、コードを確認・ダウンロードすることができるほか、
「Publish」をクリックすることによって、v0上で作成したデザインを公開することができます。
UIデザイン生成ツールv0の解説は以上です。この情報がv0への理解促進につながれば嬉しく思います。
Walkersでは成果が実証されたノウハウをもとに、事業を成功に導くためのAI駆動開発×補助金支援を行っています。新規事業・システム開発でお悩みがある方はお気軽にご相談下さい。

